Vue初学
1.什么是“插值表达式”
1.1语法
插值表达式可以理解为:使用大括号来包裹JS代码
作用:将大括号中的数据替换成对应属性值进行展示。
PS:双大括号语法也称为模板语法(mustache语法)。mustache是一款经典的前端模板引擎,在前后端分离的技术架构下,前端模板引擎是一种可以被考虑的技术选型。随着气短框架(AngularJS、reactJS、Vue)的流行,前端的模板技术也将成为某种形式上的标配,Mustache的价值在于其经典和稳定。
1.2经验
插值表达式中可以写入哪些内容?
- json数据
- 数字
- 字符串
- 插值表达式
1.3演示一下插值表达式中其他插入内容的具体使用情况,如下代码所示:
<template>
<div>
<!-- json 数据(变量)-->
<h1>{{ msg }}</h1>
<!-- 数字 -->
<p>{{ 10 }}</p>
<!-- 字符串 -->
<h1>{{ "小螃蟹" }}</h1>
<!-- 字符串 -->
<h1>{{ 1+1 }}</h1>
<h1>{{ '你好,'+ name }}</h1>
<h1>{{ 2>3?'true':'false' }}</h1>
</div>
</template>
<script>
export default {
name: 'APP',
data() {
return {
msg: '小螃蟹',
name: '小螃蟹'
}
}
}
</script>
<style scoped>
</style>
在插值表达式中需要注意区分变量和字符串,使用引号包裹的为字符串,没有使用引号包裹的,都会被系统解析成变量名或方法名。
1.5tips
Vue框架自带模板引擎,一次在使用Vue框架的过程中不需要再去搭配其他的模板引擎,这个自带的模板引擎指的就是插值表达式。
2.MVVN模式
我们可能经常听说MVC模式和MVVN模式。
angularJS就是所谓的MVC模式的框架,model-view-controller
而Vue是MVVN模式的框架:
- M:model(数据层,也就是指数据 (前端是js))
- V:view(也就是指DOM层或用户界面)
- VM:view-model(处理数据 和界面到底中间层,也就是指Vue)
3.热更新和热重载
3.1知识点准备--flutter框架
3.1.1flutter简介
Flutter 是 Google 推出的一套开源跨平台UI框架,可以快速地在Android、iOS和Web平台上构建高质量的原生用户界面。同时,Flutter 还是 Google 新研发的 Fuchsia 操作系统的默认开发套件。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。Flutter采用现代响应式框架构建,其中心思想是使用组件来构建应用的UI。当组件的状态发生改变时,组件会重构它的描述,Flutter会对比之前的描述,以确定底层渲染树从当前状态转换到下一个状态所需要的最小更改。
优点:
- 热重载(Hot Reload),利用 Android Studio 直接一个ctrl+s就可以保存并重载,模拟器立马就可以看见效果,相比原生冗长的编译过程强很多;
- 一切皆为Widget的理念,对于Flutter来说,手机应用里的所有东西都是 Widget,通过可组合的空间集合、丰富的动画库以及分层课扩展的架构实现了富有感染力的灵活界面设计;
- 借助可移植的GPU加速的渲染引擎以及高性能本地代码运行时以达到跨平台设备的高质量用户体验。简单来说就是:最终结果就是利用Flutter构建的应用在运行效率上会和原生应用差不多。
缺点:
1.不支持热更新;
2.三方库有限,需要自己造轮子;【现在有很多了】
3. Dart语言编写,增加了学习难度,并且学习了Dart之后无其他用处,相比JS和Java来说。
3.1.2flutter的理念架构

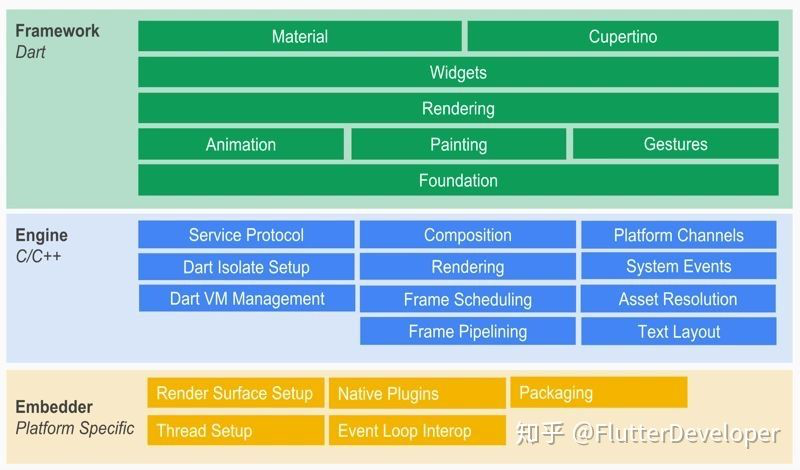
Flutter 框架自下而上分为 Embedder、Engine 和 Framework 三层:
1).Embedder 是操作系统适配层,实现了渲染 Surface 设置,线程设置,以及平台插件等平台相关特性的适配;
2).Engine 层负责图形绘制、文字排版和提供 Dart 运行时,Engine层具有独立虚拟机,正是由于它的存在,Flutter程序才能运行在不同的平台上,实现跨平台运行;
3).Framework层则是使用Dart编写的一套基础视图库,包含了动画、图形绘制和手势识别等功能,是使用频率最高的一层。
Flutter的FrameWork层和Engine层,以及它们的作用
Flutter 的 FrameWork 层是用 Drat 编写的框架(SDK),它实现了一套基础库,包含Material(Android风格UI)和 Cupertino(iOS风格)的UI界面,下面是通用的 Widgets(组件),之后是一些动画、绘制、渲染、手势库等。这个纯 Dart 实现的SDK被封装为了一个叫作 dart:ui的 Dart库。我们在使用 Flutter写 App的时候,直接导入这个库即可使用组件等功能。
Flutter的 Engine 层是 Skia 2D的绘图引擎库,其前身是一个向量绘图软件,Chrome和 Android均采用 Skia作为绘图引擎。Skia提供了非常友好的 API,并且在图形转换、文字渲染、位图渲染方面都提供了友好、高效的表现。Skia是跨平台的,所以可以被嵌入到 Flutter的 iOS SDK中,而不用去研究 iOS闭源的 Core Graphics / Core Animation。Android自带了 Skia,所以 Flutter Android SDK要比 iOS SDK小很多。
3.1.3Widget、State、Context 概念
1).widget:
Web Widget,中文译名被称作是微件,是一小块可以在任意一个基于HTML的Web页面上执行的代码,它的表现形式可能是视频,地图,新闻,小游戏等等。它的根本思想来源于代码复用,通常情况下,Widget的代码形式包含了DHTML,JavaScript以及Adobe Flash。(在Flutter中,几乎所有东西都是Widget。将一个Widget想象为一个可视化的组件(或与应用可视化方面交互的组件),当你需要构建与布局直接或间接相关的任何内容时,你正在使用Widget)。
2).widget树:
Widget以树结构进行组织。包含其他Widget的widget被称为父Widget(或widget容器)。包含在父widget中的widget被称为子Widget。
3).Context:
仅仅是已创建的所有Widget树结构中的某个Widget的位置引用。简而言之,将context作为widget树的一部分,其中context所对应的widget被添加到此树中。一个context只从属于一个widget,它和widget一样是链接在一起的,并且会形成一个context树
4).State:定义了StatefulWidget 实例的行为,它包含了用于“交互/干预” Widget信息的行为和布局。应用于State的任何更改都会强制重建Widget。
3.2热更新/ 热模块替换 (hot module replacement)
定义:浏览器的无刷新更新(即webpack里的HMR-hot module replacement模块热替换)【允许在运行时替换,添加,删除各种模块,而无需进行完全刷新重新加载整个页面】
目的:加快开发速度,所以只适用于开发环境下使用
思路:
1).保留在完全重新加载页面时丢失的应用程序的状态
2).只更新改变的内容,以节省开发时间
3).调整样式更加快速,几乎等同于在浏览器调试器中更改样式
使用:
1).引入webpack库
2).使用了new webpack.HotModuleReplacementPlugin()
3).设置devServer选项中的hot字段为true
3.3热重载(hot reload)
定义:开发阶段,如果每次文件变更后,都要手动去打包是很不方便的。
方式:
1.webpack的Watch Mode
2.webpack-dev-server
3.webpack-dev-middleware
4.VUE项目的文件关系
4.1Vue cli
Vue cli搭建的项目本质是一个集成预设置的webpack项目。是webpack驱动这项目的打包,热重载和本地运行。而上述问题都是由webpack逐一处理的。
4.2build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
4.3config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
4.4node_modules:npm 加载的项目依赖模块
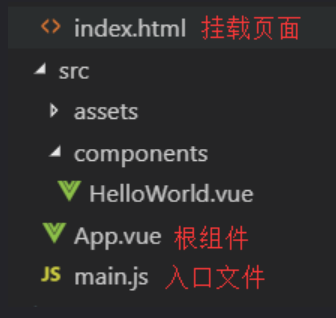
4.5src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。
里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件(详情见4.9);
4.6static
静态资源目录,如图片、字体等。不会被webpack构建
4.7index.html
首页入口文件,可以添加一些 meta 信息等
4.8package.json
这是每个项目的配置文件,以json语法讲过这个项目的所有配置都记录在这个文件内。之前提到的运行项目,需要用到npm run dev。这个dev其实就是package.json里面的一个配置信息。所以很多时候,你想运行在网上下载的Vue项目,出厂需要点开它的package.json文件查看它的项目配置,然后根据它的配置信息来运行项目。
4.9main.js
是项目的入口文件。在Vue cli构建的项目中,main.js是项目的入口文件,定义了Vue实例,并引入根组件app.vue,将其挂载大奥index.html中id为‘app’的节点上

main.js:
import Vue from 'vue'
import App from './App'
/* eslint-disable no-new */
new Vue({
el: '#app', //挂载点
components: { App }, // 根组件
template: '<App/>'
})
index.html:
<body>
<div id="app"></div>
</body>
app.vue:
<template>
<div id="app">
.....
</div>
</template>
4.10webpack
我们的浏览器只认识html,css,js三种类型的文件,拿我们在项目中写的Vue类型的文件,浏览器是怎么解析并显示的呢?
这里就需要了解我们之前下载的webpack工具了:webpack是JavaScript应用程序的静态模块打包器。当webpack处理应用程序时,它会递归地构建一个依赖关系图,然后将应用程序所需的所有模块打包成一个或多个bundle。
所以我们之前说的main.js是一个入口文件就可以理解了:在项目打包时,webpack会从main.js开始构建依赖图,梳理整个项目依赖且不重复的模块,这样我们的项目就可以从头到尾转换为浏览器可以解析的项目了。
4.11webpack配置文件
vue cli 2 在build目录下默认有三种场景配置:webpack.base/dev/prod.conf.js
1).base是基础配置
2).dev/prod分别是开发和产品场景的配置。
在运行或打包时,会根据你的命令选择不同的配置文件。脚本配置写在package.json中,如npm run dev就是使用开发环境配置。
4.12流程梳理
输入 npm run dev 后发生事件:
1).webpack选择了开发配置,并进入main.js入口文件,构建项目依赖图。
2).webpack将整理后的所有依赖模块打包成输出文件app.js,
3).接着htmlwebpackPlugin(webpack自带的一个插件)将它挂载到index.html页面上。

