Java后端SSM框架图片上传功能
| 这个作业属于哪个课程 | 2021春软件工程实践|S班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 作业具体要求 |
| 这个作业的目标 | 对软件工程实践这门课程进行回顾、总结;对在课程期间学习到的技术进行总结 |
| 其他参考文献 | 《构建之法》、CSDN、博客园、菜鸟教程 |
1.技术概述
1.1描述这个技术是做什么的/什么情况下会使用到这个技术?
该技术可以实现上传图片到服务器上,并且把地址存在数据库中,前端可以通过地址调用图片。
1.2学习该技术的原因?
由于用户在验证身份、发帖、发表组局、更换头像的时候都要用到图片上传的功能,可以说“上传图片”几乎覆盖了我们所有的版块。因此,我觉得很有必要学习并且掌握该技术。其实团队中负责该部分的另有其人,为了更好地进步我也学习了一下,并在此进行总结。
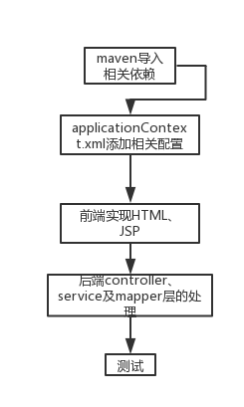
2.技术详述
2.1maven工程导入相关依赖(或加入两个对应jar包即可)
<!--上传文件所需依赖-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.2</version>
</dependency>
2.2到spring-mvc添加相关上传配置
<!--文件上传配置-->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 上传文件大小上限,单位为字节(10MB) -->
<property name="maxUploadSize">
<value>10485760</value>
</property>
<!-- 请求的编码格式,必须和jSP的pageEncoding属性一致,以便正确读取表单的内容,默认为ISO-8859-1 -->
<property name="defaultEncoding">
<value>UTF-8</value>
</property>
</bean>
2.3在前端写一个上传样式
表单路径设置为相应访问路径,并带上?sid=${session.sid}",方便把文件名查到对应的数据上。
<div>
<p>(点击头像开始选择头像)</p><br>
<p >
<img class="user-header" style="width: 100px;height: 100px;object-fit: cover;" src="${imgUser.data.userProfilePhoto}">
</p>
<br>
<form id="test">
<input type="file" name=file onchange="imgChange(event)" id="file" style="display: none"/>
</form>
<button data-role="none" onclick="testUpload();" class="btn btn-info">保存头像</button>
</div>
2.4实现回显
function imgChange(e) {
console.info(e.target.files[0]);//图片文件
console.log(e.target.value);
var reader = new FileReader();
reader.onload = (function (file) {
return function (e) {
$('.user-header').attr('src',this.result);
};
})(e.target.files[0]);
reader.readAsDataURL(e.target.files[0]);
}
$('.user-header').click(function () {
$("#file").click();
});
2.5将图片信息发送到后台
function testUpload(){
var form = new FormData();
form.append('id',${imgUser.data.userId});
form.append('file',$("#file")[0].files[0]);
$.ajax({
url:"/user/img",
data:form,
type:"POST",
processData:false,
contentType:false,
success : function(result){
if(result.status==200){
alert("成功")
}else{
alert(result.msg);
}
},
});
}
2.6后台controller层完善对应处理
@RequestMapping("/user/img")
@ResponseBody
public Result test(MultipartFile file,HttpServletRequest request,long id) throws IOException{
String path = request.getSession().getServletContext().getRealPath("/images");
//System.out.println("路径:"+path);
String fileName = file.getOriginalFilename();
//System.out.println("文件名称"+fileName);
File dir = new File(path, fileName);
//System.out.println("判断目录是否存在:"+dir.exists());
if(!dir.exists()){
dir.mkdirs();
}
// MultipartFile自带的解析方法
file.transferTo(dir);
String imageurl = "http://localhost:8080/images/"+fileName;
User user = new User();
user .setUserId(id);
user .setUserProfilePhoto(imageurl);
Result result = getUserInfoService.updateUser(user);
return result;
}

3.技术使用中遇到的问题和解决过程
3.1无法访问接口:查看是否使用表单形式访问:method="post" enctype="multipart/form-data",同时查看上传的名字是否与接口相对应。
3.2无法保存:查看是否已进行服务器的设置,在CSDN、简书搜索关于intellij idea的tomcat里设置访问路径。
4.总结
有人说为什么不考虑在进行图片的上传的时候考虑过直接上传二进制到数据库用blob进行保存。BLOB存储图片文件二进制数会导致对数据库的读/写的速度永远都赶不上文件系统处理的速度;而且数据库备份变的巨大,越来越耗时间;对文件的访问需要穿越应用层和数据库层,遂改为保存图片地址的方式进行上传。
5.参考文献、参考博客(标题、作者、链接)
CCblibo的——ssm框架---实现简单的文件的上传:https://blog.csdn.net/qq_43266465/article/details/103146056
ArthurDream——SSM框架实现文件的上传与回显(图片为例):https://www.jianshu.com/p/eab968b92839
梁小涛——MySQL+SSM+Ajax上传图片问题:https://www.jb51.net/article/108597.htm
秦瑞It行程实录——BLOB存储图片文件二进制数据是非对错:https://www.cnblogs.com/ruiy/p/4001100.html
diaodiao256——基于ssm的上传图片:https://blog.csdn.net/tigerhu256/article/details/78119963?locationNum=4&fps=1


