结对编程2
| 这个作业属于哪个课程 | 2021春软件工程实践|S班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 作业具体要求 |
| 结对学号 | 221801233 221801411 |
| 这个作业的描述 | 1、操作爬取的论文列表2、爬取结果分析展示 3、爬取论文信息(附加功能,实现有附加分)4、将项目部署到服务器上 |
1.github链接和代码规范连接
2.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 45 |
| • Estimate | • 估计这个任务需要多少时间 | 30 | 45 |
| Development | 开发 | 4560 | 5060 |
| • Analysis | • 需求分析 (包括学习新技术) | 2160 | 2160 |
| • Design Spec | • 生成设计文档 | 120 | 100 |
| • Design Review | • 设计复审 | 60 | 30 |
| • Coding Standard | • 代码规范 (为目前的开发制定合适的规范) | 60 | 60 |
| • Design | • 具体设计 | 60 | 60 |
| • Coding | • 具体编码 | 1920 | 2460 |
| • Code Review | • 代码复审 | 60 | 60 |
| • Test | • 测试(自我测试,修改代码,提交修改) | 120 | 130 |
| Reporting | 报告 | 300 | 260 |
| • Test Repor | • 测试报告 | 120 | 120 |
| • Size Measurement | • 计算工作量 | 60 | 40 |
| • Postmortem & Process Improvement Plan | • 事后总结, 并提出过程改进计划 | 120 | 100 |
| 合计 | 4890 | 5365 |
3.云服务器地址
4.成品展示
4.1页面展示(图片)
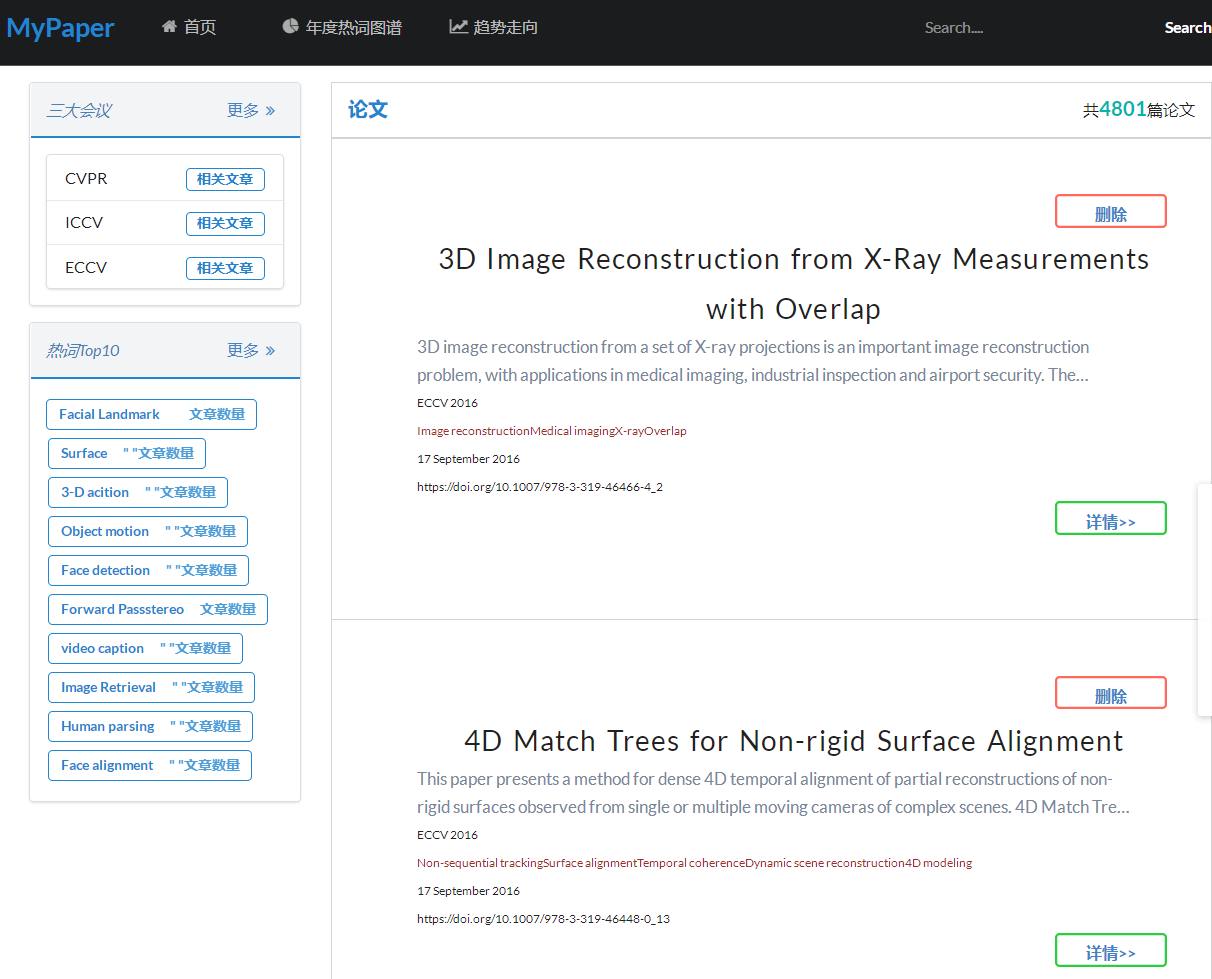
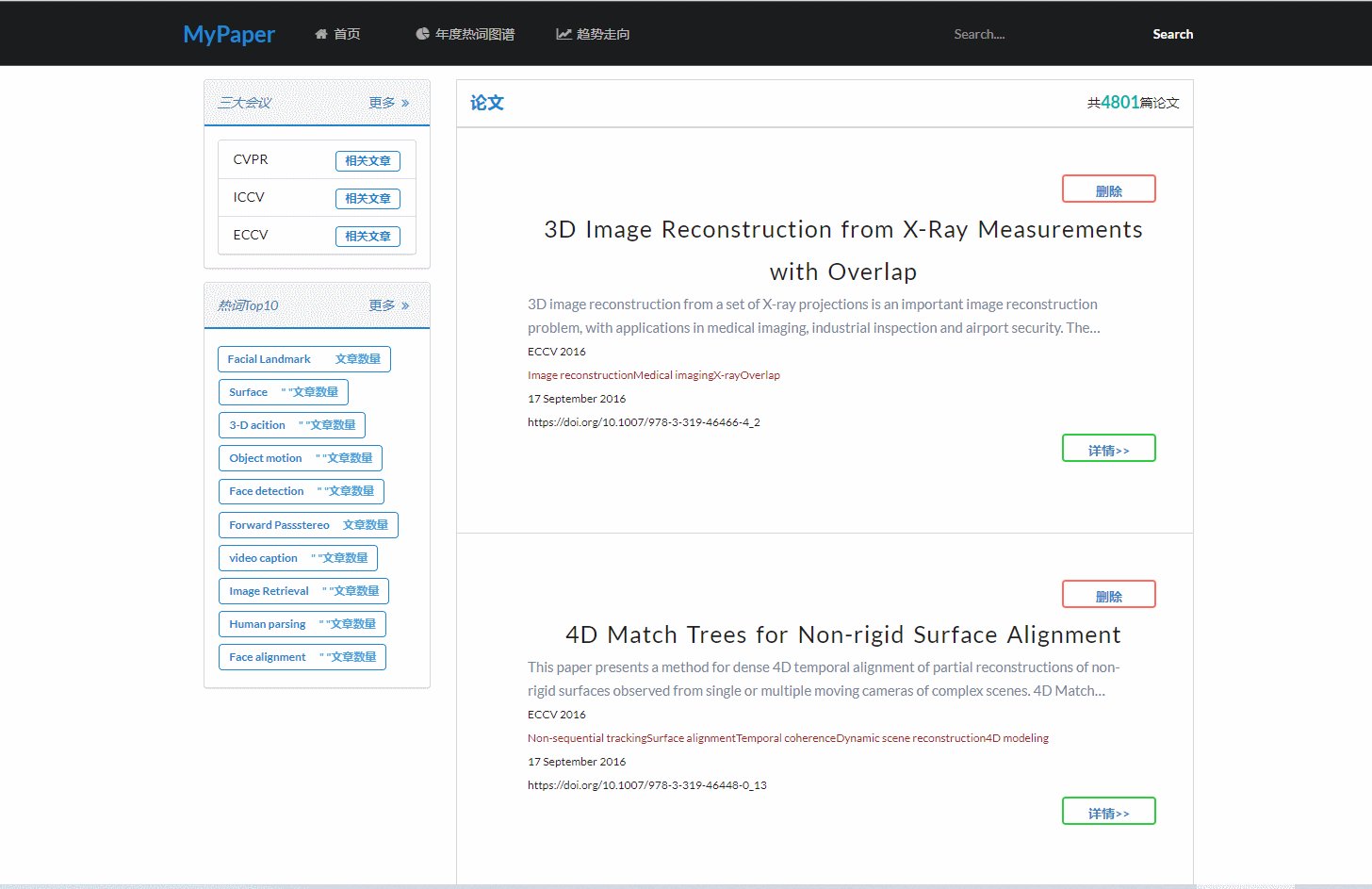
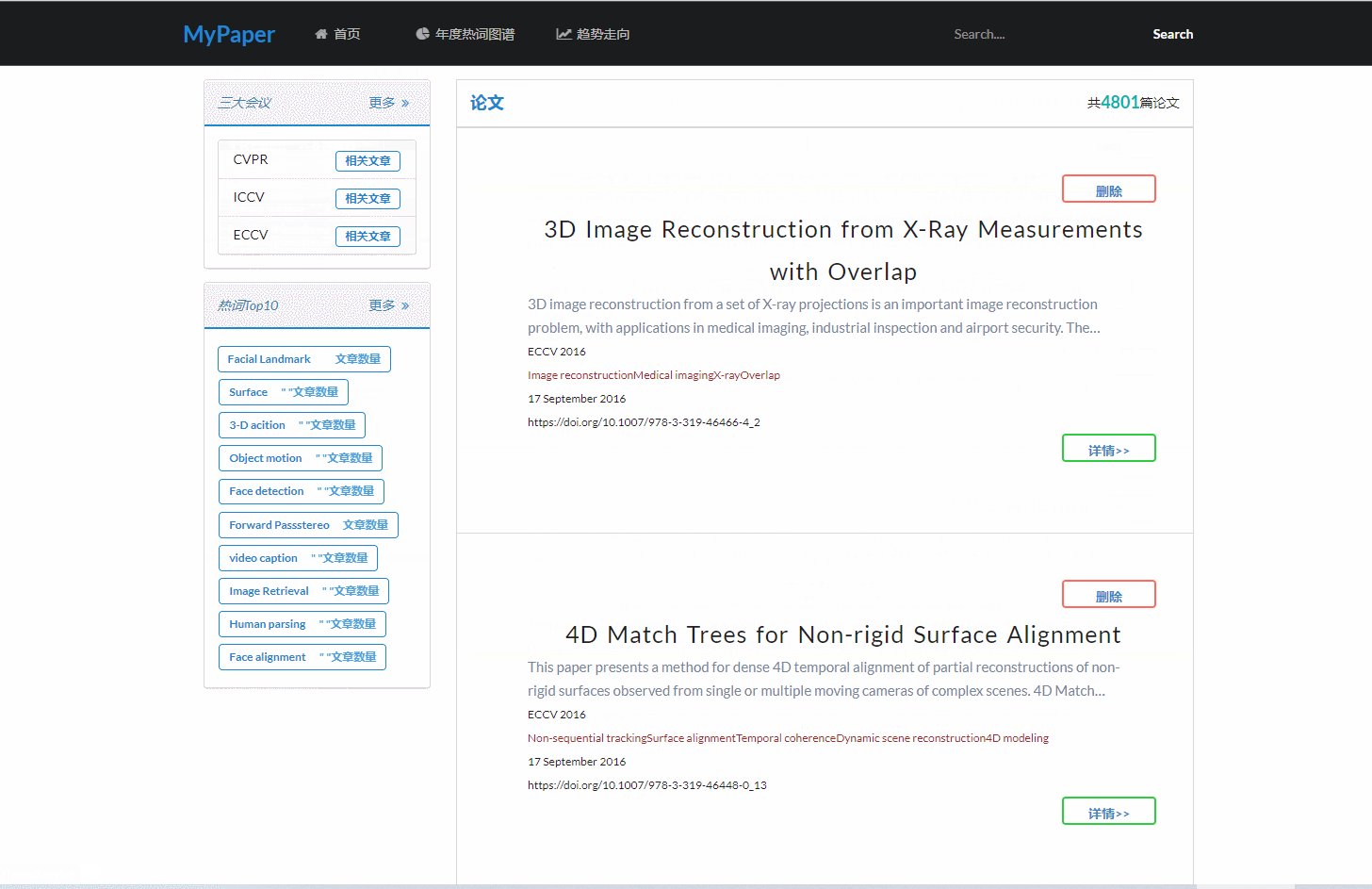
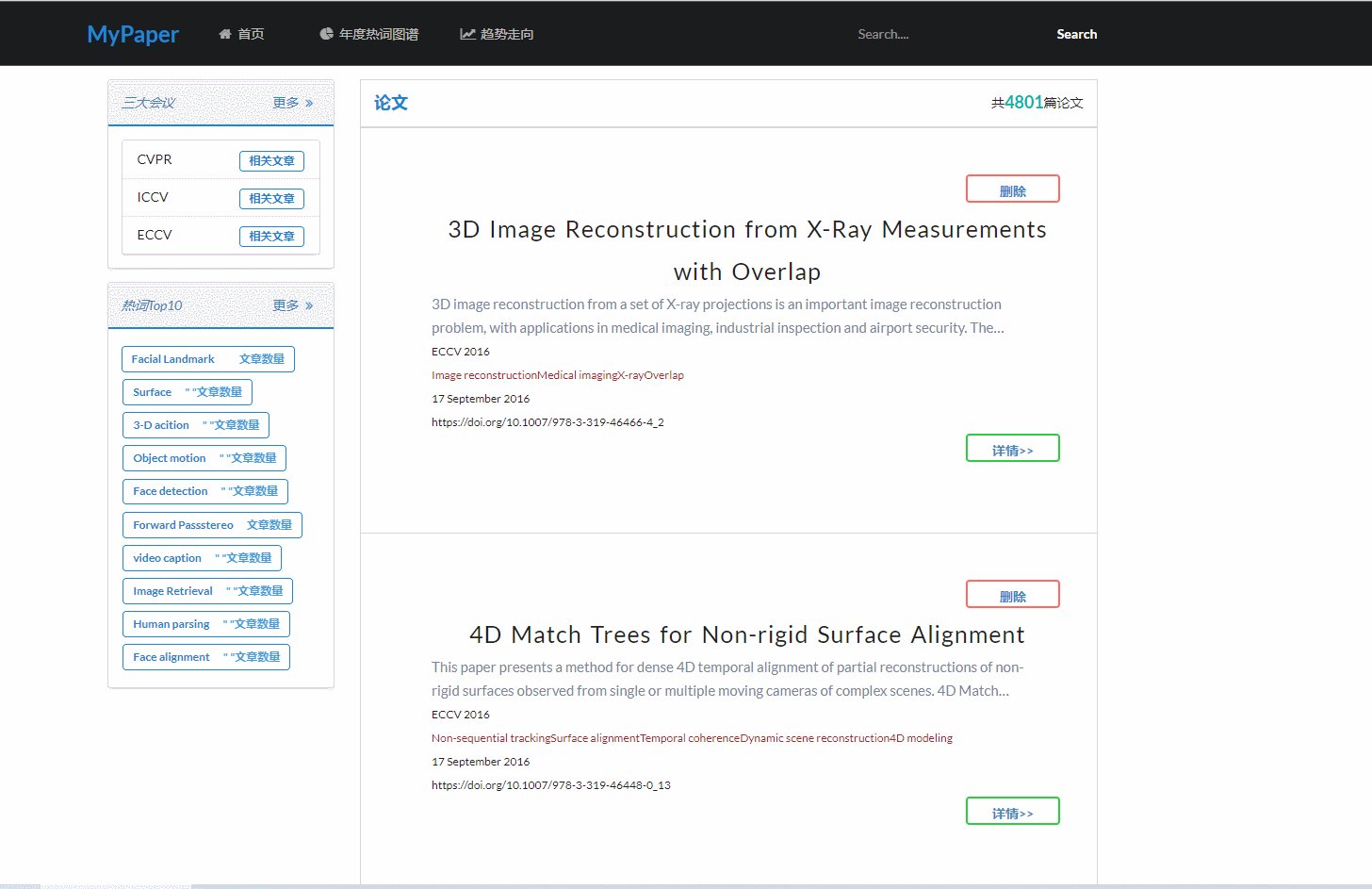
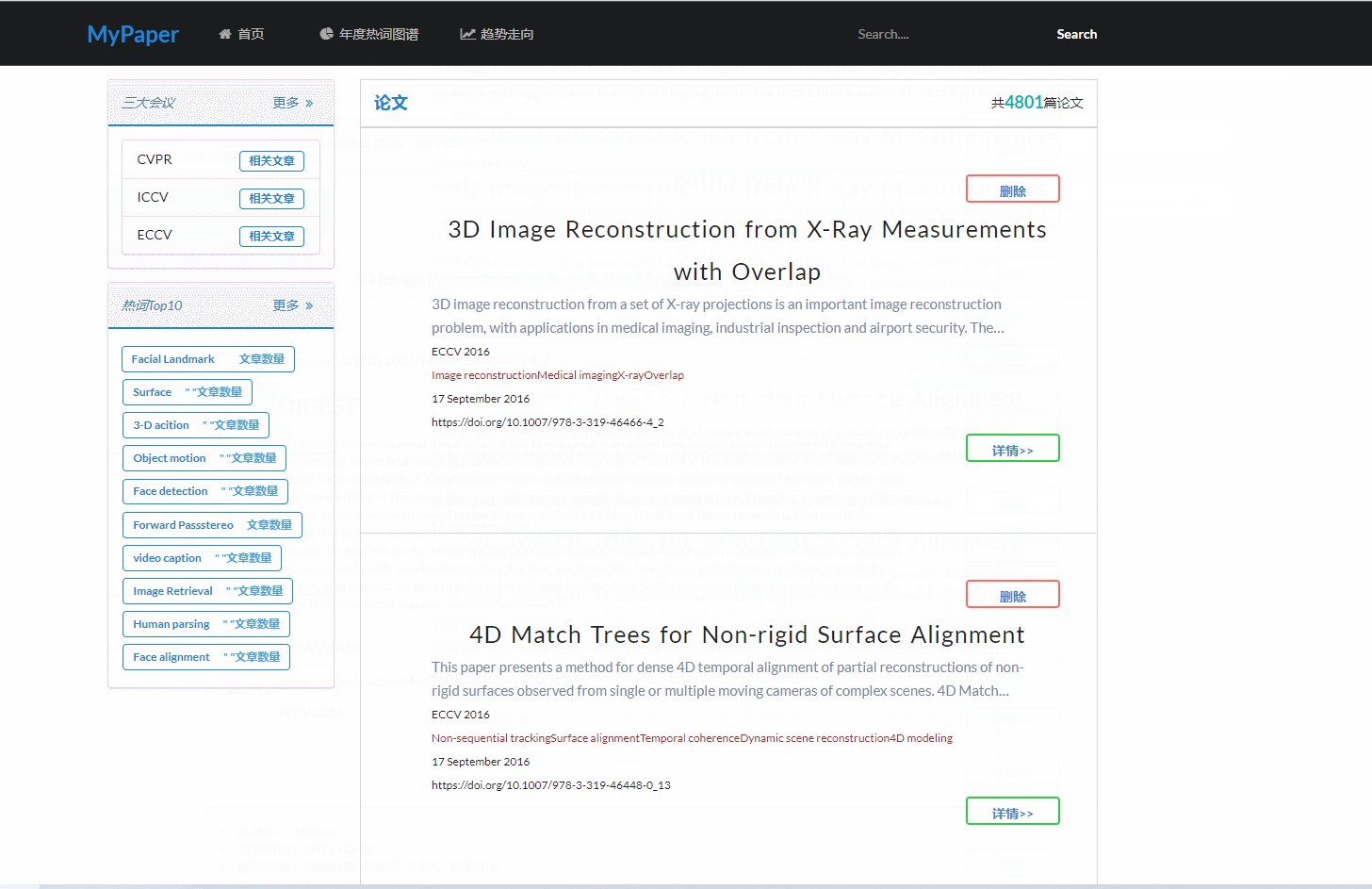
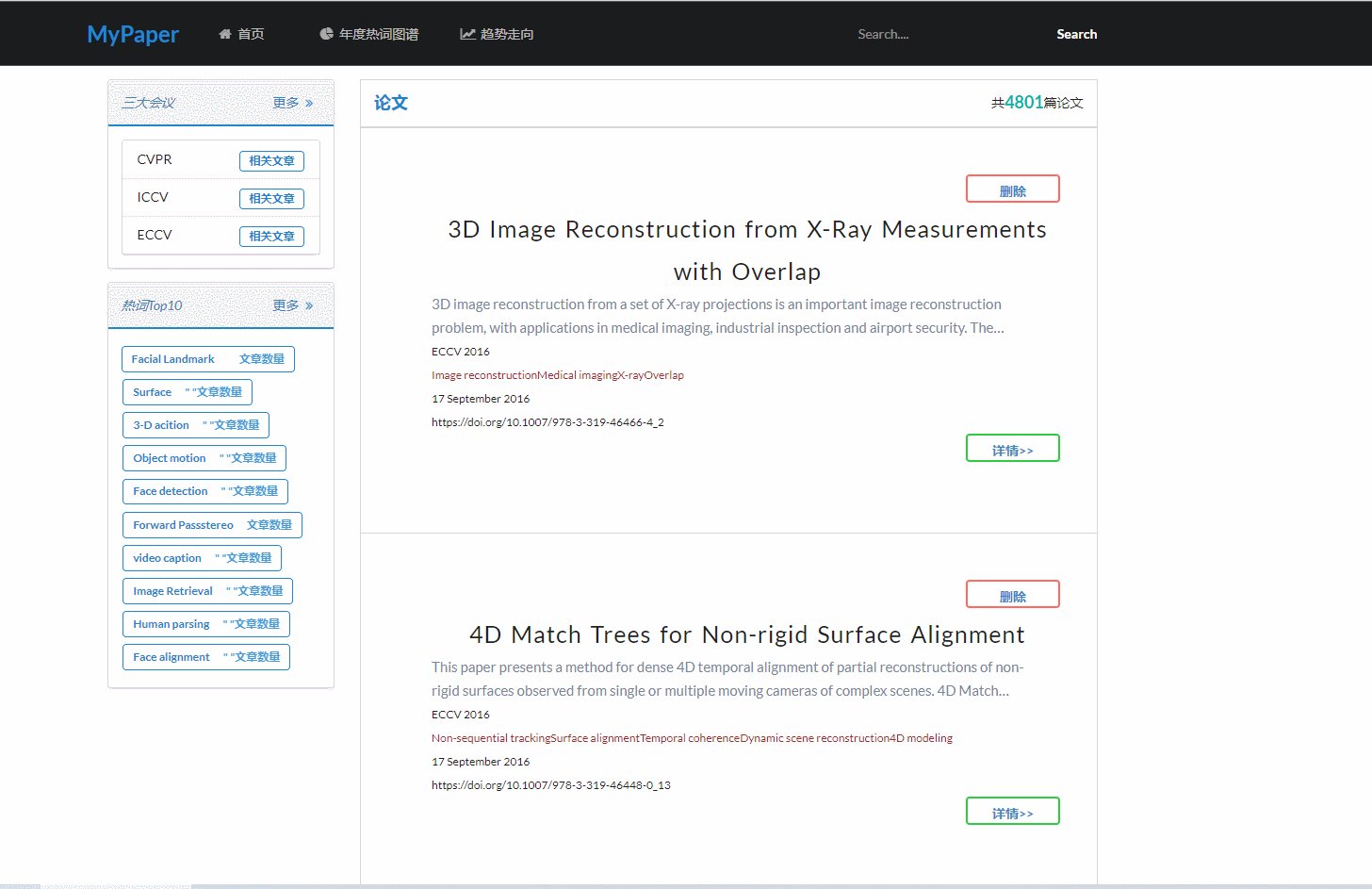
首页
在页面左边设置分类卡片
top10热词导航
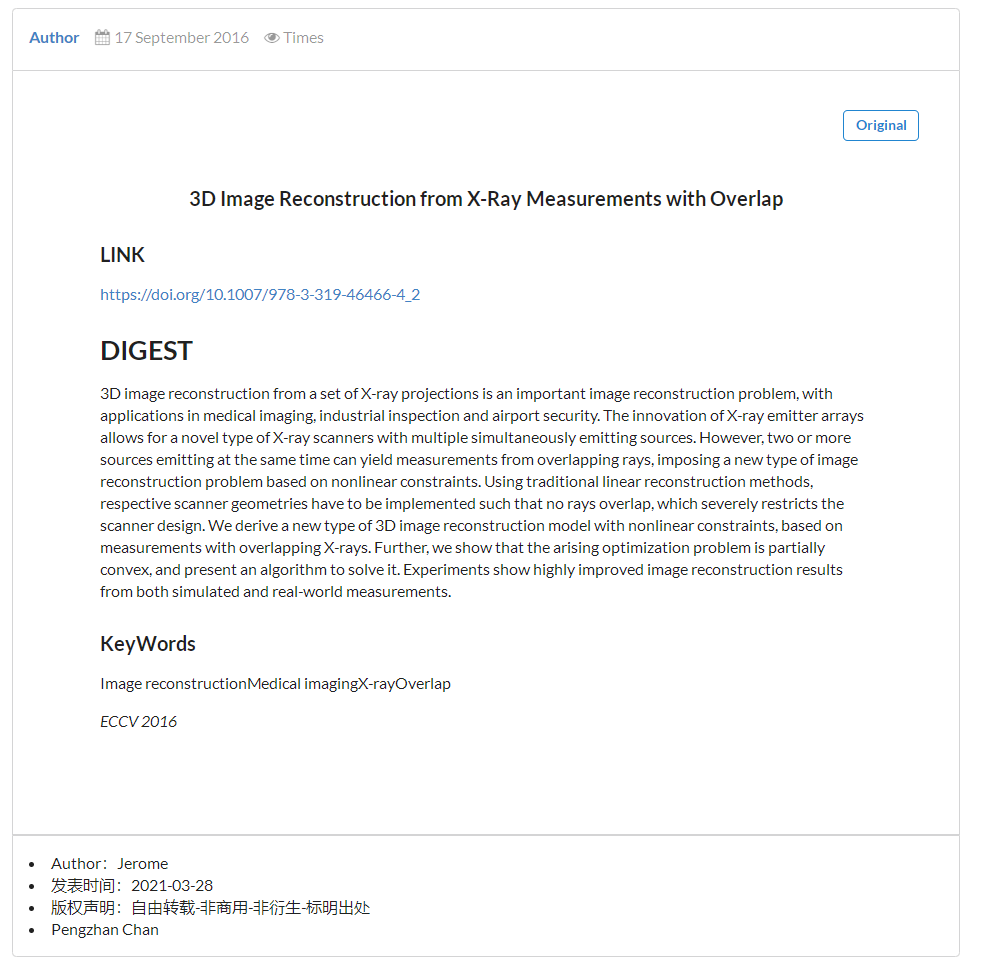
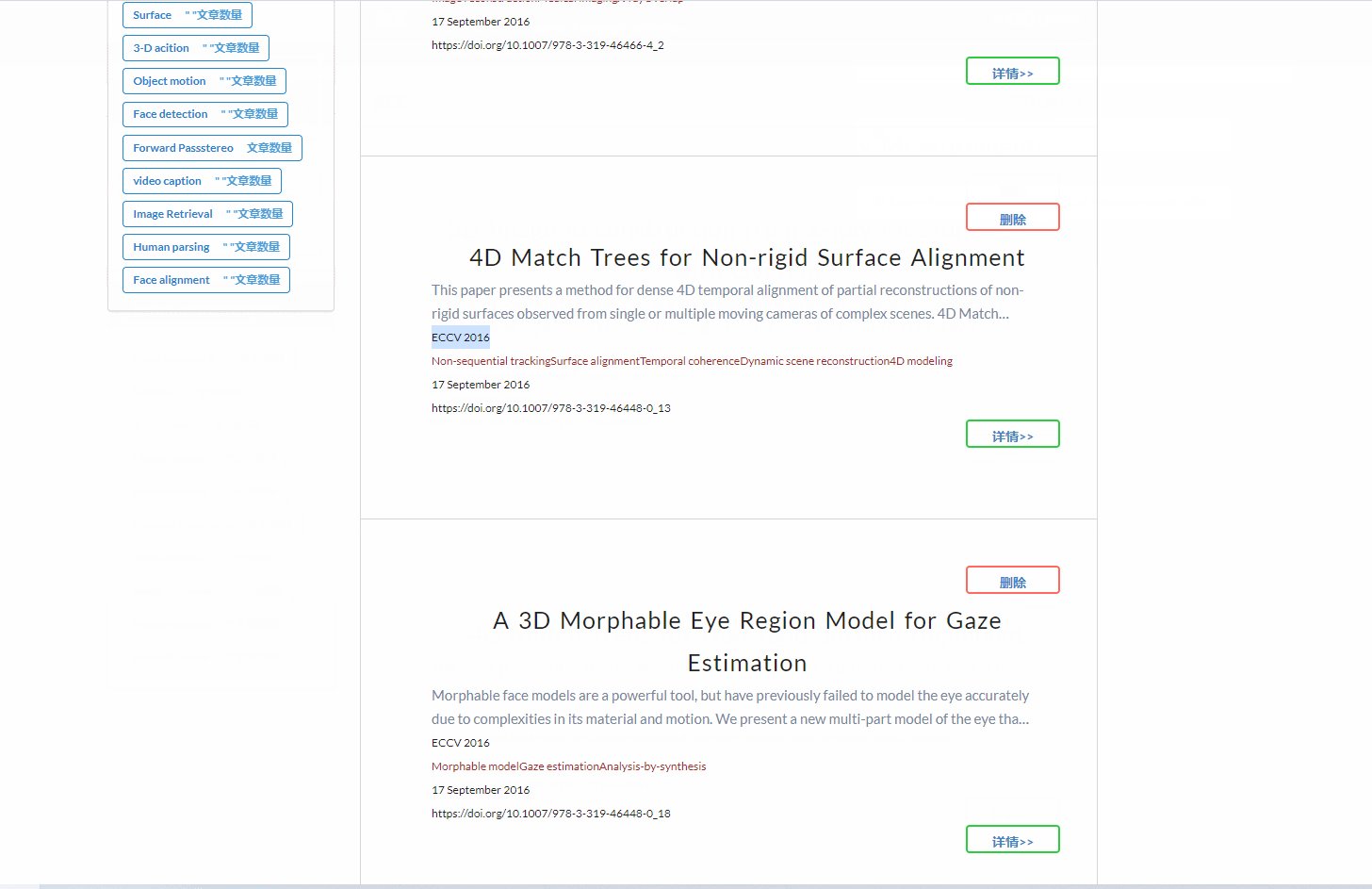
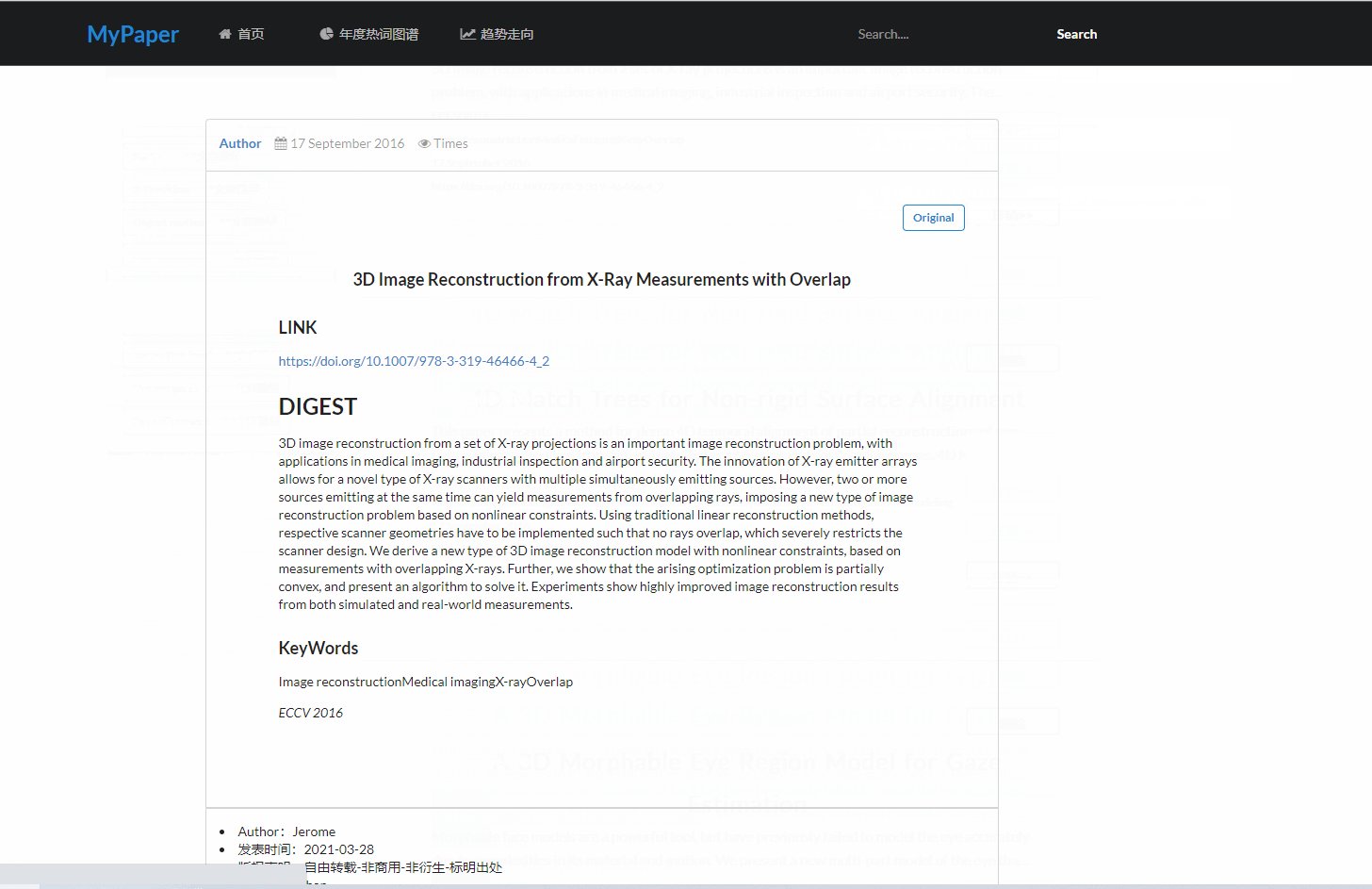
文章详情页
4.2功能实现展示(动图gif)
首页展示(论文列表,分页)
模糊搜索功能和论文列表跳转详情页展示
删除功能
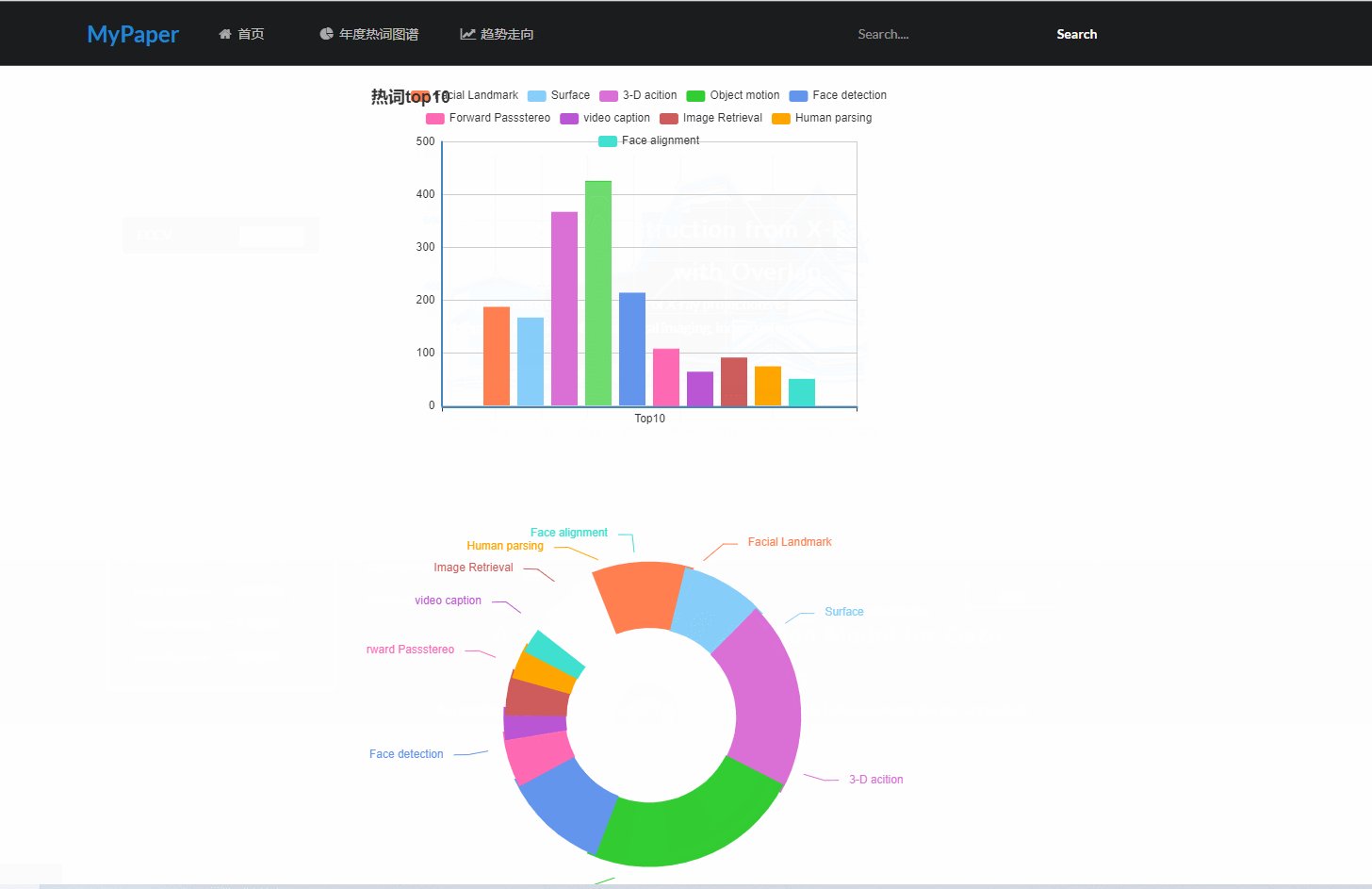
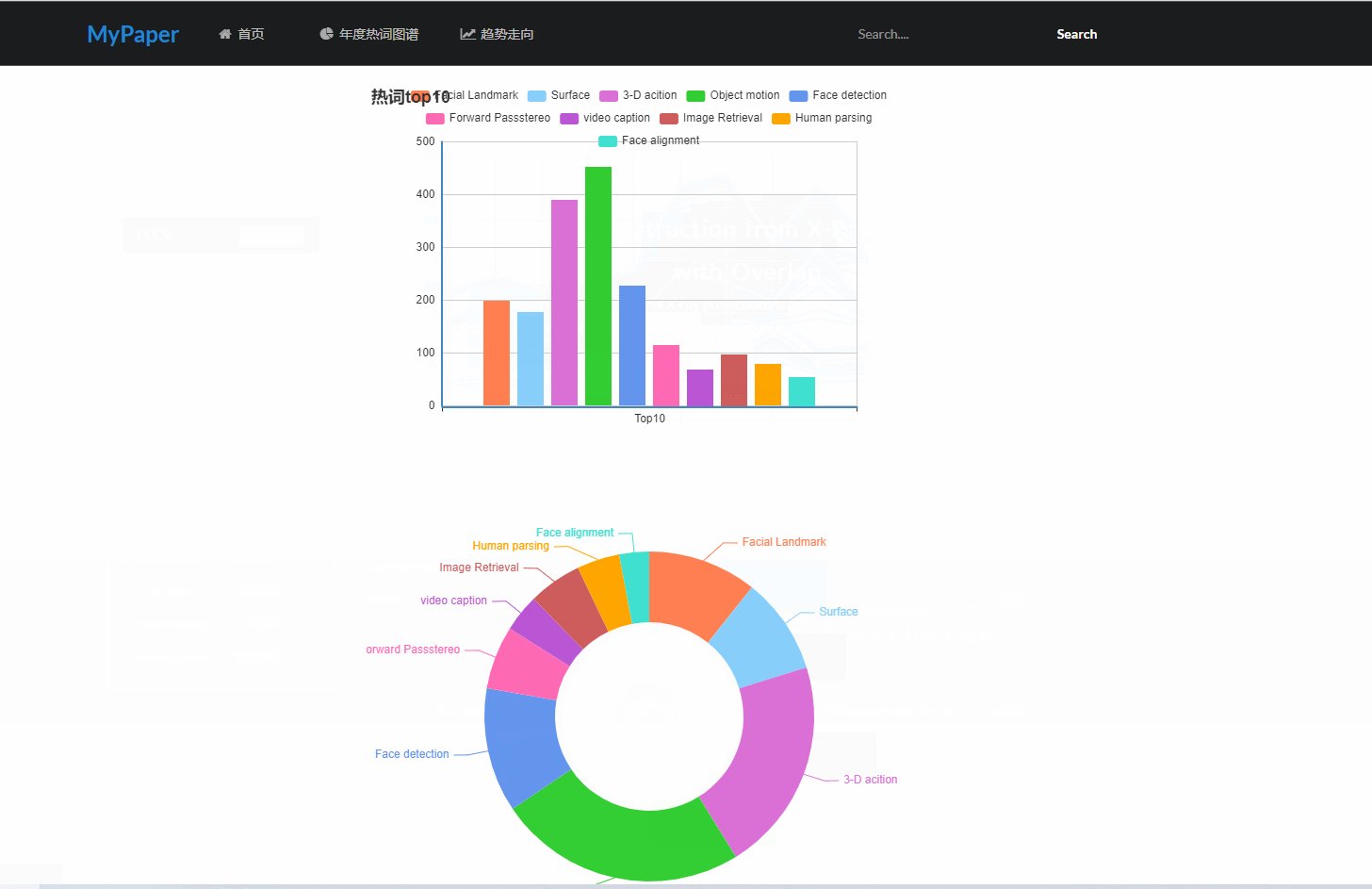
关键词图谱相关,并跳转
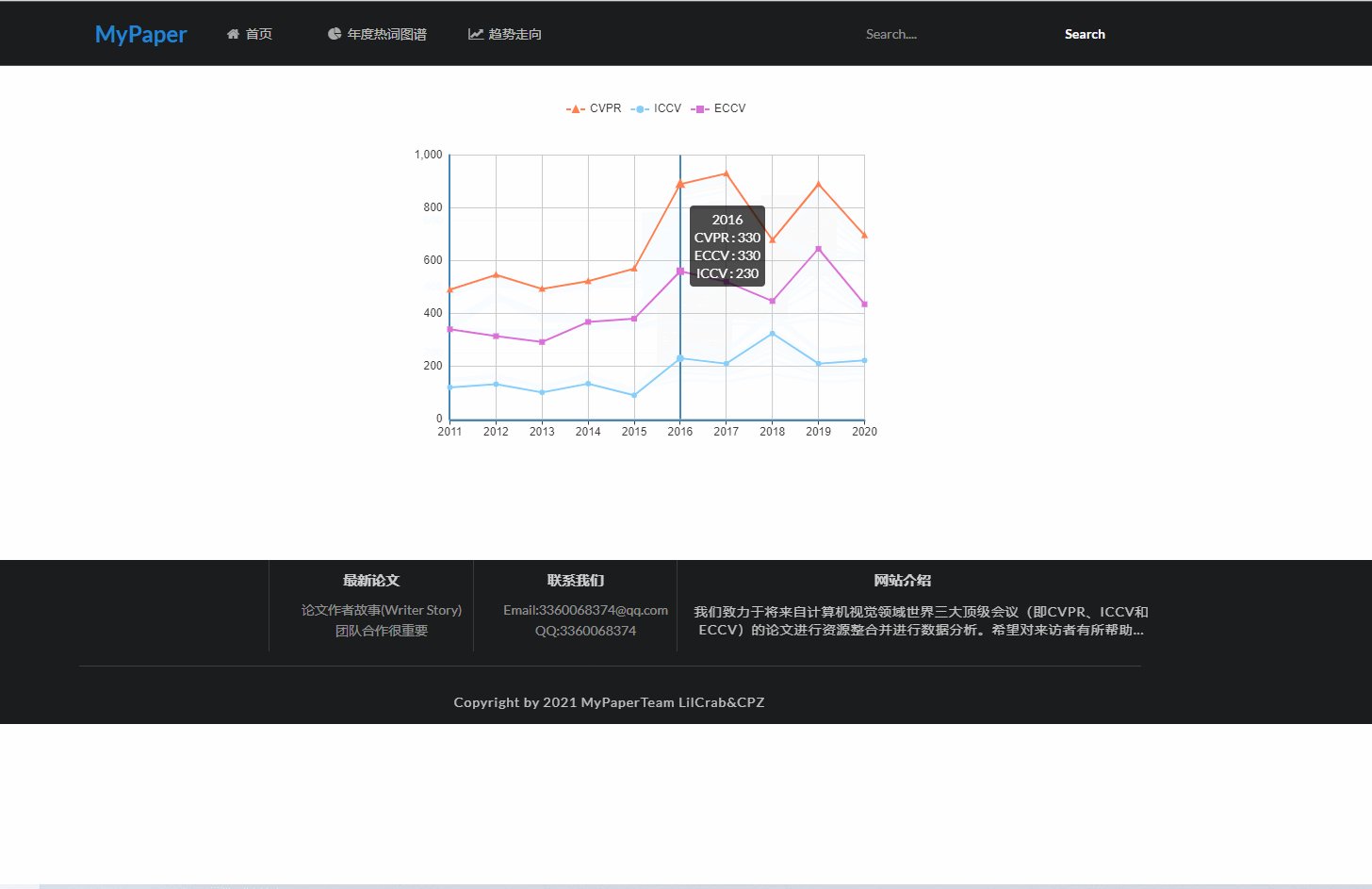
顶会趋势图
5.附加功能
我们这次爬虫先是用爬虫工具进行爬虫,之后改用python进行爬取
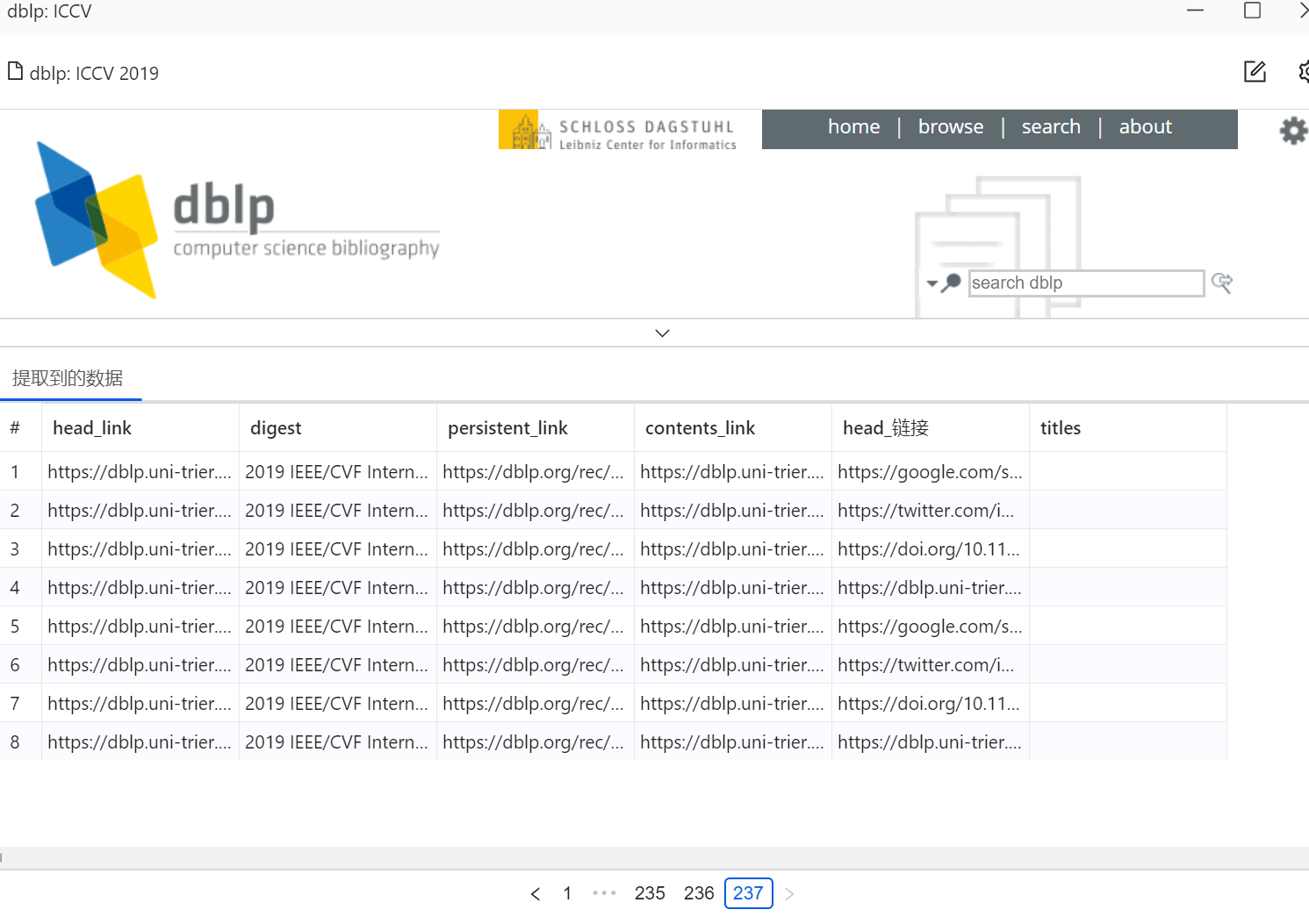
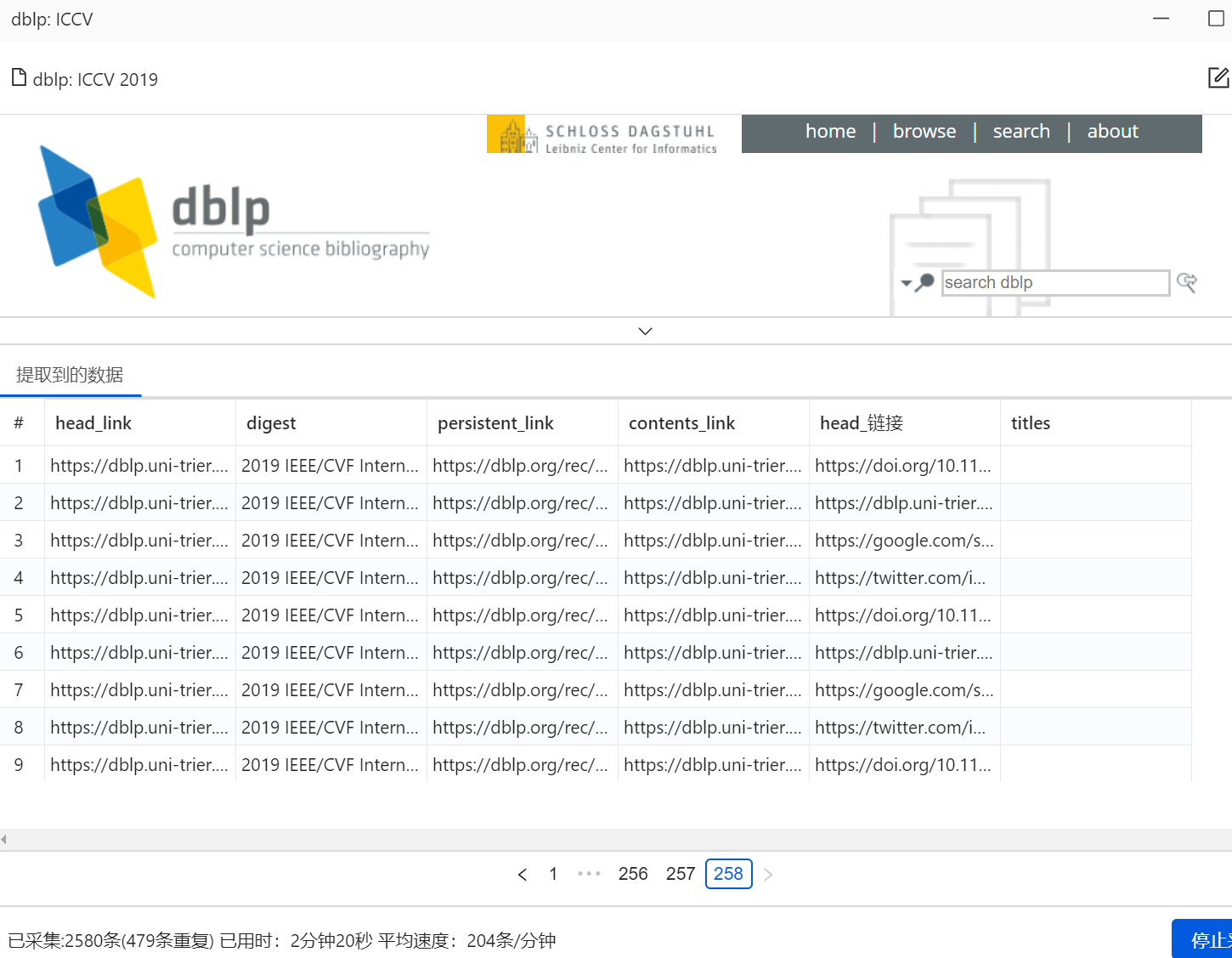
5.1爬虫工具实现


5.2python实现
class PaperDownloaderPipeline(object):
# 过滤掉不能下载的item
def process_item(self, item, spider):
if not item.get("file_urls"):
raise DropItem("Duplicate item found:%s" % item)
return item
class MysqlPipeline():
def __init__(self, host, database, user, password, port):
self.host = host
self.database = database
self.user = user
self.password = password
self.port = port
@classmethod
def from_crawler(cls, crawler):
return cls(
host=crawler.settings.get('MYSQL_HOST'),
database=crawler.settings.get('MYSQL_DATABASE'),
user=crawler.settings.get('MYSQL_USER'),
password=crawler.settings.get('MYSQL_PASSWORD'),
port=crawler.settings.get('MYSQL_PORT'),
)
def open_spider(self, spider):
self.db = pymysql.connect(self.host, self.user, self.password, self.database, charset='utf8',
port=self.port)
self.cursor = self.db.cursor()
5.3JSON文件部分截图:

6.结对讨论过程描述及实现过程
1.前面分配工作以及实现语言及技术的选定在线上讨论决定。任务是按照各自时间的多少、掌握相关技术的程度来进行分配的;由于本学期两个人都有选修Javaee这门课,首页我们决定用Javaee实现。
2.在具体实现的过程中,队友会帮忙找学习资料和素材;特别是在前端页面这一块,相对讨论的比较多。
3.更多的时间是在活动室进行编程和讨论。
线上讨论截图:
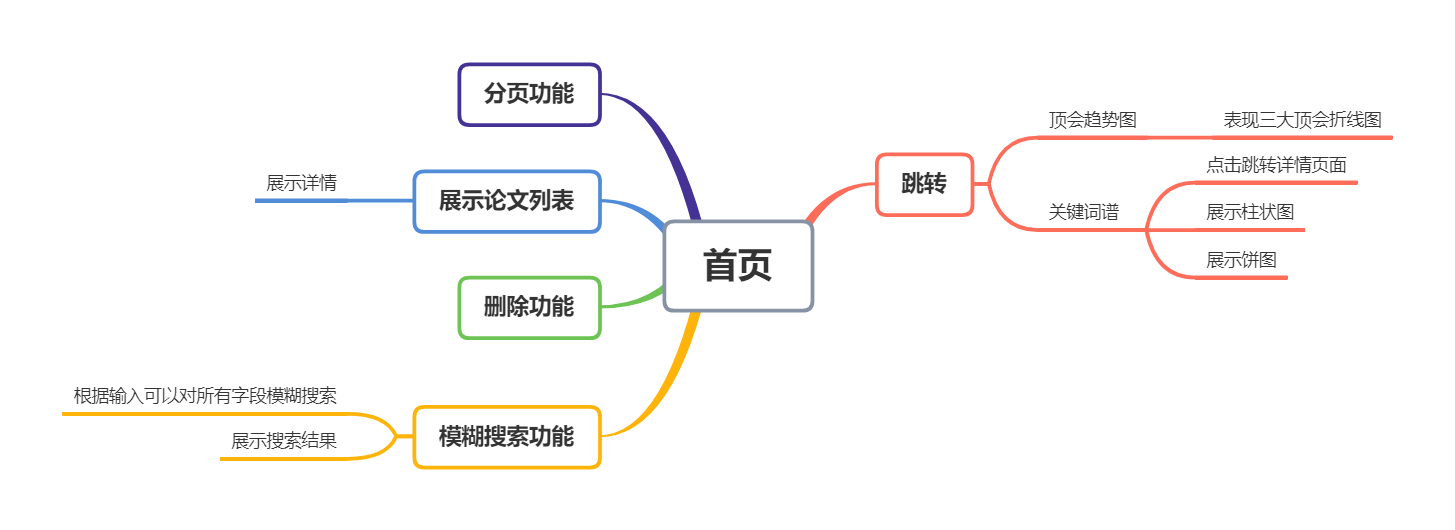
功能结构图:
7.代码说明
7.1论文首页功能
首先是对首页论文列表的后端具体功能实现
其中关键部分是对数据库进行数据获取,进入一个对象的list中返给前端
List<User> l = new ArrayList<User>();
try (Connection c = DBUtil.getConnection(); Statement s = c.createStatement()) {
String sql = "select * from paper";
ResultSet rs = s.executeQuery(sql);
int i=0;
while (rs.next()&&i<span+cur) {
i++;
if(i>=cur) {
String title = rs.getString("title");
String digest = rs.getString("digest");
String key = rs.getString("key");
String year = rs.getString("year");
String time = rs.getString("time");
String link = rs.getString("link");
int id = rs.getInt("id");
User user = new User();
user.setTitle(title);
user.setYear(year);
user.setTime(time);
user.setKey(key);
user.setDigest(digest);
user.setLink(link);
user.setId(id);
l.add(user);
}
}
} catch (SQLException e) {
e.printStackTrace();
}
7.2模糊搜索功能
通过对获取的字符串对数据库的字段分别进行相关搜索,返回获得的内容并展示
List<User> l = new ArrayList<User>();
try (Connection c = DBUtil.getConnection(); Statement s = c.createStatement()) {
String sql = "select * from paper where title LIKE '%"+search+"%' "+"OR digest LIKE '%"+search+"%' "+" OR paper.time LIKE '%"+search+"%' "+"OR paper.key LIKE '%"+search+"%' "+"OR paper.year LIKE '%"+search+"%' "+" OR link LIKE '%"+search+"%' ";
ResultSet rs = s.executeQuery(sql);
int i=0;
...
7.3删除功能
每一个删除按钮可以获得当前论文项的id,并传给后端,进行数据库操作
String returnint=req.getParameter("id");
int id=0;
if(returnint!=null){
id=Integer.parseInt(returnint);
}
UserDAO userDAO=new UserDAOImpl();
if(id!=0)
userDAO.delete(id);
int returnid=id-(id%10)+1;
RequestDispatcher rd;
rd=req.getRequestDispatcher("InfoServlet?id="+returnid);
rd.forward(req, resp);
7.4分页功能
对每一页进行论文展示数限制,从前端获取当前页数来进行相应跳转
int span=5;
int cur = 1;
int total = userDAO.getTotal();
//page.setTotal(total);
req.setAttribute("total",total);
String back = req.getParameter("id");
if (back != null) {
cur = Integer.parseInt(back);
}
List<User> users = userDAO.list(cur-cur%span+1,span);
int newone=cur-cur%span+1;
7.5关键词图谱
通过echarts实现,用一个柱状图和一个饼图来对关键词展示,通过wordcount获得TOP10关键词传给数据,并实现在两个图中的点击关键词跳转到相关论文页面的功能
legend: {
data: ["Facial Landmark", "Surface", "3-D acition", "Object motion", "Face detection", "Forward Passstereo","video
caption", "Image Retrieval","Human parsing", "Face alignment",]
},
xAxis: {
data: ["Top10", ]
},
yAxis: {},
series: [{
name: 'Facial Landmark',
type: 'bar',
data: [
{ value:198, url:"SearchServlet?id=241"},
]
},
myChart.setOption(option);
myChart.on("click",function(e){
console.log(e);
window.open(e.data.url,'_self');
});
name: '搜索次数',
type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
itemStyle: {
borderRadius: 10,
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: '40',
fontWeight: 'bold'
}
},
data: [
{ value:198, name:"Facial Landmark",url:"SearchServlet?id=241"},
{ value:176, name:"Surface",url:"SearchServlet?id=114"},
{ value:389, name:"3-D acition",url:"SearchServlet?id=267"},
{ value:451, name:"Object motion",url:"SearchServlet?id=273"},
7.6顶会趋势图
同样是通过echarts实现,用折线图实现
var myChart = echarts.init(document.getElementById('chart1'),'light');
var option;
option = {
// title: {
// top:'0',
// text: '热词趋势'
// },
tooltip: {
trigger: 'axis'
},
legend: {
data: ['CVPR','ICCV','ECCV']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
7.7页面设计
通过不同div将页面分成上层导航栏,内容左部分,右列表和底部footer
<footer class="ui inverted vertical segment ">
<!--center aligned将容器内的所有块居中显示-->
<div class="ui center aligned container">
<!--style="width: 100em "-->
<div class="ui inverted divided stackable grid">
<div class="three wide column">
<div class="ui inverted link list" >
<div class="item">
<img src="./images/MyIDcard.png" class="ui rounded png" alt="" style="width: 100px">
</div>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header my-opacity-adjust">最新论文</h4>
<div class="ui inverted link list" >
<a href="#" class="item"style="width: 15em ">论文作者故事(Writer Story)</a>
<a href="#" class="item"style="width: 15em ">团队合作很重要</a>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header my-opacity-adjust">联系我们</h4>
<div class="ui inverted link list" >
<a href="#" class="item"style="width: 15em ">Email:3360068374@qq.com</a>
<a href="#" class="item"style="width: 15em ">QQ:3360068374</a>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header my-opacity-adjust" style="width:30em" >网站介绍</h4>
<p class="my-text-thin my-text-spaced my-opacity-adjust"style="width:35em">我们致力于将来自计算机视觉领域世界三大顶级会议(即CVPR、ICCV和ECCV)的论文进行资源整合并进行数据分析。希望对来访者有所帮助...</p>
</div>
</div>
<div class="ui inverted section divider"></div>
<p class="my-text-thin my-text-spaced my-opacity-adjust">Copyright by 2021 MyPaperTeam LilCrab&CPZ</p>
</div>
</footer>
8.心路历程和收获&评价结对队友
8.1心路历程和收获
陈鹏桢
不得不说这是第一次如此的开发经历,不论是工作量还是工作模式,都对自己提出了很多的挑战,深有体会的是,高压模式下学习的效率和心态的起伏都有很高的要求,但也正是这种模式最能历练产生真正的实践学习成果,不论是服务器的部署,还是javaweb项目的初试开发,以及页面之间的跳转都是这短短时间内对自己的学习测试,欣慰的是,最后都顺利的完成了.通过这次作业,也深感紧压出成果的魅力,希望下次能体会细水长流出结果的醇香.总的来说,这次作业付出了很多的时间和情绪,但也对一些技术都能有了一些基本的了解和认知,以及快速的上手,对于自己的收获我还是很认可的
党朝媚
结对编程作业刚开始布置任务时,由于补考以及其他课程作业与软件工程实践作业全部堆叠在一起,我一度不知道怎么安排时间,在有向队友、老师以及助教求助,自己做通了思想工作,这才开始了结对编程的作业。从时间和效率的角度出发,我选择了做前端。说实话做前端的经验比后端的更少,期间由于技术不成熟的问题效率低的不行,再加上自己情绪不稳定的坏毛病,虽然时间花了不少,但是前端也只是勉强完成。收获是明白了其实有时候并不需要把自己的感受看得那么重要,因为这个世界除了自己还有其他人。
8.2评价结对队友
陈鹏桢
对队友前端框架新搭建的样式还是基本满意的,能满足论文展示的基本要求,队友应该是一个十分细心的女孩子,所以可能在一定方面工作效率还有待提高,但总体态度还是比较欣慰的,相比于别人昏昏碌碌的态度,队友能够跟上节奏,花时间去做我对目前项目进度提出的要求我就已经很满意了,自己在繁琐的代码工作中可能有时候会催促进度,感激队友的还算比较积极的态度
党朝媚
队友能力很强,性格页很直爽,效率很高,对我很包容。