CSS画图
一、画三角形
参考资料:https://www.cnblogs.com/wangjiachen666/p/9462837.html
思路:div的宽高设为0,线宽设为一个较大的数,边框颜色分开设置,把不需要的块背景色设为透明,就可以了。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>三角型</title> <style type="text/css"> div { width: 0px; height: 0px; border:150px solid #000; border-top-color:red; border-bottom-color:transparent; border-left-color:blue; border-right-color:transparent; } </style> </head> <body> <div></div> </body> </html>
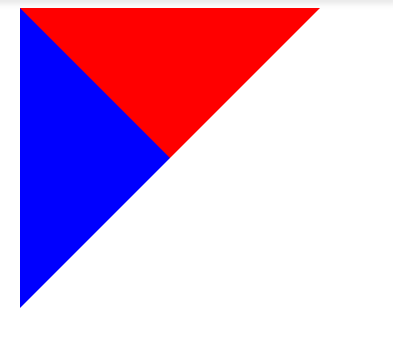
结果:

图1.1 三角形
声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。对于本博客如有任何问题,可发邮件与我沟通,我的QQ邮箱是:3074596466@qq.com




 CSS怎么画几何图形
CSS怎么画几何图形

