angular开发环境搭建及新建项目
最近一个星期准备学习一下angular前端框架,因为之前在学习abp框架的时候,都要求前端要掌握angular,所以不得不回来恶补一下了,学习的过程有时间的话会记录在这里,方便以后复习。
闲言少叙,下面来介绍开发环境搭建的步骤:
开发环境搭建
- 1.安装node和npm(其实只需要安装node,因为npm会跟随node一起安装)
首先百度node.js ,进入node.js的官网:

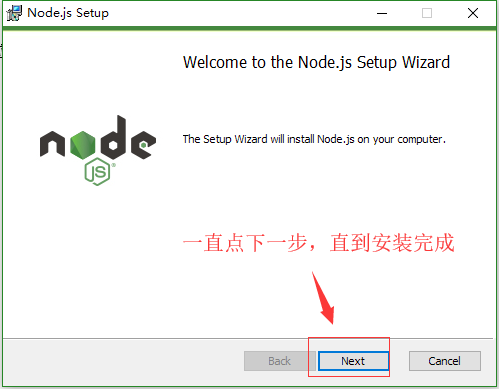
如图所示,安装LTS版本的,LTS表示当前最稳定使用最广泛的版本的,Current表示最新版本的,推荐安装最稳定的版本。下载下来之后,直接点击安装,安装步骤很简单,直接下一步到底就可以了。


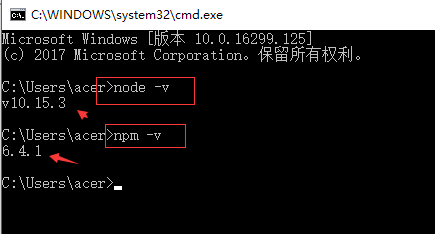
安装完成后,可通过控制台cmd(win + r cmd),输入如下命令查看node.js和npm的版本,命令如下:
//node 版本
node -v
//npm版本
npm -v
如果安装成功,则会显示如下信息:

- 2.安装cnpm
npm和cnpm都是自动从网络上获取一些开发资源的工具,但是npm访问的是国外的资源,cnpm是访问的淘宝维护的国内的资源,所以在获取一些资源的时候,使用cnpm要快的多,下面给出使用npm安装cnpm的命令行:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装好后,结果如下:

- 3.安装angular/cli (只需要安装一次)
angular/cli 是一个类似工具的东西,具体的我也没有深究,根据我使用一次的直观感受,它的作用就是,安装它后,我们可以通过各种不同的命令行来实现angular项目的创建,运行,调试等等。
安装命令如下:
//使用 npm安装
npm install -g @angular/cli
//使用cnpm安装
cnpm install -g @angular/cli
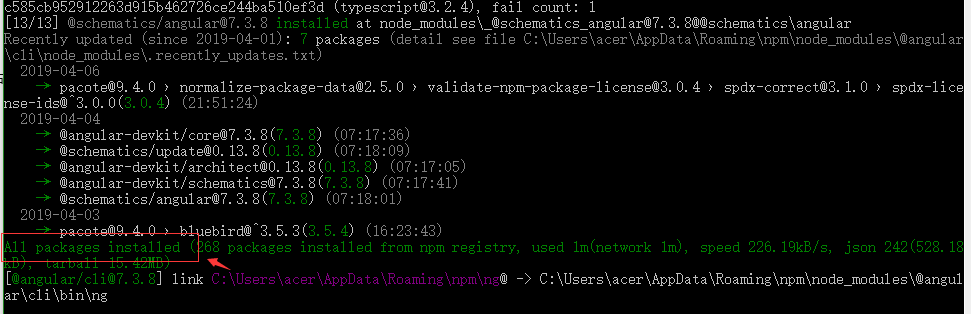
可以使用npm或cnpm安装,但是cnpm安装速度快很多。安装结果如下:

显示所有包安装完成,表示已经安装好了。
使用angular/cli新建一个angular项目
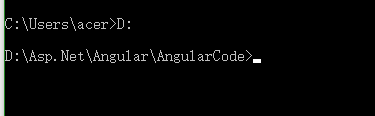
- 1.打开cmd,进入你代码保存的文件夹,你想把新建的项目保存在哪个文件夹,即进入哪个文件夹:

我把文件放到这里:

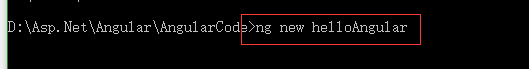
然后,使用下面的命令创建项目:
// ng new 项目名称,如下示例:创建名为 helloAngular的项目
ng new helloAngular


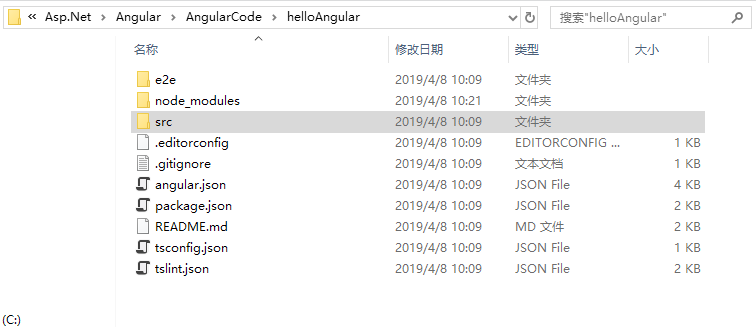
安装后结果:

新建项目的过程可能会失败,在文末我会给出一个文档,是在网上找到的资料,里面给出了对于整个环境搭建的详细步骤,以及出错原因和出错解决办法。
- 2.运行项目
命令行如下:
//第一步:进入项目目录
cd helloAngualr
//第二步:运行项目
ng serve --open
结果如下:

出现如下界面,说明项目创建完毕,运行无误。
- 3.使用vscode打开项目
使用angular的时候,一般使用Vs Code这个编辑器,非常的好这个工具。下面启动Vs Code,打开对应文件夹:

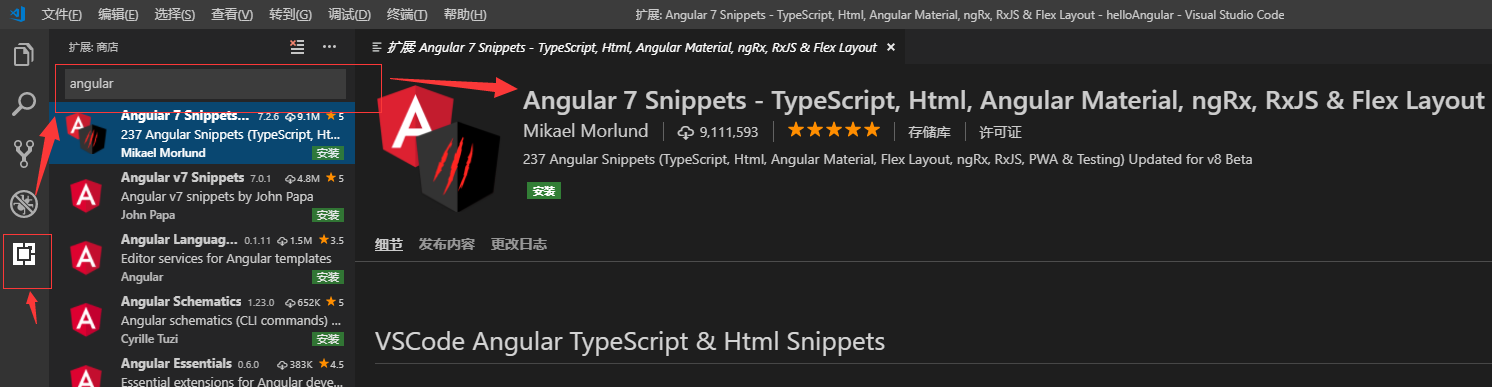
然后,按下图所示安装一下angular的插件:

把这个插件安装上,之后就可以使用VsCode来进行学习和开发了。
关于angualr的开发环境搭建和如何创建angualr项目,就写到这里啦,下面给出有关的文档资料的网盘链接:
Angular介绍、安装Angular Cli、创建Angular项目 预编译器Scss Less css配置:
链接:https://pan.baidu.com/s/1PkIZibRkYJv9z_4341VL6Q
提取码:iez6
本篇结束!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!