HBuilder + PHP开发环境配置
HBuilder 集成开发环境简介
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。HBuilder的编写用到了Java、C、Web和Ruby。HBuilder本身主体是由Java编写。它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。快,是HBuilder的最大优势,通过完整的语法提示和代码输入法、代码块等,大幅提升HTML、js、css的开发效率。
HBuilder的代码提示功能是十分强大的。用于web前端开发码代码绝对是好助手,用于开发php文件的话可能不是最好的,但是它自带的"边改边看模式"绝对是少有的(当然其他编辑器也有,没有的我们也可以通过配置使其实现实时更新的效果)但还需要配置一番(代码配置)难度系数高耗时长。动动鼠标就能搞定的事情我们还是不要去写代码了。
浏览器实时更新的必要性相信大家都了解:从数据库读取信息,写完php代码还要动手刷新下浏览器,实在不方便。HBuilder的"边改边看模式"完美实现了这一我们前端码农刚需。
工具及用户
- windows系统(win7 win10都能用,其他的没试过);
- HBuilder编辑器;
- Phpwamp集成开发环境;
注:HBuilder编辑器和Phpwamp集成开发环境安装包已存储到506内部硬盘,需要请自取。二者均无需安装,点开.exe文件即可使用。
PHPWAMP使用方法
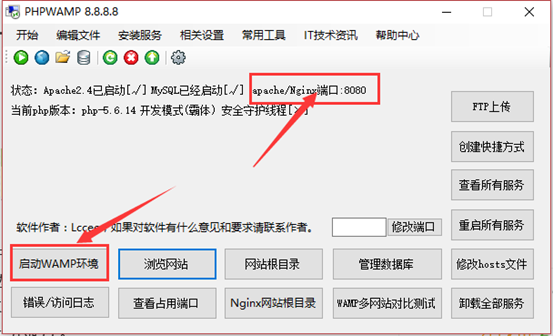
找到软件安装包里的PHPWAMP.exe文件,双击打开,即可。如图1、2所示。

图 1

图 2
若要进入数据库,可直接点击管理数据库按钮
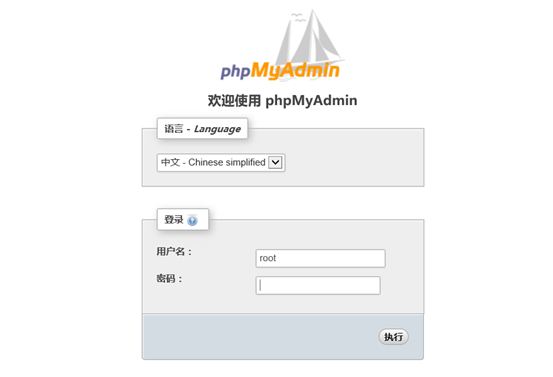
 ,点击之后将跳转到如图3所示界面:
,点击之后将跳转到如图3所示界面:

图 3
用户名和密码在软件安装目录下的 使用教程.txt
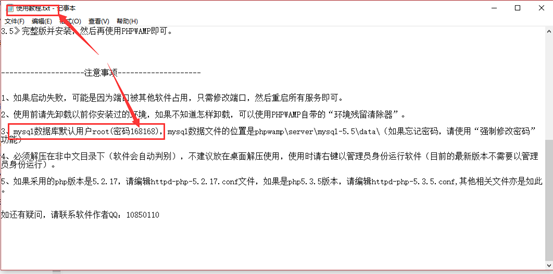
 文件中可以找到,如图4所示:
文件中可以找到,如图4所示:

图 4
用户名为:root,密码为:168168.
HBuilder使用方法
1.同样,HBuilder 也无需安装,直接找到HBuilder文件夹里的HBuilder.exe
 ,双击打开该文件,如图5所示:
,双击打开该文件,如图5所示:

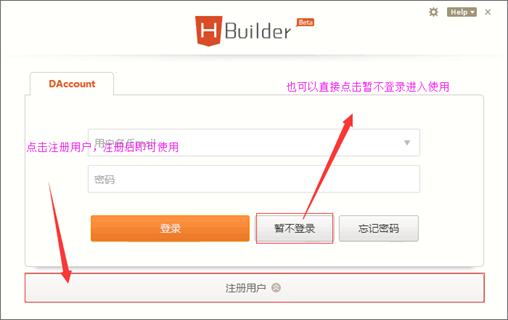
图 5
打开之后,从开始界面可以点击注册后进入使用软件,或者点击暂不登录按钮,也可进入编辑界面。
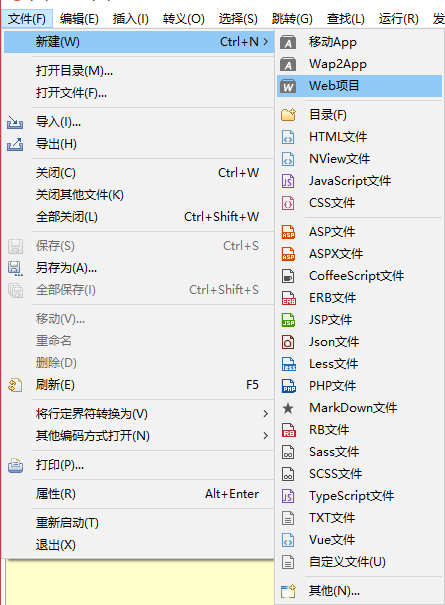
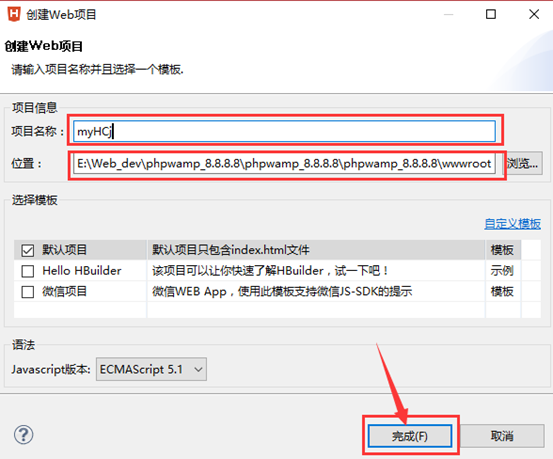
2.点击文件--->新建--->Web项目,即可创建一个HTML+CSS+JS项目,如图6、7所示:

图 6

图 7
至此,一个html+css+js的web项目就建好了。
为php配置外部web服务器
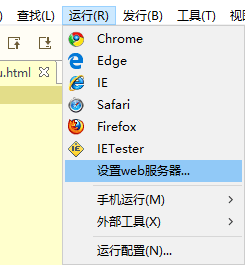
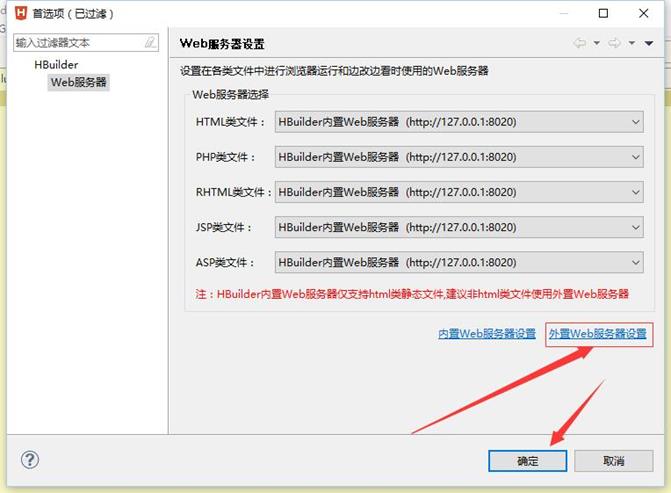
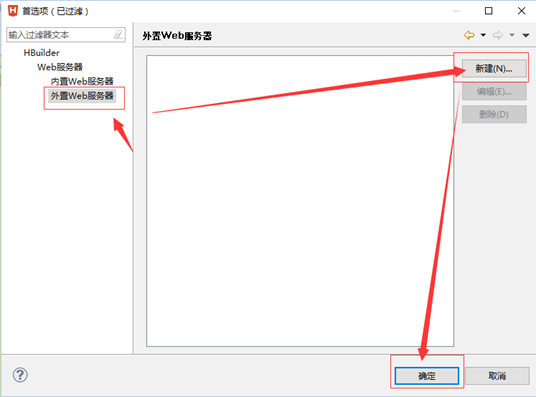
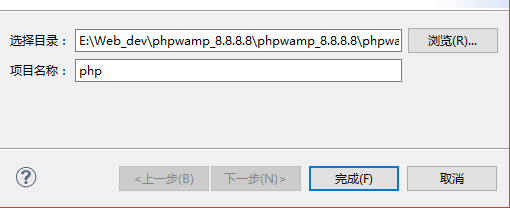
点击运行--->设置web服务器,如图8、9、10、11所示:

图 8

图 9

图 10

图 11
注意:图11所示 url处按如下规则填写:
http://127.0.0.1: + 服务器端口号+ /php , 王博的服务器端口号为506,故此处url为:

图 12
接下来把php的web服务器的改为刚刚设置的外部服务器网址,如图13所示:

图 13
这样,php的外部服务器就配置好了。
接下来,在phpwamp软件目录下的wwwroot目录下,新建名为php的文件夹。然后,从HBuilder里点击打开目录,打开php文件夹,如图14、15所示:

图 14

图 15
在php项目下新建名为info的php文件——info.php,打开该文件,在里面敲上如下代码:
<?php
phpinfo();?>
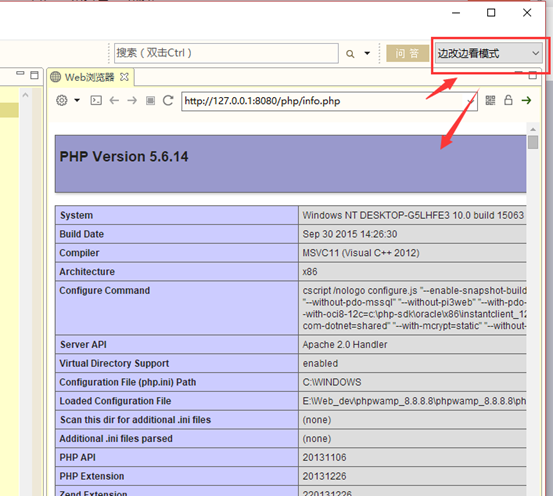
点击保存按钮后,查看边看边改模式下的视图,出现如下图所示信息:

图 16
至此,HBuilder下PHP的环境配置就已经成功了。
添加php插件
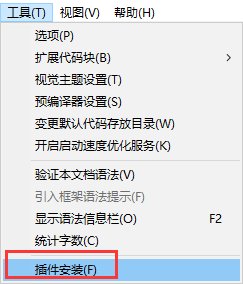
点击 工具--->插件安装,如图所示:

图 17

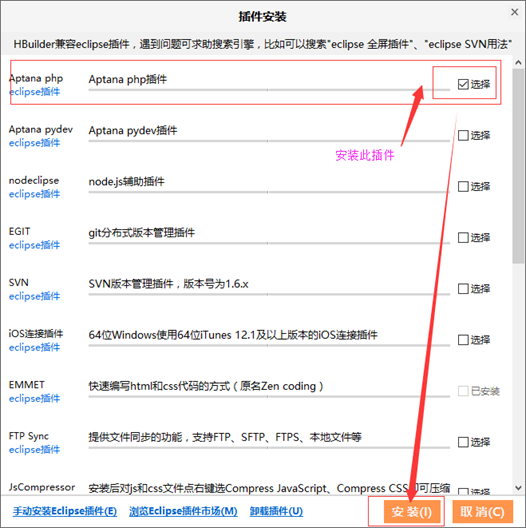
图 18
勾选Aptana php插件,点击安装,即可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!