Android——RelativeLayout(相对布局)

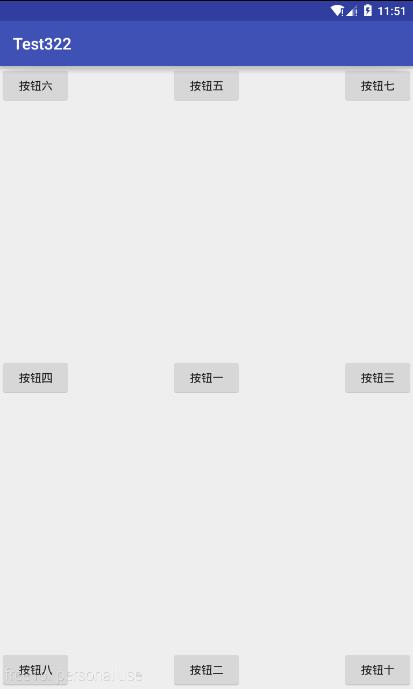
一、相对于父容器
1.居中
2.同方向
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <!--相对于父容器 1.居中 2.同方向对齐方式 --> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮一" android:layout_centerInParent="true" /><!--位于父容器居中位置--> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮二" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" /><!--与父容器底端对齐--> <!--位于父容器水平居中位置--> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮三" android:layout_alignParentRight="true" android:layout_centerVertical="true" /><!--与父容器右侧对齐--> <!--位于父容器垂直居中位置--> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮四" android:layout_alignParentLeft="true" android:layout_centerVertical="true" /><!--与父容器左侧对齐--> <!--位于父容器垂直居中位置--> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮五" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" /><!--与父容器顶端对齐--> <!--位于父容器水平居中位置--> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮六" /><!--与父容器左侧对齐--> <!--与父容器顶端对齐--> <!--默认位置--> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮七" android:layout_alignParentRight="true" /><!--与父容器右侧对齐--> <!--与父容器顶端对齐--> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮八" android:layout_alignParentLeft="true" android:layout_alignParentBottom="true" /><!--与父容器左侧对齐--> <!--与父容器底端对齐--> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮十" android:layout_alignParentRight="true" android:layout_alignParentBottom="true" /><!--与父容器右侧对齐--> <!--与父容器底端对齐--> </RelativeLayout>

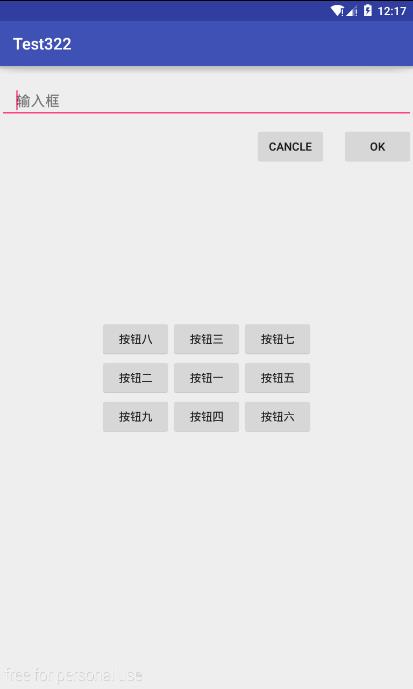
二、与兄弟组件的相对位置
1.同方向
2.反方向
+lay_outmargin +padding
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <!--与兄弟组件之间 1.同方向 2.反方向--> <!--margin 外边距 padding 内间距 --> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮一" android:layout_centerInParent="true" android:id="@+id/bt"/><!--父容器内居中--> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮二" android:layout_alignTop="@id/bt" android:layout_toLeftOf="@id/bt"/> //相对于按钮一 顶部对齐 位于左侧 <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮三" android:layout_alignRight="@id/bt" android:layout_above="@id/bt"/> //相对于按钮一 右侧对齐 位于上方 <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮四" android:layout_alignRight="@id/bt" android:layout_below="@id/bt"/> //相对于按钮一 右侧对齐 位于下方 <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮五" android:layout_alignTop="@id/bt" android:layout_toRightOf="@id/bt"/> //相对于按钮一 顶部对齐 位于右侧 <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮六" android:layout_toRightOf="@id/bt" android:layout_below="@id/bt"/> //相对于按钮一 位于右侧 位于下方 <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮七" android:layout_toRightOf="@id/bt" android:layout_above="@id/bt"/> //相对于按钮一 位于右侧 位于上方 <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮八" android:layout_toLeftOf="@id/bt" android:layout_above="@id/bt"/> //相对于按钮一 位于左侧 位于上方 <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="按钮九" android:layout_toLeftOf="@id/bt" android:layout_below="@id/bt"/> //相对于按钮一 位于左侧 位于下方 <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="输入框" android:id="@+id/et" android:paddingLeft="20dp" android:layout_marginTop="20dp" android:layout_marginBottom="10dp"/> //内左侧间距20dp 上边距20dp 下边距10dp <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="OK" android:layout_alignParentRight="true" android:layout_below="@id/et" android:id="@+id/ok"/> //ok按钮 位于父窗口右侧 输入框下方 <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="CANCLE" android:layout_alignTop="@id/ok" android:layout_toLeftOf="@id/ok" android:layout_marginRight="20dp"/> //cancle按钮 相对于ok按钮顶部对齐 位于左侧 右边距20dp </RelativeLayout>