使用Vue实现点击事件变颜色并且显示选中文字
首先需要引入Vue.js!!!!! 直接上代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../static/vue.js"></script> <style> ul{ background-color: aqua; } .zg{ background-color: magenta; } </style> </head> <body> <div align="center" id="chd"> <ul v-for="(item,index) in aaa" @click="bbb(item,index)" v-bind:class="{zg:number === index}"> <li>{{index}} {{item}}</li> </ul> <hr> <h3>选择了:{{se}}</h3> <script> var aaa= new Vue({ el:"#chd", data:{ aaa:['蔡徐坤','陈厚德','小熊','大熊'], se:"", number:0 }, methods:{ bbb:function (item,index){ this.se=item; this.number=index; } } }) </script> </div> </body> </html>

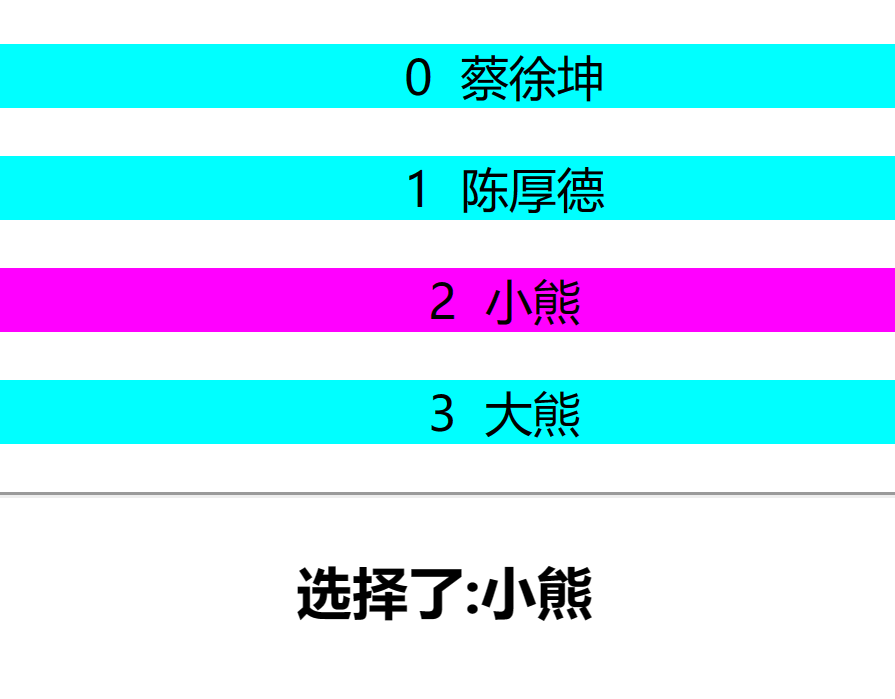
效果如如上面展示




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端