CSS中的三种基本的定位机制
CSS 定位机制
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
一、普通流
除非专门指定,否则所有框都在普通流中定位。普通流中元素框的位置由元素在(X)HTML中的位置决定。块级元素从上到下依次排列,框之间的垂直距离由框的垂直margin计算得到。行内元素在一行中水平布置。
二、定位
1、相对定位
被看作普通流定位模型的一部分,定位元素的位置相对于它在普通流中的位置进行移动。使用相对定位的元素不管它是否进行移动,元素仍要占据它原来的位置。移动元素会导致它覆盖其他的框。
<html>
<head>
<style type="text/css">
.box1{
background-color: red;
width:100px;
height:100px;
}
.box2{
background-color: yellow;
width:100px;
height:100px;
position: relative;
left: 20px;
}
.box3{
background-color: blue;
width:100px;
height:100px;
position: relative;
right: 20px;
}
</style>
</head>
<body>
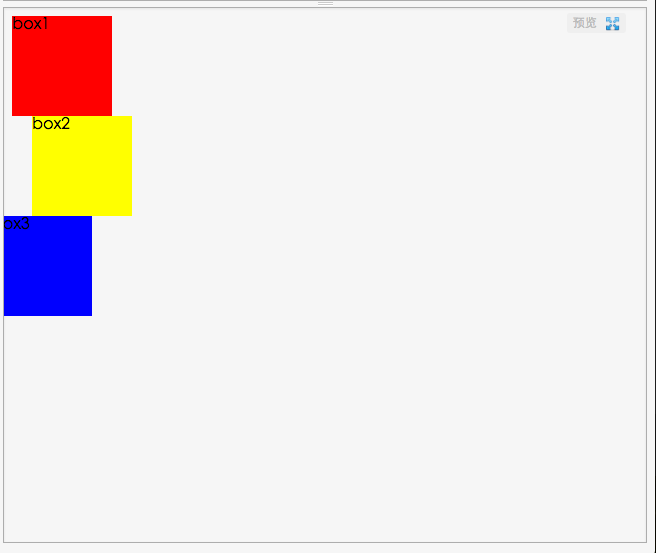
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</body>
</html>
效果如下图所示:

2、绝对定位
相对于已定位的最近的祖先元素,如果没有已定位的最近的祖先元素,那么它的位置就相对于最初的包含块(如body)。绝对定位的框可以从它的包含块向上、右、下、左移动。
绝对定位的框脱离普通流,所以它可以覆盖页面上的其他元素,可以通过设置Z-Iindex属性来控制这些框的堆放次序。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<style>
*{margin: 0; padding: 0;}
#div1 {
width: 200px;
height: 200px;
background: yellow;
}
#div2 {
width: 50%;
height: 50%;
background: red;
top: 100px;
left: 100px;
position: absolute;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2"></div>
</div>
</body>
</html>
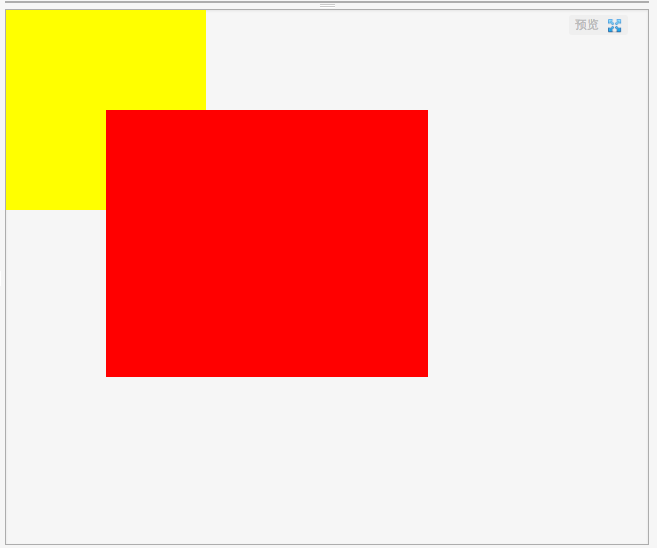
效果如下图所示:

备注:相对于已相对定位的祖先元素对框进行绝对定位,在大多数现代浏览器中都可以实现的很好。
3、固定定位
相对于浏览器窗口,其余的特点类似于绝对定位。
三、浮动
浮动的框可以在左右移动,直到它的外边框边缘碰到包含框或另一个浮动框的边缘。浮动的框脱离普通流。
如果包含块太窄,无法容纳水平排列的浮动元素,那么其他浮动块向下移动,直到有足够多的空间。如果浮动元素的高度不同,那么当它们向下移动时可能会被其他浮动元素卡住。
行内元素会围绕着浮动框排列。
可参考CSS float 属性
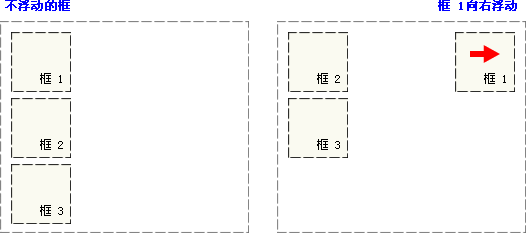
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

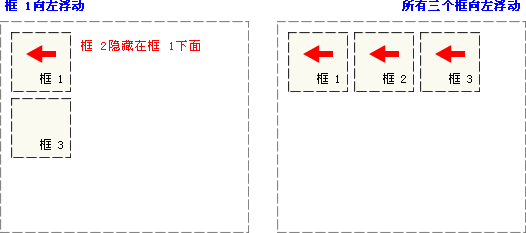
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
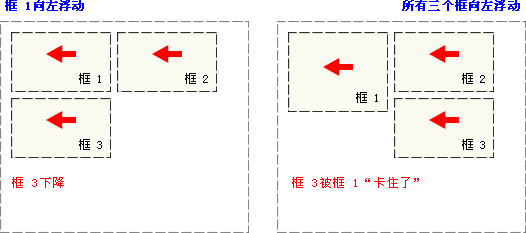
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

清除浮动
简单介绍下清除浮动的2中方法。
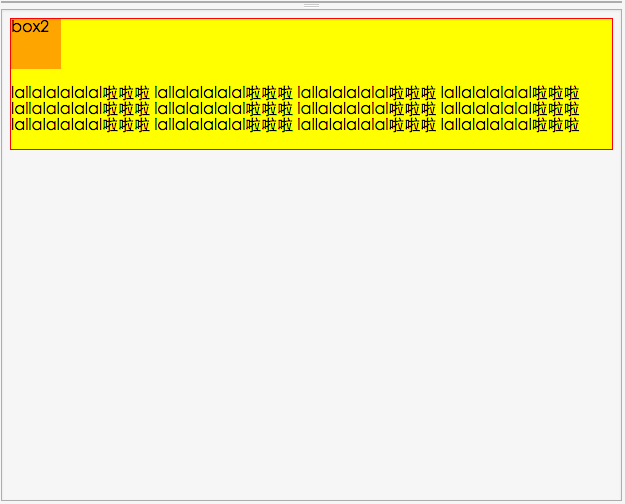
方法一:结合:after选择器清除浮动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box1 {
border: 1px solid red;
background-color: yellow;
}
.clear:after {
content: "." ;
display: block;
height: 0;
visibility: hidden;
clear: both;
}
.box2 {
width: 50px;
height: 50px;
float: left;
background-color: orange;
}
p {
float: right;
}
</style>
</head>
<body>
<div class="box1 clear">
<div class="box2">
box2
</div>
<p>
lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦
</p>
</div>
</body>
</html>
方法二,在容器最后添加一个空元素并且清理它。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box1 {
border: 1px solid red;
background-color: yellow;
}
.empty{
clear: both;
}
.box2 {
width: 50px;
height: 50px;
float: left;
background-color: orange;
}
p {
float: right;
}
</style>
</head>
<body>
<div class="box1 clear">
<div class="box2">
box2
</div>
<p>
lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦 lallalalalalal啦啦啦
</p>
<br class="empty" />
</div>
</body>
</html>
效果均如下所示:

附录:
CSS position 属性总结:
所有主流浏览器都支持 position 属性。position属性规定元素的定位类型,影响元素框生成的方式。
可能的值
| 值 | 描述 |
|---|---|
| absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位,如果不存在这样的父元素,则依据最初的包含快。根据用户代理的不同,最初的包含块可能是画布或 HTML 元素。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定,也可以通过z-index进行层次分级。 (元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。) |
| fixed |
生成固定/绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 (元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。) |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 (相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。元素框偏移某个距离。元素仍保持其未定位前的形状,仍保留原本所占的空间。 ) |
| static |
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明,即上述声明无效)。 (元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。) |
| inherit | 规定应该从父元素继承 position 属性的值。 |
CSS 定位属性
CSS 定位属性允许你对元素进行定位。




