JavaScript -- 时光流逝(十三):DOM -- Console 对象
JavaScript -- 知识点回顾篇(十三):DOM -- Console 对象
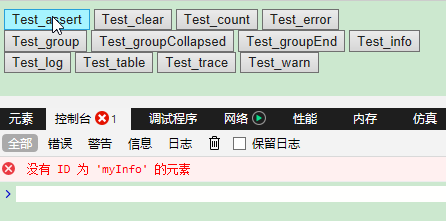
(1) assert() : 如果断言为 false,则在信息到控制台输出错误信息。
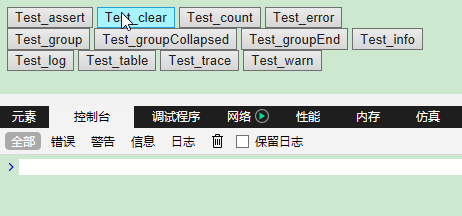
(2) clear() : 清除控制台上的信息。
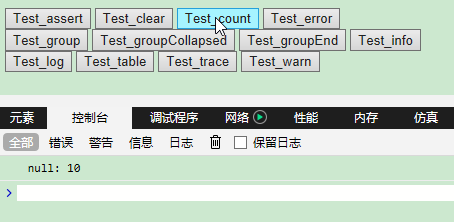
(3) count() : 记录 count() 调用次数,一般用于计数。
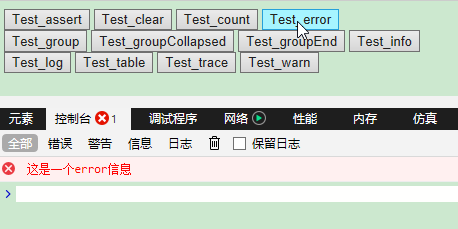
(4) error() : 输出错误信息到控制台
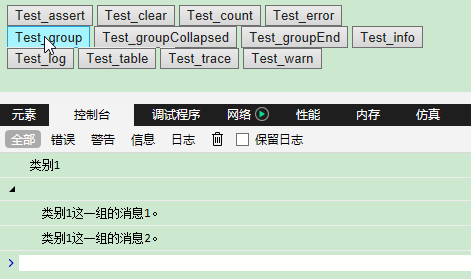
(5) group() : 在控制台创建一个信息分组。 一个完整的信息分组以 console.group() 开始,console.groupEnd() 结束
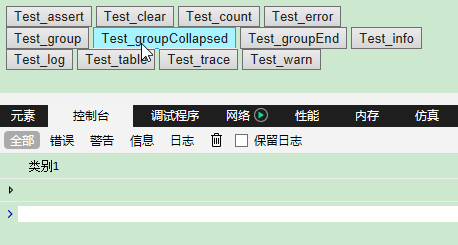
(6) groupCollapsed() : 在控制台创建一个信息分组。 类似 console.group() ,但它默认是折叠的。
(7) groupEnd() : 设置当前信息分组结束
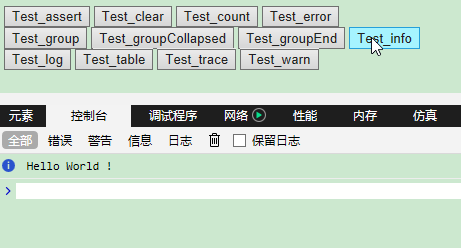
(8) info() : 控制台输出一条信息
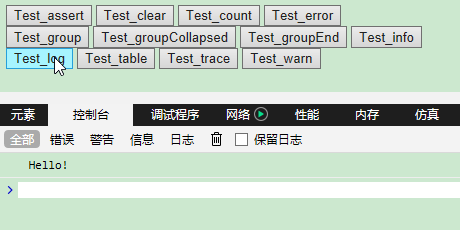
(9) log() : 控制台输出一条信息
(10) table() : 以表格形式显示数据
(11) time() : 计时器,开始计时间,与 timeEnd() 联合使用,用于算出一个操作所花费的准确时间。
(12) timeEnd() : 计时结束
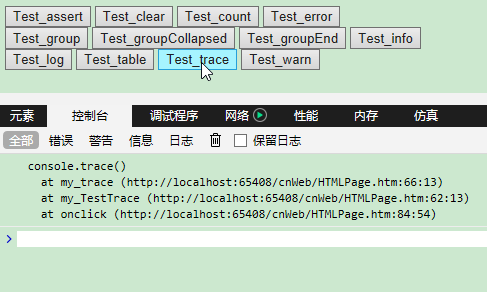
(13) trace() : 显示当前执行的代码在堆栈中的调用路径。
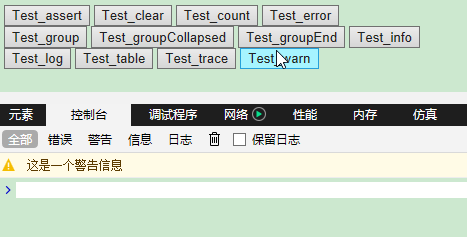
(14) warn() : 输出警告信息,信息最前面加一个黄色三角,表示警告
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>MyHtmlPage - Test JavaScript</title> <meta charset="utf-8" /> <script type="text/javascript"> function my_assert() { console.assert(document.getElementById("myInfo"), "没有 ID 为 'myInfo' 的元素"); } function my_clear() { console.clear(); } function my_count() { for (i = 0; i < 10; i++) { console.count(); } } function my_error() { console.error("这是一个error信息"); } function my_group() { console.log("类别1"); console.group(); console.log("类别1这一组的消息1。"); console.log("类别1这一组的消息2。"); } function my_groupCollapsed() { console.log("类别1"); console.groupCollapsed(); console.log("类别1这一组的消息1。"); console.log("类别1这一组的消息2。"); } function my_groupEnd() { console.log("类别1"); console.group(); console.log("类别1这一组的消息1。"); console.groupEnd(); console.log("分组结束"); } function my_info() { console.info("Hello World !"); } function my_log() { console.log("Hello!"); } function my_table() { var site1 = { name: "Baidu", site: "www.baidu.com" } var site2 = { name: "Hao123", site: "www.hao123.com" } var site3 = { name: "Taobao", site: "www.taobao.com" } console.table([site1, site2, site3], ["mysite"]); } function my_time() { console.time(); var sum = 0; for (i = 0; i < 10000; i++) { sum += i; } console.timeEnd(); } function my_TestTrace() { my_trace(); } function my_trace() { console.trace(); } function my_warn() { console.warn("这是一个警告信息"); } </script> </head> <body> <input type="button" value="Test_assert" onclick="my_assert()"/> <input type="button" value="Test_clear" onclick="my_clear()" /> <input type="button" value="Test_count" onclick="my_count()" /> <input type="button" value="Test_error" onclick="my_error()" /><br /> <input type="button" value="Test_group" onclick="my_group()" /> <input type="button" value="Test_groupCollapsed" onclick="my_groupCollapsed()" /> <input type="button" value="Test_groupEnd" onclick="my_groupEnd()" /> <input type="button" value="Test_info" onclick="my_info()" /><br /> <input type="button" value="Test_log" onclick="my_log()" /> <input type="button" value="Test_table" onclick="my_table()" /> <input type="button" value="Test_trace" onclick="my_TestTrace()" /> <input type="button" value="Test_warn" onclick="my_warn()" /> </body> </html>















 浙公网安备 33010602011771号
浙公网安备 33010602011771号