jQuery -- 光阴似箭(五):AJAX 方法
jQuery -- 知识点回顾篇(五):AJAX 方法
1. $.ajax 方法:用于执行 AJAX(异步 HTTP)请求。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js" ></script> <script type="text/javascript" > $(function(){ //语法格式:$.ajax({name:value, name:value, ... }) //该参数规定 AJAX 请求的一个或多个名称/值对。 $("#btn_ajax").click(function(){ $.ajax({ url:"Test_ajax.aspx", success:function(result){ $("#myDiv1").html(result); } }); }); }); </script> </head> <body> <button type="button" id="btn_ajax">ajax</button> <div id="myDiv1" style="width:210px;height:30px;padding: 10px;border:2px solid blue;"> </div> </body> </html>
2. $.ajaxSetup() 方法:为将来的 AJAX 请求设置默认值。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //语法格式:$.ajaxSetup({name:value, name:value, ... }) //该参数为带有一个或多个名称/值对的 AJAX 请求规定设置。 $("#btn_ajax").click(function(){ $.ajaxSetup({ url:"Test_ajax.aspx", success:function(result){ $("#myDiv1").html(result); } }); $.ajax(); }); }); </script> </head> <body> <button type="button" id="btn_ajax">ajax</button> <div id="myDiv1" style="width:210px;height:30px;padding: 10px;border:2px solid blue;"> </div> </body> </html>
3. $.get() 方法:使用 HTTP GET 请求从服务器加载数据。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js" ></script> <script type="text/javascript" > $(function(){ //语法格式:$.get(URL,data,function(data,status,xhr),dataType) //URL: 必需参数。规定您需要请求的 URL。 //data: 可选参数。规定连同请求发送到服务器的数据。 //function(data,status,xhr):可选参数。规定当请求成功时运行的函数。 //dataType:可选参数。规定预期的服务器响应的数据类型。 $("#btn_ajax").click(function(){ $.get("Test_ajax.aspx",function(data){ alert("数据: " + data ); }); }); }); </script> </head> <body> <button type="button" id="btn_ajax">ajax</button> <div id="myDiv1" style="width:210px;height:30px;padding: 10px;border:2px solid blue;"> </div> </body> </html>
4. $.getJSON() 方法:使用 AJAX 的 HTTP GET 请求获取 JSON 数据。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ $("#btn_ajax").click(function(){ //语法格式: $(selector).getJSON(url,data,success(data,status,xhr)) //url:必需参数。规定将请求发送到哪个 URL。 //data:可选参数。规定发送到服务器的数据。 //success(data,status,xhr):可选参数。规定当请求成功时运行的函数。 $.getJSON("Test_ajax.aspx",function(result){ $("myDiv1").text(result); }); }); }); </script> </head> <body> <button type="button" id="btn_ajax">ajax</button> <div id="myDiv1" style="width:210px;height:30px;padding: 10px;border:2px solid blue;"> </div> </body> </html>
5. $.getScript() 方法:使用 AJAX 的 HTTP GET 请求获取和执行 JavaScript。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ $("#btn_ajax").click(function(){ //语法格式: $(selector).getScript(url,success(response,status)) //url: 必需参数。规定将请求发送到哪个 URL。 //success(response,status): 可选参数。规定当请求成功时运行的函数。 $.getScript("Test_ajax_script.js"); }); }); </script> </head> <body> <button type="button" id="btn_ajax">ajax</button> <div id="myDiv1" style="width:210px;height:30px;padding: 10px;border:2px solid blue;"> </div> </body> </html>
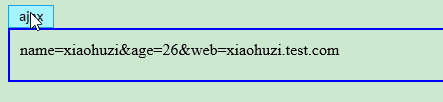
6. $.param() 方法创建数组或对象的序列化表示形式。序列化的值可在生成 AJAX 请求时用于 URL 查询字符串中。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ personObj=new Object(); personObj.name="xiaohuzi"; personObj.age=26; personObj.web="xiaohuzi.test.com"; //语法格式:$.param(object,trad) //object: 必需参数。规定要序列化的数组或对象。 //trad: 可选参数。布尔值,指定是否使用参数序列化的传统样式。 $("#btn_ajax").click(function(){ $("#myDiv1").text($.param(personObj)); }); }); </script> </head> <body> <button type="button" id="btn_ajax">ajax</button> <div id="myDiv1" style="height:30px;padding: 10px;border:2px solid blue;"> </div> </body> </html>

7. $.post() 方法:使用 HTTP POST 请求从服务器加载数据。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //语法格式:$(selector).post(URL,data,function(data,status,xhr),dataType) //URL: 必需参数。规定将请求发送到哪个 URL。 //data: 可选参数。规定连同请求发送到服务器的数据。 //function(data,status,xhr): 可选参数。规定当请求成功时运行的函数。 //dataType: 可选参数。规定预期的服务器响应的数据类型。 $("#btn_ajax").click(function(){ $.post("Test_ajax.aspx",function(data){ alert("Data: " + data ); }); }); }); </script> </head> <body> <button type="button" id="btn_ajax">ajax</button> <div id="myDiv1" style="height:30px;padding: 10px;border:2px solid blue;"> </div> </body> </html>
8. ajaxComplete() 方法:规定 AJAX 请求完成时运行的函数。
ajaxStart() 方法:规定 AJAX 请求开始时运行的函数。
ajaxSend() 方法:规定 AJAX 请求即将发送时运行的函数。
ajaxError() 方法:规定 AJAX 请求失败时运行的函数。
ajaxStop() 方法:规定所有的 AJAX 请求完成时运行的函数。
ajaxSuccess() 方法:规定 AJAX 请求成功完成时运行的函数。
load() 方法:从服务器加载数据,并把返回的数据放置到指定的元素中。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //语法格式:$(document).ajaxSend(function(event,xhr,options)) //function(event,xhr,options) 必需。规定当请求成功时运行的函数。 $(document).ajaxSend(function(){ $("#myDiv1").css("border","5px solid pink"); }); //语法格式:$(document).ajaxStart(function()) //function(): 必需参数。规定当 AJAX 请求开始时运行的函数。 $(document).ajaxStart(function(){ $("#myDiv1").css("display","block"); }); //语法格式:$(document).ajaxStop(function()) //function(): 必需参数。规定所有的 AJAX 请求完成时运行的函数。 $(document).ajaxStop(function(){ $("#myDiv1").css("border","3px solid green"); }); //语法格式:$(document).ajaxError(function(event,xhr,options,exc)) //function(event,xhr,options,exc):必需参数。规定当请求失败时运行的函数。 $(document).ajaxError(function(){ $("#myDiv1").css("border","3px solid red"); }); //语法格式:$(document).ajaxSuccess(function(event,xhr,options)) //function(event,xhr,options): 必需参数。规定如果请求成功时运行的函数。 $(document).ajaxSuccess(function(){ $("#myDiv1").css("border","3px solid yellow"); }); //语法格式:$(document).ajaxComplete(function(event,xhr,options)) //function(event,xhr,options): 必需参数。规定当请求完成时运行的函数。 $(document).ajaxComplete(function(){ $("#myDiv1").css("display","none"); }); //语法格式:$(selector).load(url,data,function(response,status,xhr)) //url:必需参数。规定您需要加载的 URL。 //data:可选参数。规定连同请求发送到服务器的数据。 //function(response,status,xhr):可选参数。规定 load() 方法完成时运行的回调函数。 $("#btn_ajax").click(function(){ $("#txt").load("Test_ajax.aspx"); }); }); </script> </head> <body> <button type="button" id="btn_ajax">ajax</button> <div id="myDiv1" style="height:30px;padding: 10px;border:2px solid blue;"> </div> </body> </html>
9. serialize() 方法:通过序列化表单值创建 URL 编码文本字符串。
serializeArray() 方法:通过序列化表单值来创建对象(name 和 value)的数组。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //语法格式:$(selector).serialize() //您可以选择一个或多个表单元素(如输入和/或文本区),或表单元素本身。 //序列化的值可在生成 AJAX 请求时用于 URL 查询字符串中。 $("#btn_serialize").click(function(){ $("#myDiv1").text($("form").serialize()); }); //语法格式:$(selector).serializeArray() //serializeArray() 方法通过序列化表单值来创建对象(name 和 value)的数组。 //您可以选择一个或多个表单元素(如输入和/或文本区),或表单元素本身。 $("#btn_serializeArray").click(function(){ x=$("form").serializeArray(); $.each(x, function(i, field){ $("#myDiv2").append(field.name + ":" + field.value + " "); }); }); }); </script> </head> <body> <form action=""> 姓名: <input type="text" name="Name" value="XiaoHuzi" /><br> 年龄: <input type="text" name="Age" value="26" /><br> 工作: <input type="text" name="Job" value="IT" /><br> </form> <button type="button" id="btn_serialize">serialize</button> <button type="button" id="btn_serializeArray">serializeArray</button> <div id="myDiv1" style="height:30px;padding: 10px;border:2px solid blue;"> </div> <div id="myDiv2" style="height:30px;padding: 10px;border:2px solid green;"> </div> </body> </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号