jQuery -- 光阴似箭(四):jQuery 遍历
jQuery -- 知识点回顾篇(四):jQuery 遍历
通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。
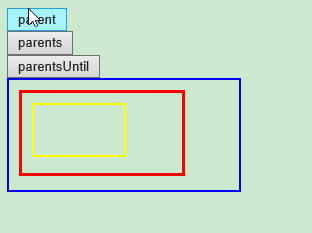
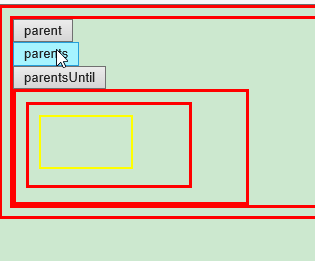
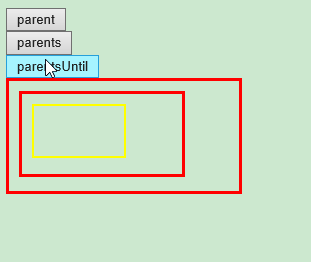
1. 向上遍历 DOM 树,查找元素的祖先。
parent() 方法,parents() 方法,parentsUntil() 方法。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //parent() 方法返回被选元素的直接父元素。该方法只会向上一级对 DOM 树进行遍历。 //parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。 //parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。 $("#btn_parent").click(function(){ $("#myDiv3").parent().css({"color":"red","border":"3px solid red"}); }); $("#btn_parents").click(function(){ $("#myDiv3").parents().css({"color":"red","border":"3px solid red"}); }); $("#btn_parentsUntil").click(function(){ $("#myDiv3").parentsUntil("body").css({"color":"red","border":"3px solid red"}); }); }); </script> </head> <body> <button type="button" id="btn_parent">parent</button><br/> <button type="button" id="btn_parents">parents</button><br/> <button type="button" id="btn_parentsUntil">parentsUntil</button><br/> <div id="myDiv1" style="width:210px;height:90px;padding: 10px;border:2px solid blue;"> <div id="myDiv2" style="width:140px;height:60px;padding: 10px;border:2px solid green;" > <div id="myDiv3" style="width:70px;height:30px;padding: 10px;border:2px solid yellow;" > </div> </div> </div> </body> </html>




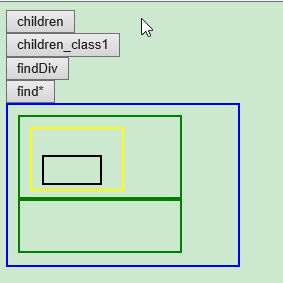
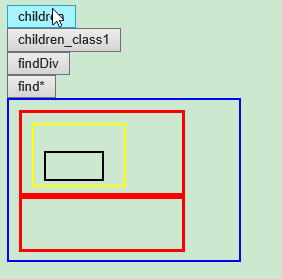
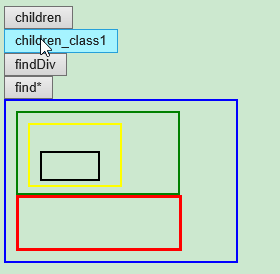
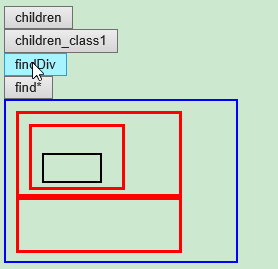
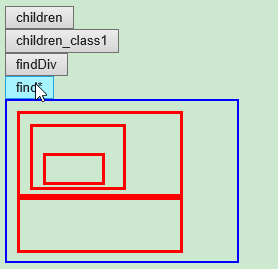
2. 向下遍历 DOM 树,查找元素的后代。children() 方法,find() 方法。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //children() 方法返回被选元素的所有直接子元素。该方法只会向下一级对 DOM 树进行遍历。 //find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。 $("#btn_children1").click(function(){ $("#myDiv1").children().css({"color":"red","border":"3px solid red"}); }); $("#btn_children2").click(function(){ $("#myDiv1").children("div.class1").css({"color":"red","border":"3px solid red"}); }); $("#btn_find1").click(function(){ $("#myDiv1").find("div").css({"color":"red","border":"3px solid red"}); }); $("#btn_find2").click(function(){ $("#myDiv1").find("*").css({"color":"red","border":"3px solid red"}); }); }); </script> </head> <body> <button type="button" id="btn_children1">children</button><br/> <button type="button" id="btn_children2">children_class1</button><br/> <button type="button" id="btn_find1">findDiv</button><br/> <button type="button" id="btn_find2">find*</button><br/> <div id="myDiv1" style="width:210px;height:140px;padding: 10px;border:2px solid blue;"> <div id="myDiv2" style="width:140px;height:60px;padding: 10px;border:2px solid green;" > <div id="myDiv3" style="width:70px;height:40px;padding: 10px;border:2px solid yellow;" > <p id="myP1" style="width:50px;height:20px;padding: 3px;border:2px solid black;" > </p> </div> </div> <div Class="class1" style="width:140px;height:30px;padding: 10px;border:2px solid green;" > </div> </div> </body> </html>





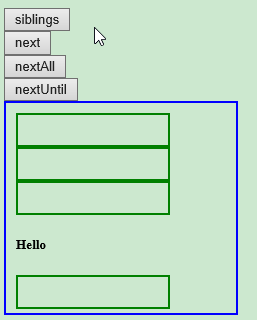
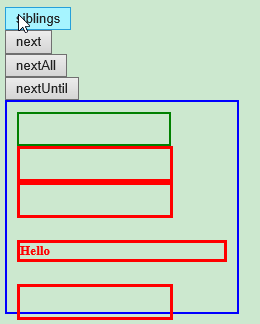
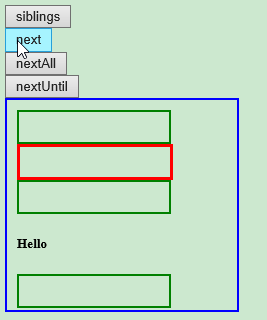
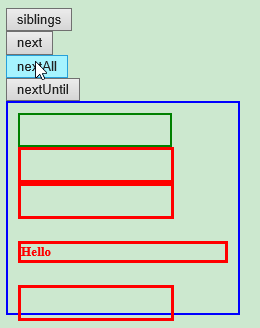
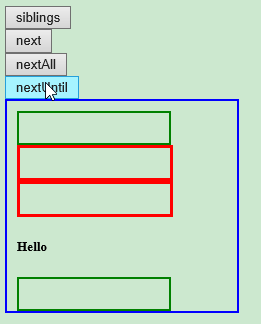
3. 遍历元素的同胞元素:siblings() 方法,next() 方法,nextAll() 方法,nextUntil() 方法。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //children() 方法返回被选元素的所有直接子元素。该方法只会向下一级对 DOM 树进行遍历。 //find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。 $("#btn_siblings").click(function(){ $("#myDiv21").siblings().css({"color":"red","border":"3px solid red"}); }); $("#btn_next").click(function(){ $("#myDiv21").next().css({"color":"red","border":"3px solid red"}); }); $("#btn_nextAll").click(function(){ $("#myDiv21").nextAll().css({"color":"red","border":"3px solid red"}); }); $("#btn_nextUntil").click(function(){ $("#myDiv21").nextUntil("h5").css({"color":"red","border":"3px solid red"}); }); }); </script> </head> <body> <button type="button" id="btn_siblings">siblings</button><br/> <button type="button" id="btn_next">next</button><br/> <button type="button" id="btn_nextAll">nextAll</button><br/> <button type="button" id="btn_nextUntil">nextUntil</button><br/> <div id="myDiv1" style="width:210px;height:190px;padding: 10px;border:2px solid blue;"> <div id="myDiv21" style="width:140px;height:20px;padding: 5px;border:2px solid green;" > </div> <div id="myDiv22" style="width:140px;height:20px;padding: 5px;border:2px solid green;" > </div> <div id="myDiv23" style="width:140px;height:20px;padding: 5px;border:2px solid green;" > </div> <h5>Hello</h5> <div id="myDiv24" style="width:140px;height:20px;padding: 5px;border:2px solid green;" > </div> </div> </body> </html>





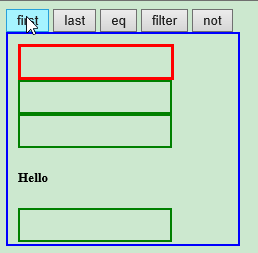
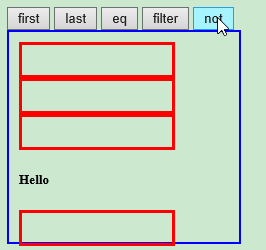
4. 过滤方法:基于其在一组元素中的位置来选择一个特定的元素。
first() 方法,last() 方法,eq() 方法,filter() 方法,not() 方法
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //first() 方法返回被选元素的首个元素。 //last() 方法返回被选元素的最后一个元素。 //eq() 方法返回被选元素中带有指定索引号的元素。 //filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。 //not() 方法返回不匹配标准的所有元素。 $("#btn_first").click(function(){ $("#myDiv1 div").first().css({"color":"red","border":"3px solid red"}); }); $("#btn_last").click(function(){ $("#myDiv1 div").last().css({"color":"red","border":"3px solid red"}); }); $("#btn_eq").click(function(){ $("#myDiv1 div").eq(2).css({"color":"red","border":"3px solid red"}); }); $("#btn_filter").click(function(){ $("#myDiv1 *").filter("h5").css({"color":"red","border":"3px solid red"}); }); $("#btn_not").click(function(){ $("#myDiv1 *").not("h5").css({"color":"red","border":"3px solid red"}); }); }); </script> </head> <body> <button type="button" id="btn_first">first</button> <button type="button" id="btn_last">last</button> <button type="button" id="btn_eq">eq</button> <button type="button" id="btn_filter">filter</button> <button type="button" id="btn_not">not</button> <div id="myDiv1" style="width:210px;height:190px;padding: 10px;border:2px solid blue;"> <div id="myDiv21" style="width:140px;height:20px;padding: 5px;border:2px solid green;" > </div> <div id="myDiv22" style="width:140px;height:20px;padding: 5px;border:2px solid green;" > </div> <div id="myDiv23" style="width:140px;height:20px;padding: 5px;border:2px solid green;" > </div> <h5>Hello</h5> <div id="myDiv24" style="width:140px;height:20px;padding: 5px;border:2px solid green;" > </div> </div> </body> </html>









 浙公网安备 33010602011771号
浙公网安备 33010602011771号