jQuery -- 光阴似箭(三):jQuery 操作 HTML 元素和属性
jQuery -- 知识点回顾篇(三):jQuery拥有操作 HTML 元素和属性的强大方法。
1. 获取HTML 元素的内容和属性
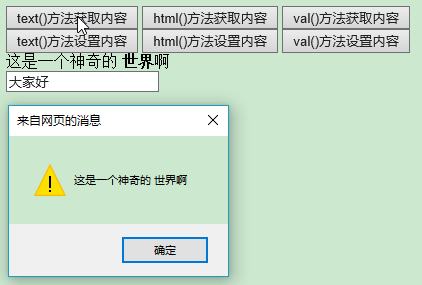
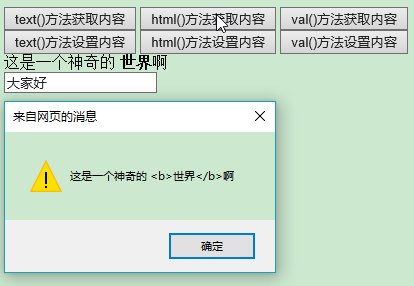
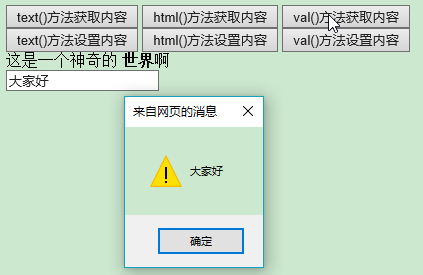
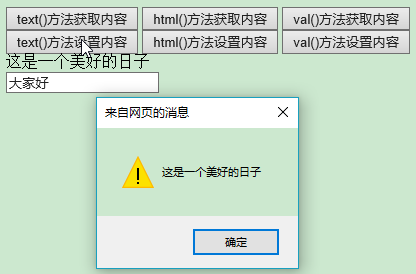
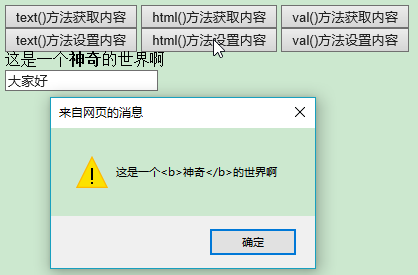
(1) 获得内容: text()、html() 以及 val()方法
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //text() - 设置或返回所选元素的文本内容 $("#btnText").click(function(){ alert($("#myDiv1").text()); }); $("#btnTextSet").click(function(){ $("#myDiv1").text('这是一个美好的日子'); alert($("#myDiv1").text()); }); //html() - 设置或返回所选元素的内容(包括 HTML 标记) $("#btnHtml").click(function(){ alert($("#myDiv1").html()); }); $("#btnHtmlSet").click(function(){ $("#myDiv1").html('这是一个<b>神奇</b>的世界啊'); alert($("#myDiv1").html()); }); //val() - 设置或返回表单字段的值 $("#btnVal").click(function(){ alert($("#myInput1").val()); }); $("#btnValSet").click(function(){ $("#myInput1").val('好好学习,天天向上'); alert($("#myInput1").val()); }); }); </script> </head> <body> <button type="button" id="btnText">text()方法获取内容</button> <button type="button" id="btnHtml">html()方法获取内容</button> <button type="button" id="btnVal">val()方法获取内容</button><br/> <button type="button" id="btnTextSet">text()方法设置内容</button> <button type="button" id="btnHtmlSet">html()方法设置内容</button> <button type="button" id="btnValSet">val()方法设置内容</button> <div id="myDiv1">这是一个神奇的 <b>世界</b>啊 </div> <input type="text" id="myInput1" value="大家好"></p> </body> </html>






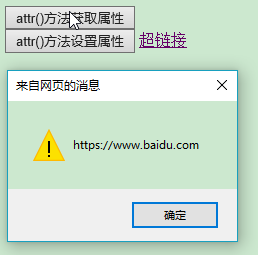
(2) 获取属性: attr()方法
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //attr() 方法用于获取属性值,也用于设置/改变属性值。 $("#btn_attr1").click(function(){ alert($("#myHref").attr("href")); }); $("#btn_attr2").click(function(){ $("#myHref").attr("href","https://www.cnblogs.com"); alert('超链接属性设置为:'+$("#myHref").attr("href")); }); }); </script> </head> <body> <button type="button" id="btn_attr1">attr()方法获取属性</button><br/> <button type="button" id="btn_attr2">attr()方法设置属性</button> <a href="https://www.baidu.com" id="myHref">超链接</a> </body> </html>


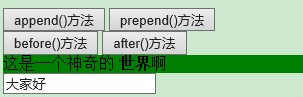
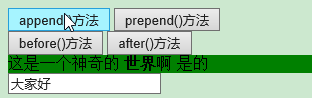
2. 添加元素:append() 和 prepend() 方法,after() 和 before() 方法
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //append() 方法在被选元素的结尾插入内容(仍然该元素的内部) $("#btn_append").click(function(){ $("#myDiv1").append(" 是的"); }); //prepend() 方法在被选元素的开头插入内容(仍然该元素的内部) $("#btn_prepend").click(function(){ $("#myDiv1").prepend("我说 "); }); //before() 方法在被选元素的开头插入内容 $("#btn_before").click(function(){ $("#myInput1").before("Hello "); }); //after() 方法在被选元素的开头插入内容 $("#btn_after").click(function(){ $("#myInput1").after("World "); }); //特别说明: //append() 和 prepend() 方法能够通过参数接收无限数量的新元素 //after() 和 before() 方法能够通过参数接收无限数量的新元素。 //可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建新元素。 //举例如下: /** $("#btn_after").click(function(){ var txt1="<b>程序员</b>"; var txt2=$("<i></i>").text("是厉害的人"); var txt3=document.createElement("<h1>"); txt3.innerHTML="好用的jQuery!"; $("#myInput1").after(txt1,txt2,txt3); }); **/ }); </script> </head> <body> <button type="button" id="btn_append">append()方法</button> <button type="button" id="btn_prepend">prepend()方法</button><br/> <button type="button" id="btn_before">before()方法</button> <button type="button" id="btn_after">after()方法</button> <div id="myDiv1" style="background-color:green">这是一个神奇的 <b>世界</b>啊 </div> <input type="text" id="myInput1" value="大家好"/> </body> </html>





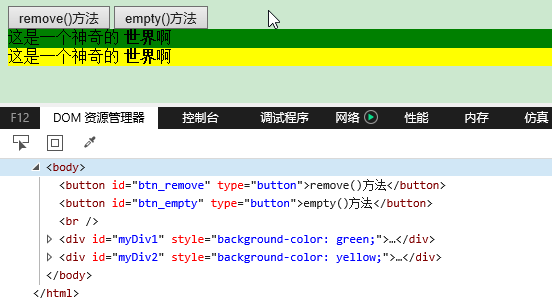
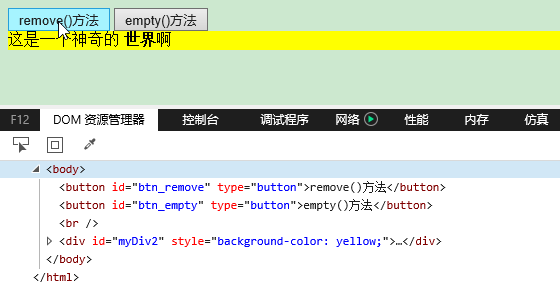
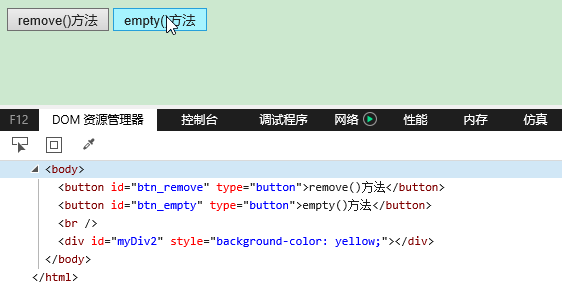
3. 删除元素:remove() 方法,empty() 方法
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //remove() 方法删除被选元素及其子元素 $("#btn_remove").click(function(){ $("#myDiv1").remove(); }); //empty() 方法删除被选元素的子元素。 $("#btn_empty").click(function(){ $("#myDiv2").empty(); }); }); </script> </head> <body> <button type="button" id="btn_remove">remove()方法</button> <button type="button" id="btn_empty">empty()方法</button><br/> <div id="myDiv1" style="background-color:green">这是一个神奇的 <b>世界</b>啊 </div> <div id="myDiv2" style="background-color:yellow">这是一个神奇的 <b>世界</b>啊 </div> </body> </html>



4. 获取并设置 CSS 类:addClass() 方法,removeClass() 方法,toggleClass() 方法
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //addClass() - 向被选元素添加一个或多个类 $("#btn_addClass").click(function(){ $("#myDiv1").addClass('blue'); }); //removeClass() - 从被选元素删除一个或多个类 $("#btn_removeClass").click(function(){ $("#myDiv1").removeClass('blue'); }); //toggleClass() - 对被选元素进行添加/删除类的切换操作 $("#btn_toggleClass").click(function(){ $("#myDiv1").toggleClass('blue'); }); }); </script> </head> <style type="text/css"> .blue { font-size:16px; background-color:yellow; } </style> <body> <button type="button" id="btn_addClass">addClass()方法</button><br/> <button type="button" id="btn_removeClass">removeClass()方法</button><br/> <button type="button" id="btn_toggleClass">toggleClass()方法</button> <div id="myDiv1">这是一个神奇的 <b>世界</b>啊 </div> </body> </html>





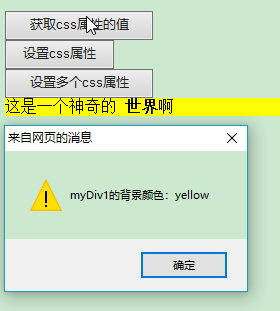
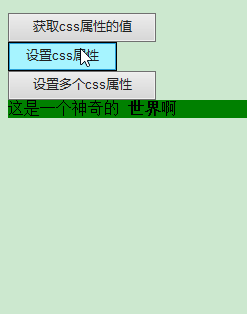
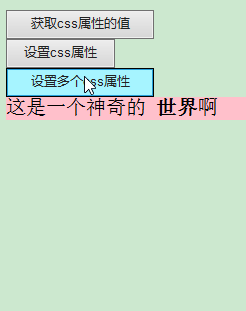
5. css() 方法:返回 CSS 属性、设置 CSS 属性、设置多个 CSS 属性
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //返回指定的 CSS 属性的值 $("#btn_css1").click(function(){ alert('myDiv1的背景颜色:'+$("#myDiv1").css("background-color")); }); //设置指定的 CSS 属性 $("#btn_css2").click(function(){ $("#myDiv1").css("background-color","green"); }); //设置多个 CSS 属性 $("#btn_css3").click(function(){ $("#myDiv1").css({"background-color":"pink","font-size":"20px"}); }); }); </script> </head> <body> <button type="button" id="btn_css1">获取css属性的值</button><br/> <button type="button" id="btn_css2">设置css属性</button><br/> <button type="button" id="btn_css3">设置多个css属性</button><br/> <div id="myDiv1" style="background-color:yellow">这是一个神奇的 <b>世界</b>啊 </div> </body> </html>



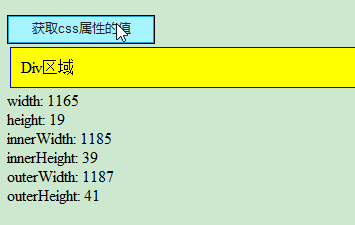
6. 处理尺寸的重要方法:width() 和 height() 方法,innerWidth() 和 innerHeight() 方法,outerWidth() 和 outerHeight() 方法。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script> <script type="text/javascript" > $(function(){ //width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。 //height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。 //innerWidth() 方法返回元素的宽度(包括内边距)。 //innerHeight() 方法返回元素的高度(包括内边距)。 //outerWidth() 方法返回元素的宽度(包括内边距和边框)。 //outerHeight() 方法返回元素的高度(包括内边距和边框)。 $("#btn_css1").click(function(){ $("#myDiv2").html("width: "+$("#myDiv1").width()); $("#myDiv2").html($("#myDiv2").html()+"<br/>height: "+$("#myDiv1").height()); $("#myDiv2").html($("#myDiv2").html()+"<br/>innerWidth: "+$("#myDiv1").innerWidth()); $("#myDiv2").html($("#myDiv2").html()+"<br/>innerHeight: "+$("#myDiv1").innerHeight()); $("#myDiv2").html($("#myDiv2").html()+"<br/>outerWidth: "+$("#myDiv1").outerWidth()); $("#myDiv2").html($("#myDiv2").html()+"<br/>outerHeight: "+$("#myDiv1").outerHeight()); }); }); </script> </head> <body> <button type="button" id="btn_css1">获取css属性的值</button><br/> <div id="myDiv1" style="background-color:yellow;padding:10px;margin:3px;border:1px solid blue;">Div区域</div> <div id="myDiv2" ></div> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号