ASP.NET -- WebForm -- 给图片添加水印标记
ASP.NET -- WebForm: 给图片添加水印标记
ASP.NET:使用 WebForm(C#) 制作一个简单的为图片添加水印的页面。
1. Test2.aspx文件
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Test2.aspx.cs" Inherits="Test2" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:FileUpload ID="FileUpload1" runat="server" /> <asp:Button ID="Button1" runat="server" Text="上传" onclick="Button1_Click" /> 水印文字:<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <asp:Button ID="Button2" runat="server" Text="添加水印" onclick="Button2_Click" /><br /> <asp:Image ID="Image1" runat="server" /> <asp:Image ID="Image2" runat="server" /> </div> </form> </body> </html>
2. Test2.aspx.cs文件
using System; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Drawing; public partial class Test2 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void Button1_Click(object sender, EventArgs e) { //上传图片并保存 HttpPostedFile imgfile = Context.Request.Files[0]; imgfile.SaveAs(Context.Request.MapPath("image/TestImg.jpg")); Image1.ImageUrl = "./image/TestImg.jpg"; } protected void Button2_Click(object sender, EventArgs e) { //创建位图,位图来自image文件 using (Bitmap map = (Bitmap)Bitmap.FromFile(Context.Request.MapPath("image/TestImg.jpg"))) { using (Graphics g=Graphics.FromImage(map)) { //画水印文字在位图上 g.DrawString(TextBox1.Text, new Font("黑体", 14.0f, FontStyle.Bold), Brushes.Blue, new PointF(map.Width - 120, map.Height - 30)); //将画好水印文字的位图保存 map.Save(Context.Request.MapPath("image/TestImg2.jpg")); } } Image2.ImageUrl = "./image/TestImg2.jpg"; } }
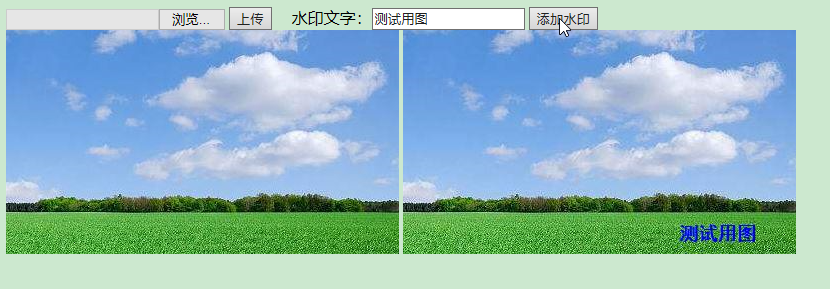
3. 实现结果
(1) 上传要添加水印的图片

(2) 输入水印文字

(3) 添加水印在图片上