ASP.NET -- 一般处理程序ashx
ASP.NET -- 一般处理程序ashx
如果在一个html页面向服务器端请求数据,可用ashx作为后台页面处理数据。ashx适合用作数据后台处理,相当于WebForm中的aspx.cs文件或aspx.vb文件。
入门案例:html页面向ashx页面请求数据,ashx作为后台页面返回数据。
前端html页面:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test ashx</title> <script type="text/javascript" src="./js/jquery-2.0.3.min.js" ></script> <script type="text/javascript" > $(function() { $("#btn_Test").click(function() { $.ajax({ type: "post", url: "Test.ashx", datatype: "text", data: { "TestAction":"getBaiduUrl"}, success: function(data) { $("#myDiv1").html(data); } }); }); }); </script> </head> <body> <button type="button" id="btn_Test">Test</button> <div id="myDiv1" style="width:300px;height:30px;padding: 10px;border:2px solid blue;"> </div> </body> </html>
后台Test.ashx页面:
<%@ WebHandler Language="C#" Class="Test" %> using System; using System.Web; public class Test : IHttpHandler { public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/plain"; if (context.Request["TestAction"] == "getBaiduUrl") { context.Response.Write("百度的地址是: https://www.baidu.com"); } } public bool IsReusable { get { return false; } } }
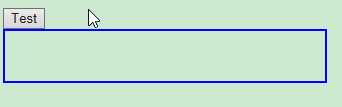
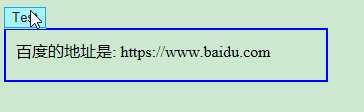
运行结果: