- load()--直接将AJAX请求结果作为jQuery对象内容
- $.get()--用get方式请求
- $.post()--用post方式提交
- ajaxStart()/ajaxComplete()/ajaxError()……--全局的ajax事件响应
DEMO:
建一个GenericHandler作AJAX请求服务端:CubeHandler.ashx
<%@ WebHandler Language="C#" Class="CubeHandler" %>
using System;
using System.Web;
public class CubeHandler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
int number = 0;
int.TryParse(context.Request.Params["number"], out number);
context.Response.StatusCode = 200;
context.Response.Cache.SetCacheability(HttpCacheability.NoCache);
context.Response.Write(string.Format("{0} cubed is {1}",number,Math.Pow(number, 3)));
}
public bool IsReusable {
get {
return true;
}
}
}
using System;
using System.Web;
public class CubeHandler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
int number = 0;
int.TryParse(context.Request.Params["number"], out number);
context.Response.StatusCode = 200;
context.Response.Cache.SetCacheability(HttpCacheability.NoCache);
context.Response.Write(string.Format("{0} cubed is {1}",number,Math.Pow(number, 3)));
}
public bool IsReusable {
get {
return true;
}
}
}
因为用的是Request.Params,所以这个handler能同时支持get和post,
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ajax</title>
<script src="../scripts/jquery-1.2.3.intellisense.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
//设置指示器
$('#divIndicator').ajaxStart(function(){$(this).show()})
.ajaxSuccess(function(){$(this).hide()})
.ajaxError(function(msg){$(this).hide();alert(msg);});
//ajax get 请求
$('#btnGetCubeInGet').click(function(){
var number = $('#txtNumber').val();
$.get('CubeHandler.ashx?number='+number,function(result){
alert(result);
});
});
//ajax post 提交
$('#btnGetCubeInPost').click(function(){
var number = $('#txtNumber').val();
$.get('CubeHandler.ashx',{'number':number},function(result){
alert(result);
});
});
});
</script>
<style type="text/css">
.indicator
{
color: #FF0000;
position: absolute;
top: 0px;
right: 0px;
display: none;
}
</style>
</head>
<body>
<div id="divIndicator" class="indicator">
<img src="indicator.gif" />loading </div>
</div>
plz input a number:<input id="txtNumber" />
<input type="button" id="btnGetCubeInGet" value="Get cube(get)" />
<input type="button" id="btnGetCubeInPost" value="Get cube(post)" />
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ajax</title>
<script src="../scripts/jquery-1.2.3.intellisense.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
//设置指示器
$('#divIndicator').ajaxStart(function(){$(this).show()})
.ajaxSuccess(function(){$(this).hide()})
.ajaxError(function(msg){$(this).hide();alert(msg);});
//ajax get 请求
$('#btnGetCubeInGet').click(function(){
var number = $('#txtNumber').val();
$.get('CubeHandler.ashx?number='+number,function(result){
alert(result);
});
});
//ajax post 提交
$('#btnGetCubeInPost').click(function(){
var number = $('#txtNumber').val();
$.get('CubeHandler.ashx',{'number':number},function(result){
alert(result);
});
});
});
</script>
<style type="text/css">
.indicator
{
color: #FF0000;
position: absolute;
top: 0px;
right: 0px;
display: none;
}
</style>
</head>
<body>
<div id="divIndicator" class="indicator">
<img src="indicator.gif" />loading
 </div>
</div>plz input a number:<input id="txtNumber" />
<input type="button" id="btnGetCubeInGet" value="Get cube(get)" />
<input type="button" id="btnGetCubeInPost" value="Get cube(post)" />
</body>
</html>
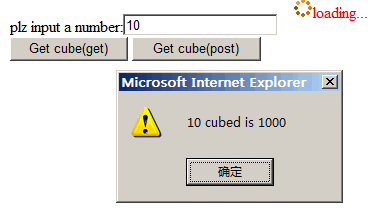
点击按钮后的效果: