UITableView
UITableView
Posted on December 29th, 2013
//转载请注明出处--本文永久链接:http://www.cnblogs.com/ChenYilong/p/3496969.html
本文对应pdf文档下载链接,猛戳->: UITableView.pdf
UITableView.pdf
1.6 MB
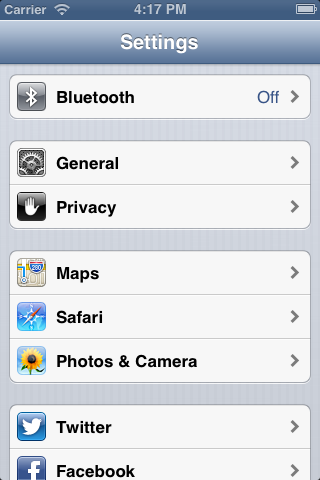
UITableView
l iOS中显示数据列表最常用的一个控件,支持垂直滚动




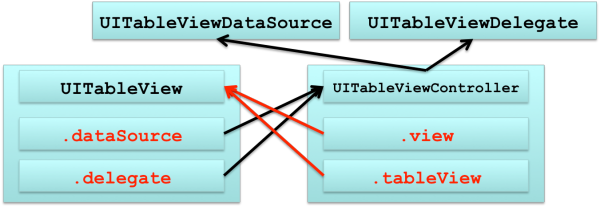
数据源(dataSource)和代理(delegate)
l UITableView需要一个数据源(dataSource)来显示数据 ,UITableView会向数据源查询一共有多少行数据以及每一行显 示什么数据等。没有设置数据源的UITableView只是个空壳。凡 是遵守UITableViewDataSource协议的OC对象,都可以 是UITableView的数据源
l 通常都要为UITableView设置代理对象(delegate),以便 在UITableView触发一下事件时做出相应的处理,比如选中了某 一行。凡是遵守了UITableViewDelegate协议的OC对象,都可 以是UITableView的代理对象
l 一般会让控制器充当UITableView的dataSource和delegate


UITableViewDataSource
l @required
u -(NSInteger)tableView:(UITableView*)tableView
numberOfRowsInSection:(NSInteger)section;
第section分区一共有多少行
u -(UITableViewCell*)tableView:(UITableView*)tableViewcellForRowAtIndexPath:(NSIndexPath *)indexPath;
创建第section分区第row行的UITableViewCell对象(indexPath包含 了section和row)
l @optional
u -(NSInteger)numberOfSectionsInTableView:(UITableView
*)tableView; 一共有多少个分区
u -(NSString*)tableView:(UITableView*)tableView
titleForHeaderInSection:(NSInteger)section;第section分区的头部标题

UITableViewDataSource
u -(NSString*)tableView:(UITableView*)tableViewtitleForFooterInSection:(NSInteger)section;
第section分区的底部标题
u -(BOOL)tableView:(UITableView*)tableView
canEditRowAtIndexPath:(NSIndexPath *)indexPath;
某一行是否可以编辑(删除)
u -(BOOL)tableView:(UITableView*)tableViewcanMoveRowAtIndexPath:(NSIndexPath *)indexPath;
某一行是否可以移动来进行重新排序
u -(NSArray*)sectionIndexTitlesForTableView:(UITableView *)tableView;
UITableView右边的索引栏的内容

UITableViewDelegate
l - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
选中了UITableView的某一行
l - (CGFloat)tableView:(UITableView *)tableView
heightForRowAtIndexPath:(NSIndexPath *)indexPath 某一行的高度
l - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
第section分区头部的高度
l - (CGFloat)tableView:(UITableView *)tableView
heightForFooterInSection:(NSInteger)section第section分区尾部的高度

UITableViewDelegate
l - (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
第section分区头部显示的视图
l - (UIView *)tableView:(UITableView *)tableView
viewForFooterInSection:(NSInteger)section
第section分区尾部显示的视图
l - (NSInteger)tableView:(UITableView *)tableView indentationLevelForRowAtIndexPath:(NSIndexPath *)indexPath
设置每一行的等级缩进(数字越小,等级越高)

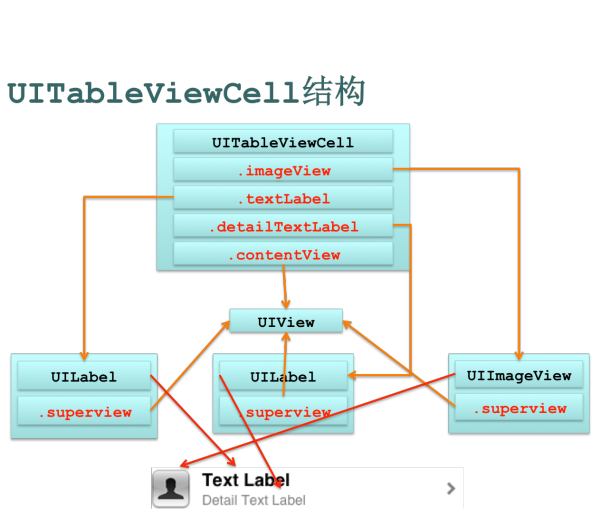
UITableViewCell
l UITableView的每一行都是一个UITableViewCell,通过dataSource 的tableView:cellForRowAtIndexPath:方法来初始化每一行
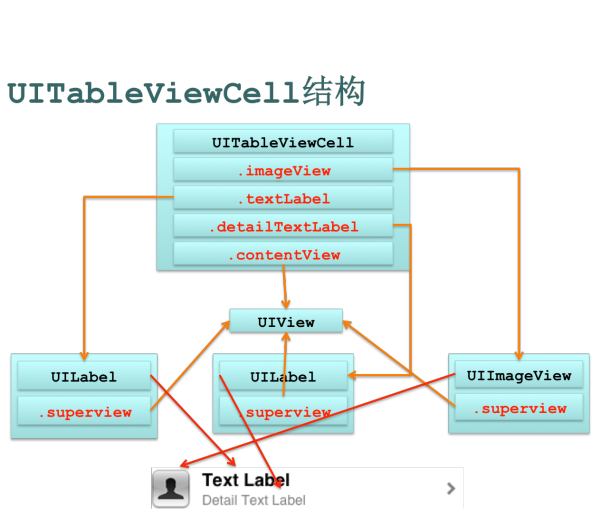
l UITableViewCell是UIView的子类,内部有个默认的子视图:contentView 。contentView是UITableViewCell所显示内容的父视图,并负责显示一些 辅助指示视图。辅助指示视图的作用是显示一个表示动作的图标,可以通过设 置UITableViewCell的accessoryType来显示,默认 是UITableViewCellAccessoryNone(不显示辅助指示视图),其他值如下:
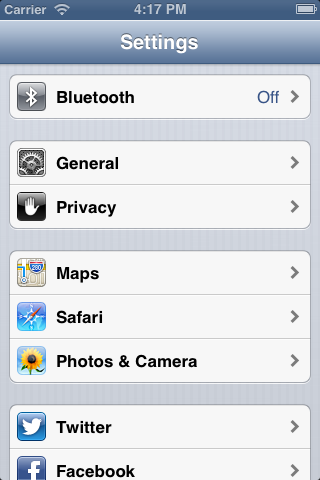
uUITableViewCellAccessoryDisclosureIndicator
uUITableViewCellAccessoryDetailDisclosureButton

UITableViewCell的contentView
l contentView下默认有3个子视图,其中的2个是UILabel(通 过UITableViewCell的textLabel和detailTextLabel属性访问),第3 个是UIImageView(通过UITableViewCell的imageView属性访问)
l UITableViewCell还有一个UITableViewCellStyle属性,用于决定使 用contentView的哪些子视图,以及这些子视图在contentView中的位置
UITableViewCellStyleDefault
UITableViewCellStyleSubtitle
UITableViewCellStyleValue1
UITableViewCellStyleValue2



UITableViewCell对象的重用原理
l iOS设备的内存有限,如果用UITableView显示成千上万条数据,就需 要成千上万个UITableViewCell对象的话,那将会耗尽iOS设备的 内存。要解决该问题,需要重用UITableViewCell对象
l 重用原理:当滚动列表时,部分UITableViewCell会移出窗口 ,UITableView会将窗口外的UITableViewCell放入一个对象池中 ,等待重用。当UITableView要求dataSource返 回UITableViewCell时,dataSource会先查看这个对象池,如果池 中有未使用的UITableViewCell,dataSource会用新的数据配置这 个UITableViewCell,然后返回给UITableView,重新显示到窗 口中,从而避免创建新对象

UITableViewCell对象的重用原理
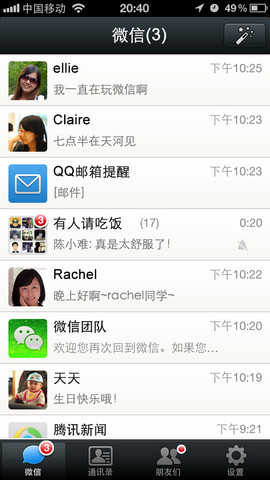
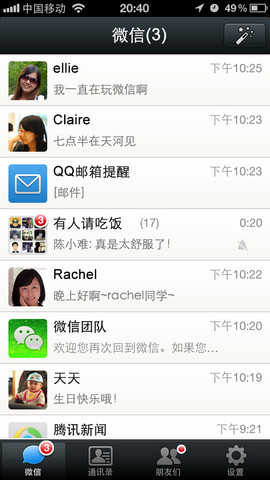
l 还有一个非常重要的问题:有时候需要自定义UITableViewCell(用一个子类 继承UITableViewCell),而且每一行用的不一定是同一 种UITableViewCell(如短信聊天布局),所以一个UITableView可能拥有不 同类型的UITableViewCell,对象池中也会有很多不同类型 的UITableViewCell,那么UITableView在重用UITableViewCell时可能 会得到错误类型的UITableViewCell
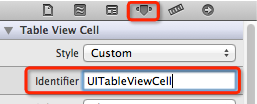
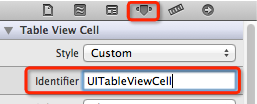
l 解决方案:UITableViewCell有个NSString*reuseIdentifier属性,可 以在初始化UITableViewCell的时候传入一个特定的字符串标识来设 置reuseIdentifier(一般用UITableViewCell的类名)。当UITableView 要求dataSource返回UITableViewCell时,先通过一个字符串标识到对象池 中查找对应类型的UITableViewCell对象,如果有,就重用,如果没有,就传 入这个字符串标识来初始化一个UITableViewCell对象
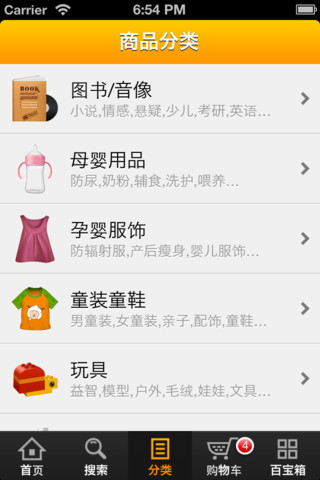
一个UITableView中不同类型的UITableViewCell

重用UITableViewCell对象
- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *identifier = @"UITableViewCell";
UITableViewCell *cell = [tableViewdequeueReusableCellWithIdentifier:identifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:identifier] autorelease];
}
cell.textLabel.text = [NSString stringWithFormat:@"Text %i",
indexPath.row];
return cell;
}

UITableViewCell的常用属性
l 设置背景
u backgroundView
l 设置被选中时的背景视图
u selectedBackgroundView
l selectionStyle属性可设置UITableViewCell被选中时的背景颜色: uUITableViewCellSelectionStyleNone 没有颜色
u UITableViewCellSelectionStyleBlue 蓝色(默认)
u UITableViewCellSelectionStyleGray 灰色

自定义UITableViewCell
UITableView常用方法
l - (id)dequeueReusableCellWithIdentifier:(NSString *)identifier
通过identifier在(缓存)池中找到对应的UITableViewCell对象
l - (void)deleteRowsAtIndexPaths:(NSArray *)indexPaths withRowAnimation:(UITableViewRowAnimation)animation
移除indexPaths范围内的所有行
l @property(nonatomic,readonly)UITableViewStyle style 表格样式
l @property(nonatomic,assign) id dataSource 数据源
l @property(nonatomic,assign) id delegate 代理
l @property(nonatomic,getter=isEditing) BOOL editing 是否为编辑模式
l @property(nonatomic)UITableViewCellSeparatorStyle separatorStyle 设置分隔线的样式
l @property(nonatomic,retain) UIColor *separatorColor 设置分隔线的颜色
UITableView常用方法
l @property(nonatomic,retain) UIView *tableHeaderView 表头显示的视图
l @property(nonatomic,retain) UIView *tableFooterView 表尾显示的视图
l @property(nonatomic) BOOL allowsSelection
是否允许选中行
l @property(nonatomic) BOOL allowsSelectionDuringEditing 是否允许在编辑模式下选中行
l @property(nonatomic) BOOL allowsMultipleSelection 是否允许选中多行
l @property(nonatomic) BOOL allowsMultipleSelectionDuringEditing 是否允许在编辑模式下选中多行

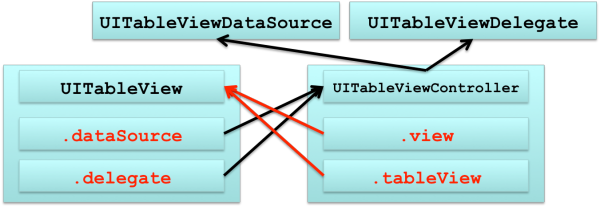
UITableViewController
l 是UIViewController的子类,UITableViewController默认扮演了3种角色:视 图控制器、UITableView的数据源和代理
l UITableViewController的view是个UITablView,由UITableViewController 负责设置和显示这个对象。UITableViewController对象被创建后,会将这 个UITableView对象的dataSource和delegate指向UITableViewController自己






数据源(dataSource)和代理(delegate)
l UITableView需要一个数据源(dataSource)来显示数据 ,UITableView会向数据源查询一共有多少行数据以及每一行显 示什么数据等。没有设置数据源的UITableView只是个空壳。凡 是遵守UITableViewDataSource协议的OC对象,都可以 是UITableView的数据源
l 通常都要为UITableView设置代理对象(delegate),以便 在UITableView触发一下事件时做出相应的处理,比如选中了某 一行。凡是遵守了UITableViewDelegate协议的OC对象,都可 以是UITableView的代理对象
l 一般会让控制器充当UITableView的dataSource和delegate


UITableViewDataSource
l @required
u -(NSInteger)tableView:(UITableView*)tableView
numberOfRowsInSection:(NSInteger)section;
第section分区一共有多少行
u -(UITableViewCell*)tableView:(UITableView*)tableViewcellForRowAtIndexPath:(NSIndexPath *)indexPath;
创建第section分区第row行的UITableViewCell对象(indexPath包含 了section和row)
l @optional
u -(NSInteger)numberOfSectionsInTableView:(UITableView
*)tableView; 一共有多少个分区
u -(NSString*)tableView:(UITableView*)tableView
titleForHeaderInSection:(NSInteger)section;第section分区的头部标题

UITableViewDataSource
u -(NSString*)tableView:(UITableView*)tableViewtitleForFooterInSection:(NSInteger)section;
第section分区的底部标题
u -(BOOL)tableView:(UITableView*)tableView
canEditRowAtIndexPath:(NSIndexPath *)indexPath;
某一行是否可以编辑(删除)
u -(BOOL)tableView:(UITableView*)tableViewcanMoveRowAtIndexPath:(NSIndexPath *)indexPath;
某一行是否可以移动来进行重新排序
u -(NSArray*)sectionIndexTitlesForTableView:(UITableView *)tableView;
UITableView右边的索引栏的内容

UITableViewDelegate
l - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
选中了UITableView的某一行
l - (CGFloat)tableView:(UITableView *)tableView
heightForRowAtIndexPath:(NSIndexPath *)indexPath 某一行的高度
l - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section
第section分区头部的高度
l - (CGFloat)tableView:(UITableView *)tableView
heightForFooterInSection:(NSInteger)section第section分区尾部的高度

UITableViewDelegate
l - (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section
第section分区头部显示的视图
l - (UIView *)tableView:(UITableView *)tableView
viewForFooterInSection:(NSInteger)section
第section分区尾部显示的视图
l - (NSInteger)tableView:(UITableView *)tableView indentationLevelForRowAtIndexPath:(NSIndexPath *)indexPath
设置每一行的等级缩进(数字越小,等级越高)

UITableViewCell
l UITableView的每一行都是一个UITableViewCell,通过dataSource 的tableView:cellForRowAtIndexPath:方法来初始化每一行
l UITableViewCell是UIView的子类,内部有个默认的子视图:contentView 。contentView是UITableViewCell所显示内容的父视图,并负责显示一些 辅助指示视图。辅助指示视图的作用是显示一个表示动作的图标,可以通过设 置UITableViewCell的accessoryType来显示,默认 是UITableViewCellAccessoryNone(不显示辅助指示视图),其他值如下:
uUITableViewCellAccessoryDisclosureIndicator

uUITableViewCellAccessoryDetailDisclosureButton

//转载请注明出处--本文永久链接:http://www.cnblogs.com/ChenYilong/p/3496969.html

UITableViewCell的contentView
l contentView下默认有3个子视图,其中的2个是UILabel(通 过UITableViewCell的textLabel和detailTextLabel属性访问),第3 个是UIImageView(通过UITableViewCell的imageView属性访问)
l UITableViewCell还有一个UITableViewCellStyle属性,用于决定使 用contentView的哪些子视图,以及这些子视图在contentView中的位置
UITableViewCellStyleDefault
UITableViewCellStyleSubtitle
UITableViewCellStyleValue1
UITableViewCellStyleValue2



UITableViewCell对象的重用原理
l iOS设备的内存有限,如果用UITableView显示成千上万条数据,就需 要成千上万个UITableViewCell对象的话,那将会耗尽iOS设备的 内存。要解决该问题,需要重用UITableViewCell对象
l 重用原理:当滚动列表时,部分UITableViewCell会移出窗口 ,UITableView会将窗口外的UITableViewCell放入一个对象池中 ,等待重用。当UITableView要求dataSource返 回UITableViewCell时,dataSource会先查看这个对象池,如果池 中有未使用的UITableViewCell,dataSource会用新的数据配置这 个UITableViewCell,然后返回给UITableView,重新显示到窗 口中,从而避免创建新对象

UITableViewCell对象的重用原理
l 还有一个非常重要的问题:有时候需要自定义UITableViewCell(用一个子类 继承UITableViewCell),而且每一行用的不一定是同一 种UITableViewCell(如短信聊天布局),所以一个UITableView可能拥有不 同类型的UITableViewCell,对象池中也会有很多不同类型 的UITableViewCell,那么UITableView在重用UITableViewCell时可能 会得到错误类型的UITableViewCell
l 解决方案:UITableViewCell有个NSString*reuseIdentifier属性,可 以在初始化UITableViewCell的时候传入一个特定的字符串标识来设 置reuseIdentifier(一般用UITableViewCell的类名)。当UITableView 要求dataSource返回UITableViewCell时,先通过一个字符串标识到对象池 中查找对应类型的UITableViewCell对象,如果有,就重用,如果没有,就传 入这个字符串标识来初始化一个UITableViewCell对象

一个UITableView中不同类型的UITableViewCell

重用UITableViewCell对象
- (UITableViewCell *)tableView:(UITableView *)tableView
cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *identifier = @"UITableViewCell";
UITableViewCell *cell = [tableViewdequeueReusableCellWithIdentifier:identifier];
if (cell == nil) {
cell = [[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:identifier] autorelease];
}
cell.textLabel.text = [NSString stringWithFormat:@"Text %i",
indexPath.row];
return cell;
}
//转载请注明出处--本文永久链接:http://www.cnblogs.com/ChenYilong/p/3496969.html

UITableViewCell的常用属性
l 设置背景
u backgroundView
l 设置被选中时的背景视图
u selectedBackgroundView
l selectionStyle属性可设置UITableViewCell被选中时的背景颜色: uUITableViewCellSelectionStyleNone 没有颜色
u UITableViewCellSelectionStyleBlue 蓝色(默认)
u UITableViewCellSelectionStyleGray 灰色

自定义UITableViewCell
l 一般有两种方式:
1 用一个xib文件来表述UITableViewCell的内容 在这设置字符串标识,以便重用
2 通过代码往UITableViewCell的contentView中添加子视图,在 初始化方法(比如init、initWithStyle:reuseIdentifier:) 中添加子控件,在layoutSubviews方法中分配子控件的位置和大小


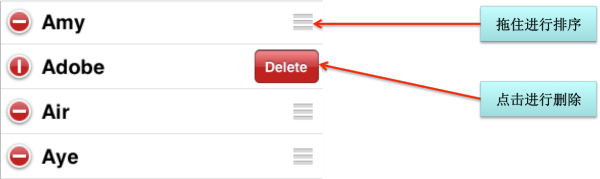
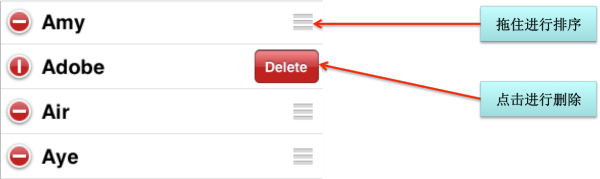
UITableView的编辑模式
l UITableView有个editing属性,设置为YES时,可以进入编辑模式。在编 辑模式下,可以管理表格中的行,比如改变行的排列顺序、增加行、删除行 ,但不能修改行的内容
l 多种方式开启编辑模式
u@property(nonatomic,getter=isEditing)BOOLediting
u -(void)setEditing:(BOOL)editinganimated:(BOOL)animated


删除UITableView的行
l 首先要开启编辑模式
l 实现UITableViewDataSource的如下方法:
- (void)tableView:(UITableView *)tableViewcommitEditingStyle :(UITableViewCellEditingStyle)editingStyleforRowAtIndexPath :(NSIndexPath *)indexPath {
// 如果UITableView提交的是删除指令
if (editingStyle == UITableViewCellEditingStyleDelete) {
// 删除真实数据
// [self.data removeObjectAtIndex:indexPath.row];
// 删除UITableView中的某一行(带动画效果)
[tableView deleteRowsAtIndexPaths:[NSArray
arrayWithObject:indexPath]
withRowAnimation:UITableViewRowAnimationLeft];
// 如果不考虑动画效果,也可以直接[tableView reload]; }

}
移动UITableView的行
l 首先要开启编辑模式
l 实现UITableViewDataSource的如下方法(如果没有实现此方法,将无法换行)
- (void)tableView:(UITableView *)tableViewmoveRowAtIndexPath :(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath
*)destinationIndexPath {
int from = sourceIndexPath.row; int to = destinationIndexPath.row; if (from == to) return;
// 交换数据
// [self.data exchangeObjectAtIndex:from
withObjectAtIndex:to];
}

选中UITableView的行
l 当某行被选中时会调用此方法(UITableViewDelegate的方法)
- (void)tableView:(UITableView *)tableViewdidSelectRowAtIndexPath:(NSIndexPath *)indexPath {
//取消选中某一行,让被选中行的高亮颜色消失(带动画效果) [tableView deselectRowAtIndexPath:indexPath
animated:YES];
}

1 用一个xib文件来表述UITableViewCell的内容 在这设置字符串标识,以便重用
2 通过代码往UITableViewCell的contentView中添加子视图,在 初始化方法(比如init、initWithStyle:reuseIdentifier:) 中添加子控件,在layoutSubviews方法中分配子控件的位置和大小


UITableView的编辑模式
l UITableView有个editing属性,设置为YES时,可以进入编辑模式。在编 辑模式下,可以管理表格中的行,比如改变行的排列顺序、增加行、删除行 ,但不能修改行的内容
l 多种方式开启编辑模式
u@property(nonatomic,getter=isEditing)BOOLediting
u -(void)setEditing:(BOOL)editinganimated:(BOOL)animated


删除UITableView的行
l 首先要开启编辑模式
l 实现UITableViewDataSource的如下方法:
- (void)tableView:(UITableView *)tableViewcommitEditingStyle :(UITableViewCellEditingStyle)editingStyleforRowAtIndexPath :(NSIndexPath *)indexPath {
// 如果UITableView提交的是删除指令
if (editingStyle == UITableViewCellEditingStyleDelete) {
// 删除真实数据
// [self.data removeObjectAtIndex:indexPath.row];
// 删除UITableView中的某一行(带动画效果)
[tableView deleteRowsAtIndexPaths:[NSArray
arrayWithObject:indexPath]
withRowAnimation:UITableViewRowAnimationLeft];
// 如果不考虑动画效果,也可以直接[tableView reload]; }

}
移动UITableView的行
l 首先要开启编辑模式
l 实现UITableViewDataSource的如下方法(如果没有实现此方法,将无法换行)
- (void)tableView:(UITableView *)tableViewmoveRowAtIndexPath :(NSIndexPath *)sourceIndexPath toIndexPath:(NSIndexPath
*)destinationIndexPath {
int from = sourceIndexPath.row; int to = destinationIndexPath.row; if (from == to) return;
// 交换数据
// [self.data exchangeObjectAtIndex:from
withObjectAtIndex:to];
}

选中UITableView的行
l 当某行被选中时会调用此方法(UITableViewDelegate的方法)
- (void)tableView:(UITableView *)tableViewdidSelectRowAtIndexPath:(NSIndexPath *)indexPath {
//取消选中某一行,让被选中行的高亮颜色消失(带动画效果) [tableView deselectRowAtIndexPath:indexPath
animated:YES];
}

UITableView常用方法
l - (id)initWithFrame:(CGRect)frame style:(UITableViewStyle)style 初始化一个UITableView,并且设置表格样式
l - (void)reloadData 重新访问数据源,刷新界面
l - (NSInteger)numberOfSections 分区的个数
l - (NSInteger)numberOfRowsInSection:(NSInteger)section
第section分区的行数
l - (UITableViewCell *)cellForRowAtIndexPath:(NSIndexPath *)indexPath
通过indexPath找到对应的UITableViewCell对象
l - (void)setEditing:(BOOL)editing animated:(BOOL)animated
是否要开启编辑模式
l - (void)deselectRowAtIndexPath:(NSIndexPath *)indexPath animated :(BOOL)animated
取消选中某一行,让被选中行的高亮颜色消失(带动画效果)

l - (id)initWithFrame:(CGRect)frame style:(UITableViewStyle)style 初始化一个UITableView,并且设置表格样式
l - (void)reloadData 重新访问数据源,刷新界面
l - (NSInteger)numberOfSections 分区的个数
l - (NSInteger)numberOfRowsInSection:(NSInteger)section
第section分区的行数
l - (UITableViewCell *)cellForRowAtIndexPath:(NSIndexPath *)indexPath
通过indexPath找到对应的UITableViewCell对象
l - (void)setEditing:(BOOL)editing animated:(BOOL)animated
是否要开启编辑模式
l - (void)deselectRowAtIndexPath:(NSIndexPath *)indexPath animated :(BOOL)animated
取消选中某一行,让被选中行的高亮颜色消失(带动画效果)

UITableView常用方法
l - (id)dequeueReusableCellWithIdentifier:(NSString *)identifier
通过identifier在(缓存)池中找到对应的UITableViewCell对象
l - (void)deleteRowsAtIndexPaths:(NSArray *)indexPaths withRowAnimation:(UITableViewRowAnimation)animation
移除indexPaths范围内的所有行
l @property(nonatomic,readonly)UITableViewStyle style 表格样式
l @property(nonatomic,assign) id dataSource 数据源
l @property(nonatomic,assign) id delegate 代理
l @property(nonatomic,getter=isEditing) BOOL editing 是否为编辑模式
l @property(nonatomic)UITableViewCellSeparatorStyle separatorStyle 设置分隔线的样式
l @property(nonatomic,retain) UIColor *separatorColor 设置分隔线的颜色
UITableView常用方法
l @property(nonatomic,retain) UIView *tableHeaderView 表头显示的视图
l @property(nonatomic,retain) UIView *tableFooterView 表尾显示的视图
l @property(nonatomic) BOOL allowsSelection
是否允许选中行
l @property(nonatomic) BOOL allowsSelectionDuringEditing 是否允许在编辑模式下选中行
l @property(nonatomic) BOOL allowsMultipleSelection 是否允许选中多行
l @property(nonatomic) BOOL allowsMultipleSelectionDuringEditing 是否允许在编辑模式下选中多行

UITableViewController
l 是UIViewController的子类,UITableViewController默认扮演了3种角色:视 图控制器、UITableView的数据源和代理
l UITableViewController的view是个UITablView,由UITableViewController 负责设置和显示这个对象。UITableViewController对象被创建后,会将这 个UITableView对象的dataSource和delegate指向UITableViewController自己


UITableView (PDF) |
作者:

出处:http://www.cnblogs.com/ChenYilong/(点击RSS订阅)
本文版权归作者和博客园共有,欢迎转载,
但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。















