覆盖Ant Design Vue中Table表格的固定高度和宽度
Ant Design Vue_Table表格的固定高度和宽度
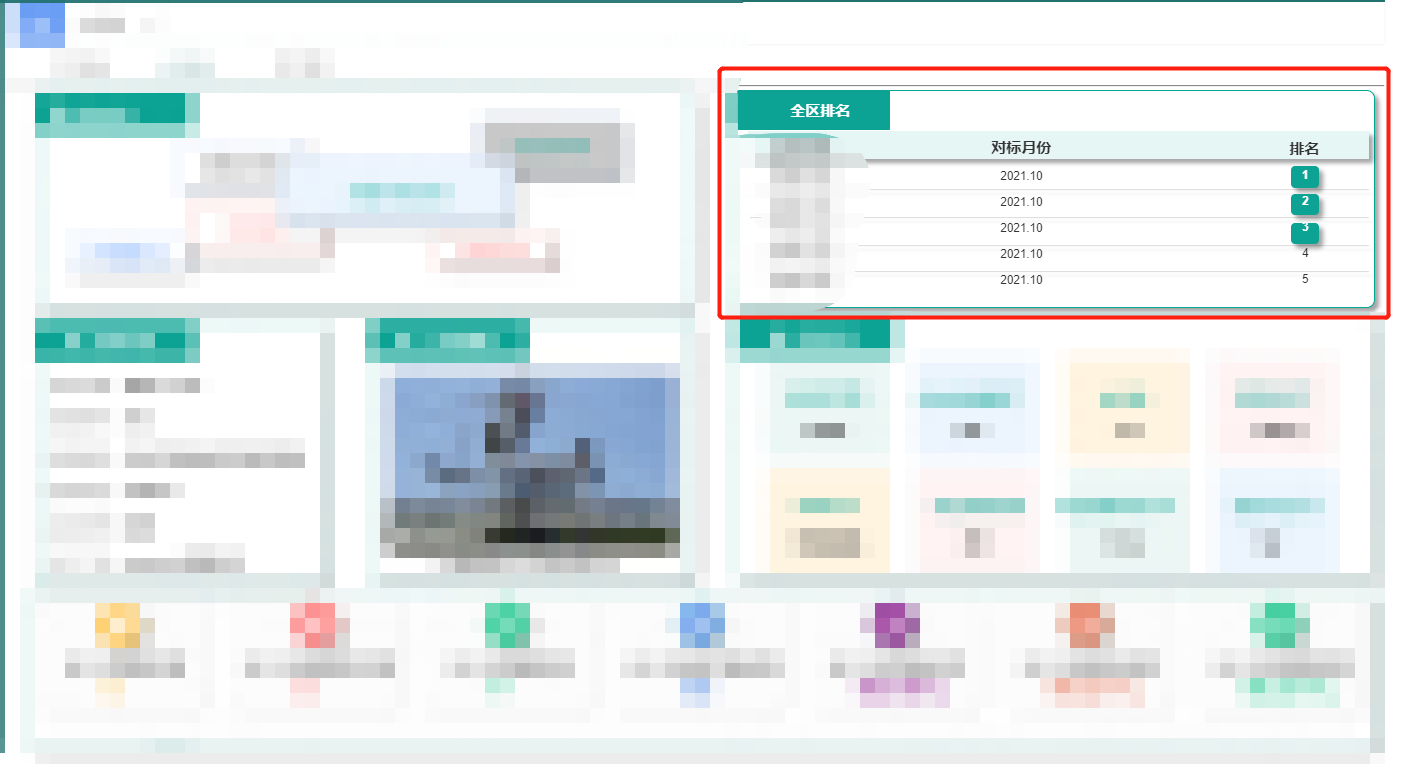
需求在这一小块div中做一个Table,如果用Ant Design Vue中的a-table,默认的高度和宽度会撑开这么小得div范围,在官方的Api文档中也没有找到有关的参数
本文就是解释如何使用Ant Design Vue中的a-table完成大小改变

代码展示
- 加入这样写的话,Div必定会被撑开,table也会伸展到下面的模块
- 由于项目后台崩了,页面打不开,我就不做错误展示了
<div class="countySort"> <div class="countySortFontColor">全区排名</div> <div class="testBox2" style="margin-bottom: 30px"> <a-table :columns="columns" :data-source="CountySortData" :pagination="false" > </a-table> </div> </div>
重写或者覆盖原本的a-table的样式
- /deep/的作用我听前端同事说是可以实现覆盖和重写的效果,再加上 !important;来提高优先级
以及我们样式中的和a-table标签中的源码样式取名是一样的,这样就能实现覆盖原本的样式
- 简单总结来说,当你想修改一个被封装好的组件样式时,利用重名,优先级覆盖样式的特性来实现
- 四要素:
- /deep/ 关键字可以实现覆盖和重写
- 取一个想要被覆盖掉的样式名
- 样式内属性重写
- 加上关键字!important来提高优先级(可以先不加看看)
- 四要素:
// 给.ant-table设置最低高度 /deep/.ant-empty-normal { margin: 1.9% 0 !important; } // 当表格数据为空时,修改.ant-empty-normal样式,会撑高空白样式 /deep/.ant-table { min-height: 1.9% !important; } /deep/ tr{ height: 1px !important; line-height: 1px !important; padding: 0px !important; } /deep/ td{ height: 1px !important; line-height: 1px !important; padding: 0px !important; } /deep/ th{ height: 1px !important; line-height: 1px !important; padding: 0px !important; } /deep/ .ant-table-tbody{ padding: 0px !important; }



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端