原型 prototype
原型是function对象的一个属性,它定义了构造函数制造出的对象的共同祖先。通过该构造函数产生的对象,可以继承该原型的属性和方法。
原型也是对象。
利用原型特点和概念,可以提取公有属性。
1 Person.prototype.nation="中国"; 2 function Person(name,sex,age){ 3 this.name = name; 4 this.sex=sex; 5 this.age=age; 6 7 } 8 var person1 = new Person('张三','男',12); 9 var person2 = new Person('周欣怡','女',8);
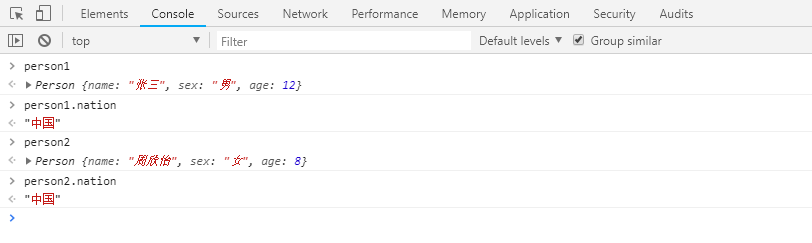
运行结果:

1 var obj = { 2 name:"a" 3 } 4 var obj1 = obj; 5 obj ={name: "b"};//实际上是开辟了新的空间
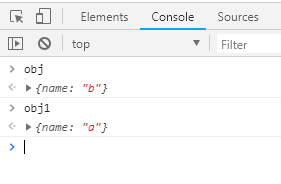
运行结果:

如果是另外一种写法:
1 var obj = { 2 name:"a" 3 } 4 var obj1 = obj; 5 obj.name="b";
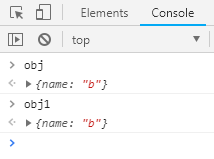
运行结果:

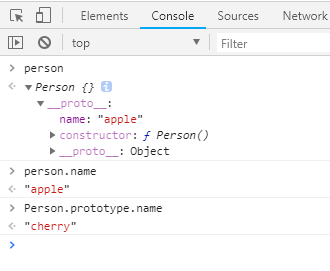
1 Person.prototype.name="apple"; 2 function Person(){ 3 //var this = {_proto_:Person.prototype} 4 } 5 6 var person = new Person(); 7 Person.prototype={ 8 name:"cherry" 9 }
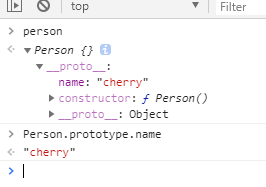
运行结果:

1 Person.prototype.name="apple"; 2 function Person(){ 3 //var this = {_proto_:Person.prototype} 4 } 5 6 var person = new Person(); 7 Person.prototype.name="cherry";
运行结果: