HTML
HTML
一、初始HTML
1、Hyper Text Markup Language 超文本标记语言
超文本包括文字、视频、图像、音频、动画等
2、W3C标准
World Wide Web Consortium 万维网联盟 国际中立性技术标准机构
包括:
结构化标准语言:HTML、XML
表现标准语言:CSS
行为标准:DOM、ECMAScript
3、开发工具
记事本、Dreamweaver、IDEA、WebStorm、VScode
4、lang表示语言种类,告诉浏览器这个网页用什么语言显示。
我们一般用<html lang=en(英文网页)或者lang=ch-CN(中文网页)>
5、字符集
一般用meta标签表示,
二、网页基本信息
1、注释
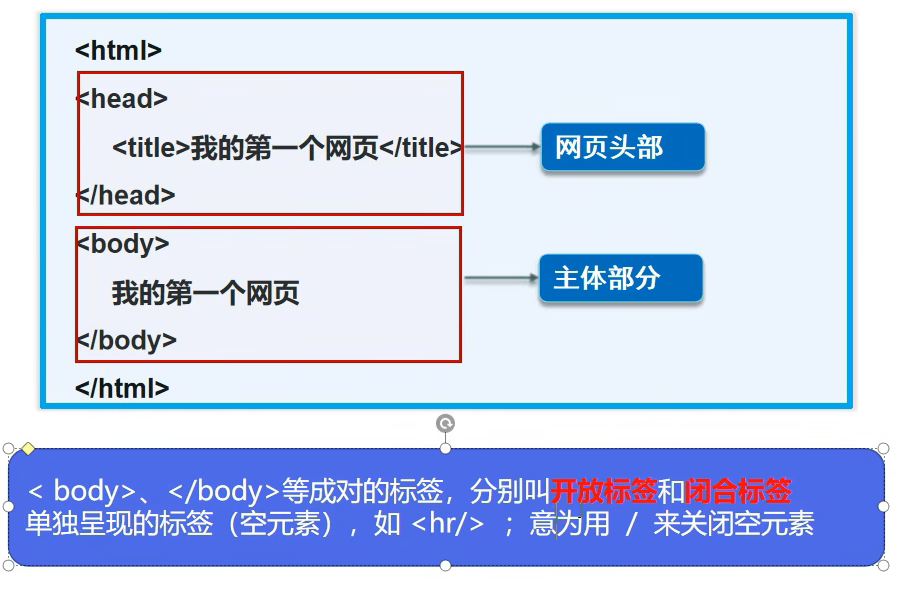
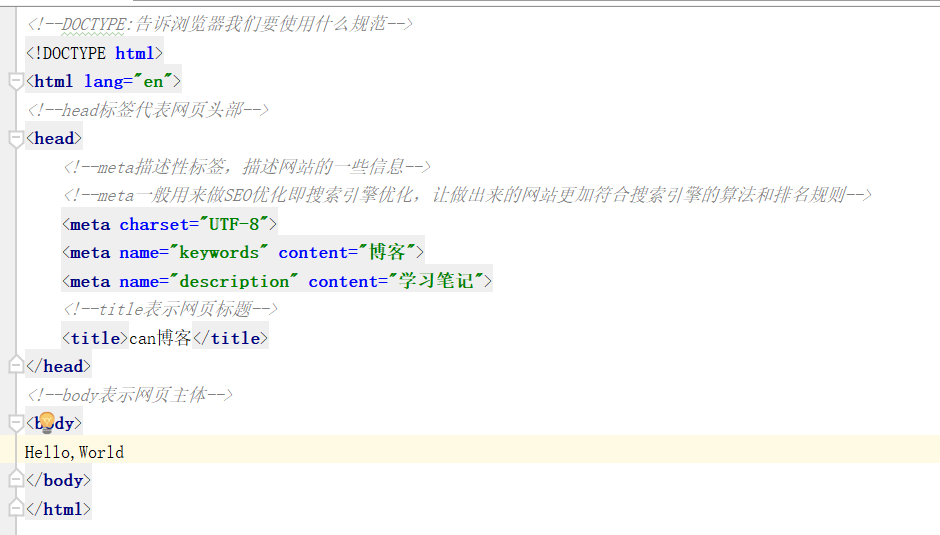
两个横杠中间写注释内容2、网页基本结构


三、网页基本标签
1、标题标签是从h1到h6
2、文本格式化标签:例如加粗、下划线、斜体等,突出文字的重要位置。
删除标签
下划线
3、和标签
这两个标签是没有语义的,是一个盒子,用来装内容。
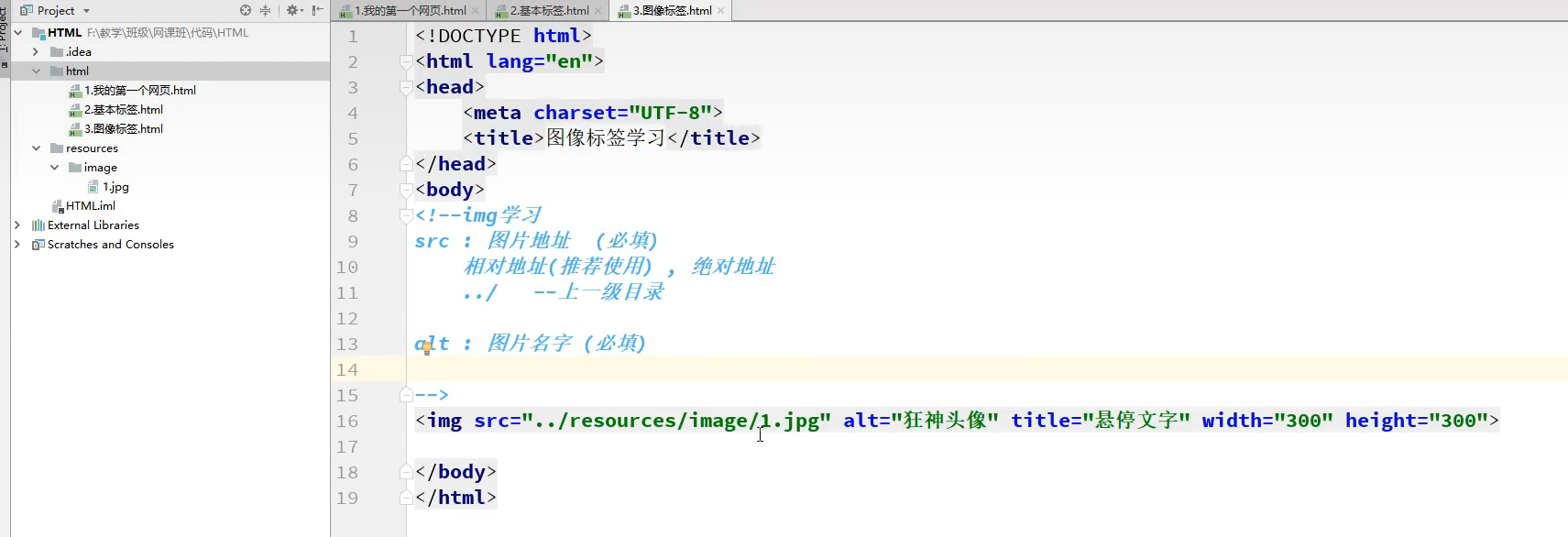
四、图像标签
1、常见的图形格式:
JPG、GIF、PNG、BMP
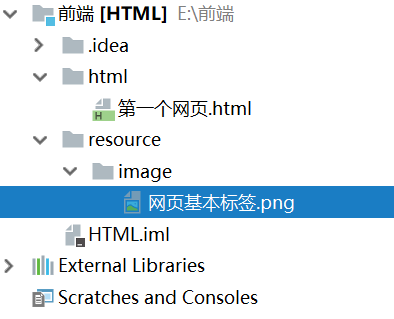
2、HTML中应该另外建立一个目录存放照片、视频等

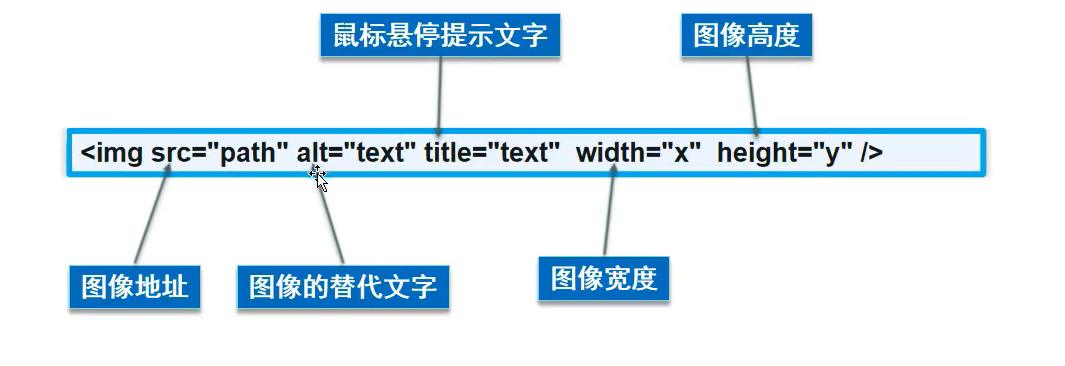
3、图像标签还有另一个属性:border(可以设置图像的边框粗细)
4、属性采用键值对的形式:属性=“属性值”
5、加图像的快捷方式为img+tab键,其中图片地址和名字必填,其他选填


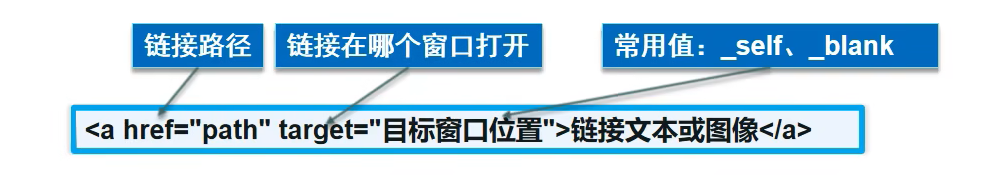
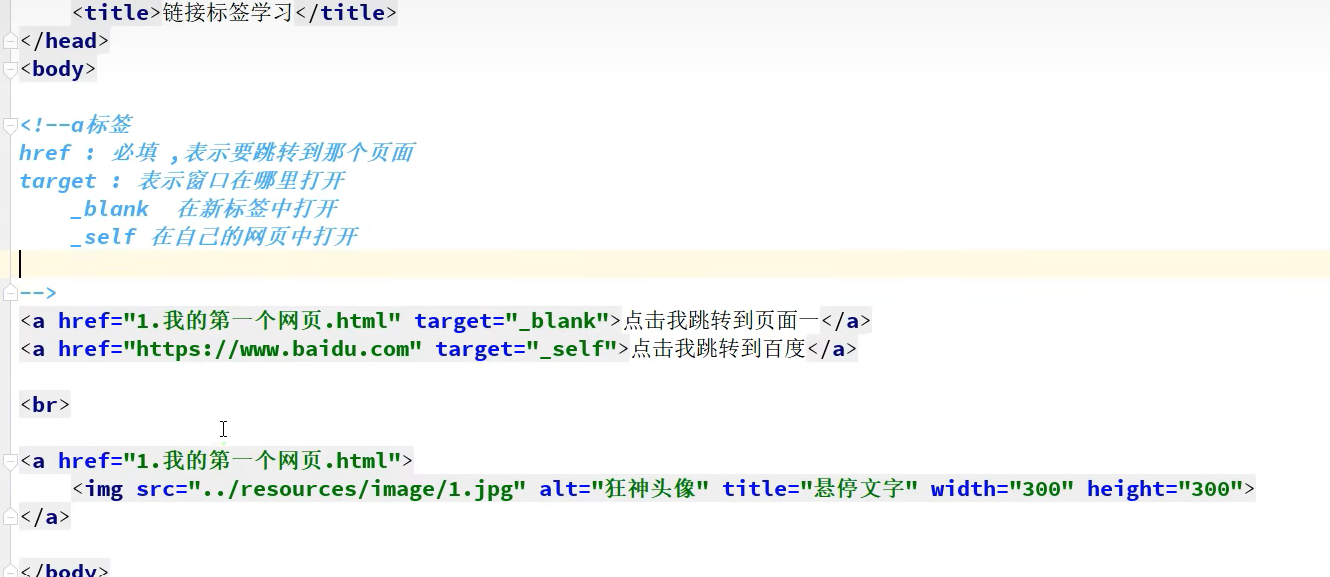
五、链接标签

1、页面链接
- 从一个页面到另一个页面,可以用文字或者图像做链接,把文字或者图像标签放在a标签里
- 页面有外部链接和内部链接,外部链接可以跳转到其他的网站,内部链接可以实现同一个项目里面的HTML文件的跳转
- 空链接是用#代替原来的链接地址
- 下载链接:如果href里面给的是一个文件或者压缩包,点击后会直接下载这个文件
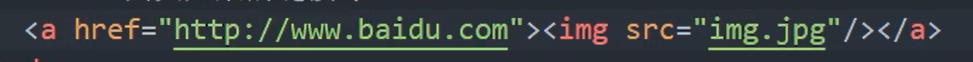
- 网页元素链接:各种网页元素,如文本、图像、音频、视频等,如下图


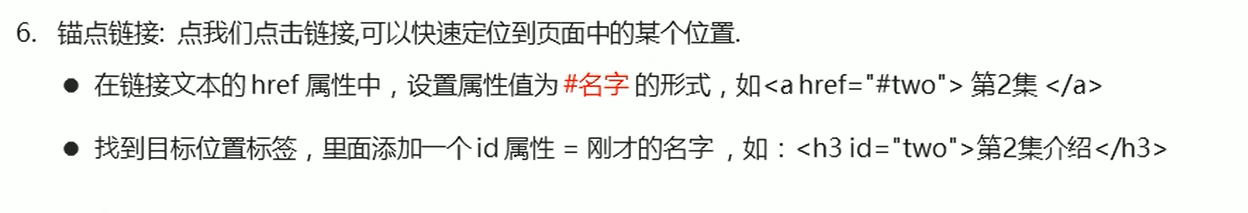
2、锚链接
1、点击设定的链接,可以快速的定位到同一个页面或者不同页面中的某个位置。需要一个锚标记跳转到标记,锚标记中要有#。一定要在目标标签里设置id属性

2、比如先做一个标记:使用name作为标记

通过点击锚标记跳转

3、也可以通过页面链接设置锚链接如下(记得在另一个页面设置标记)

3、功能性链接
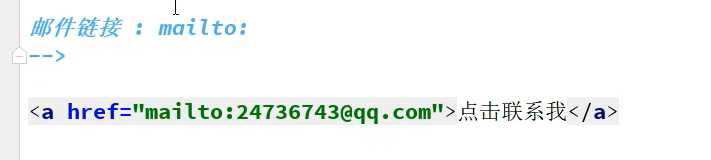
邮件链接

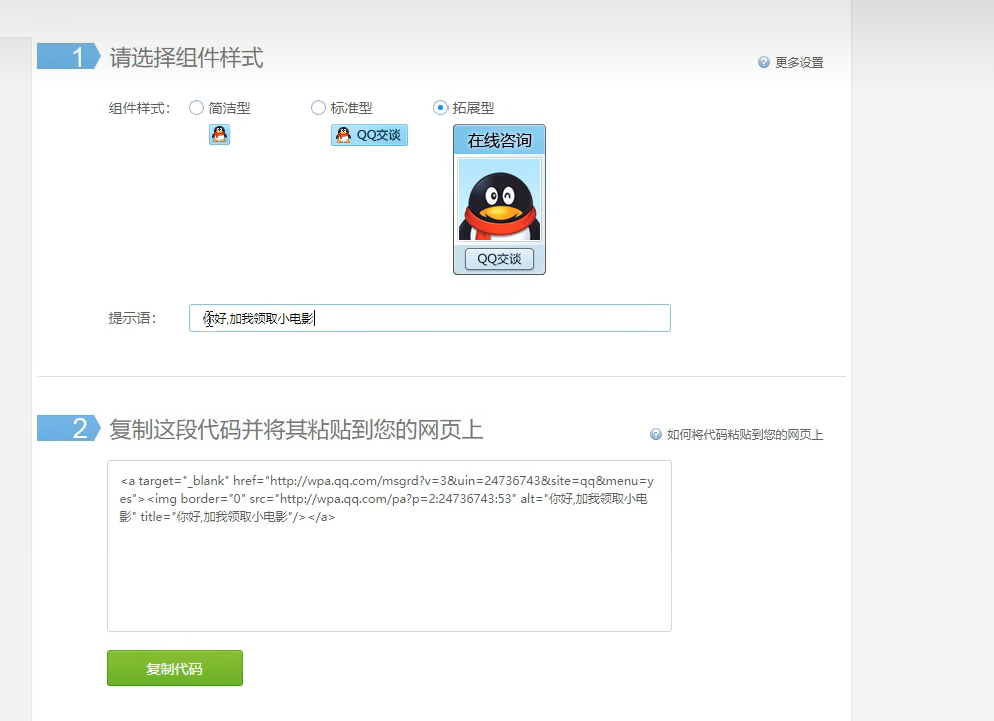
QQ链接
比如QQ推广中输入提示语可以自动生成代码,将代码复制到网页里最后就可以生成一个QQ在线聊天的图标


六、行内元素与块元素
行内元素:内容撑开宽度,左右都是行内元素的可以排在一行(a,strong,em)
块元素:无论内容多少,该元素独占一行(p,h1-h6)
七、列表标签
网站最底下的文字
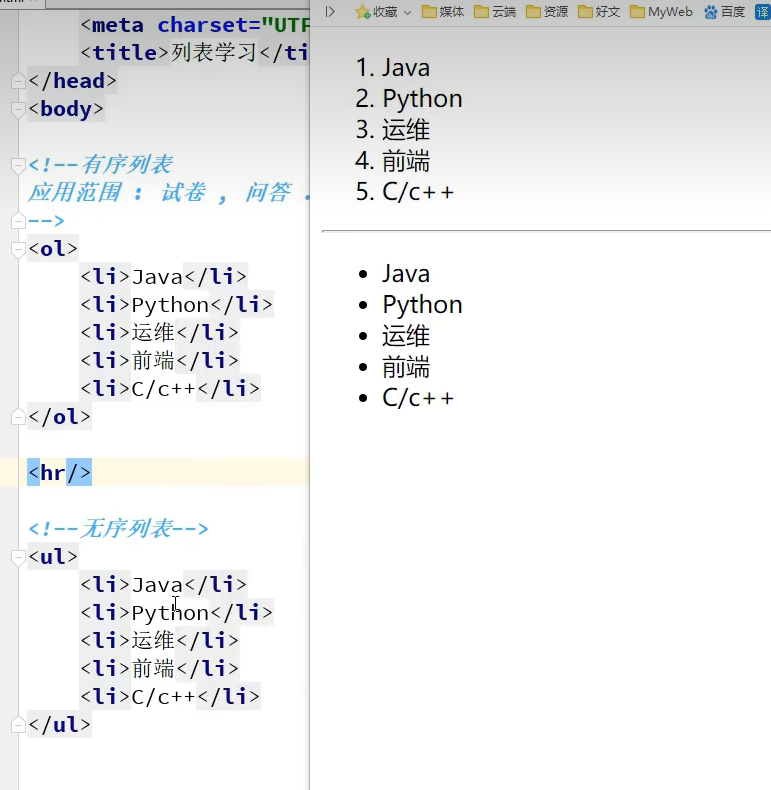
无序列表
ul标签里只能放li标签,li标签里相当于容器,可以放所有的元素和标签
有序列表
ol标签里只能放li标签,li标签里相当于容器,可以放所有的元素和标签
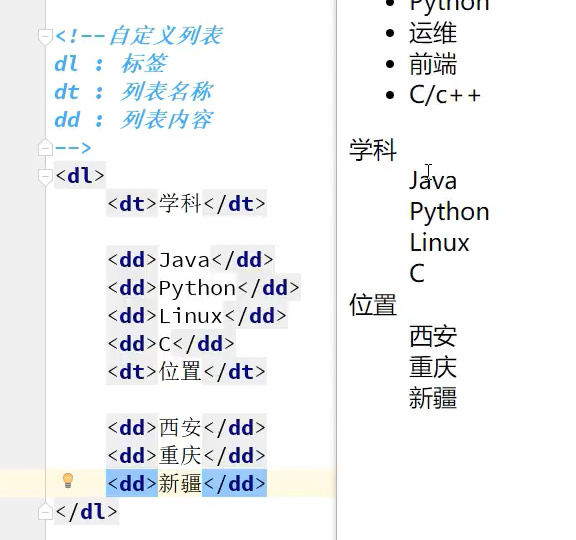
自定义列表
一般是一个dt对应多个dd


八、表格标签
表格的作用是用来展示数据的,不是用来布局页面的
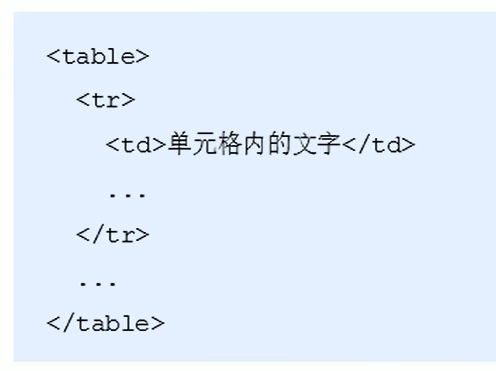
1、表格的基本语法(行和列):

2、表格属性
这些属性要写到table标签里面

3、表格结构标签
thead:表示表格的头部区域,必须包含tr标签(也就是表格的th那一行)
tbody:表示表格的主题区域(也就是表格的td内容)
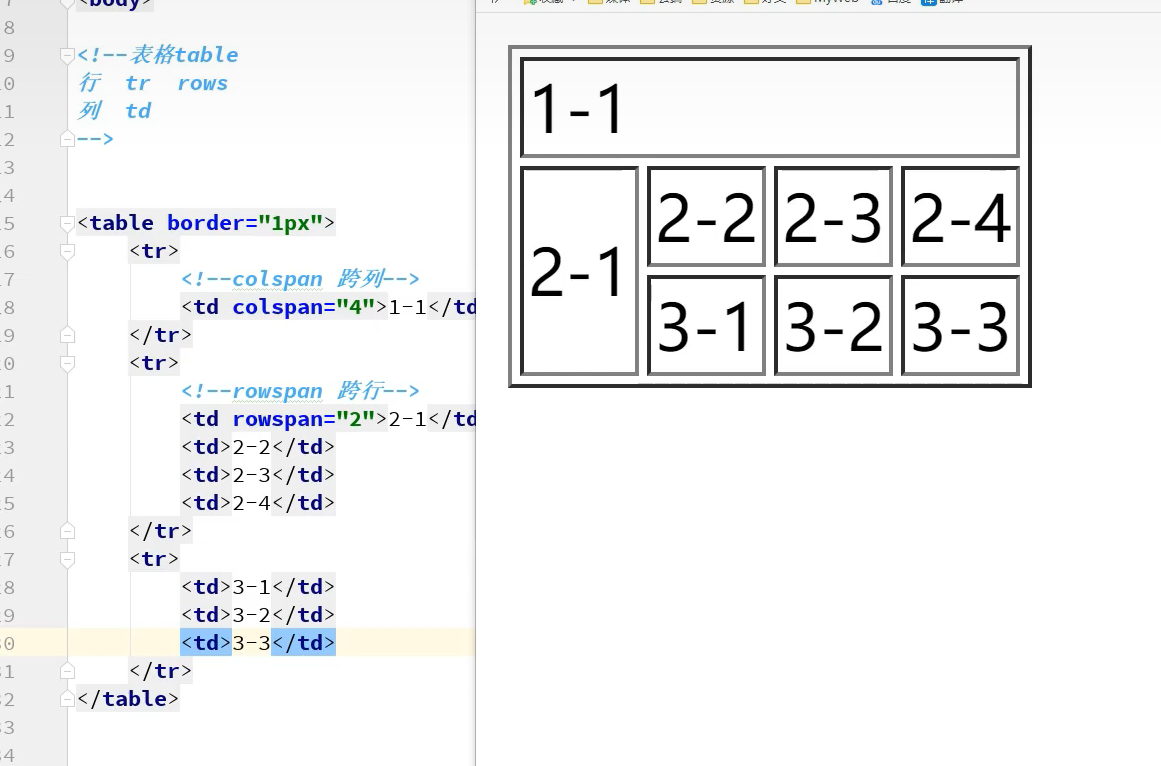
4、合并单元格
跨行合并:rowspan="合并单元格的个数",以最上侧单元格为目标单元格
跨列合并:colspan="合并单元格的个数",以最左侧单元格为目标单元格
5、例子

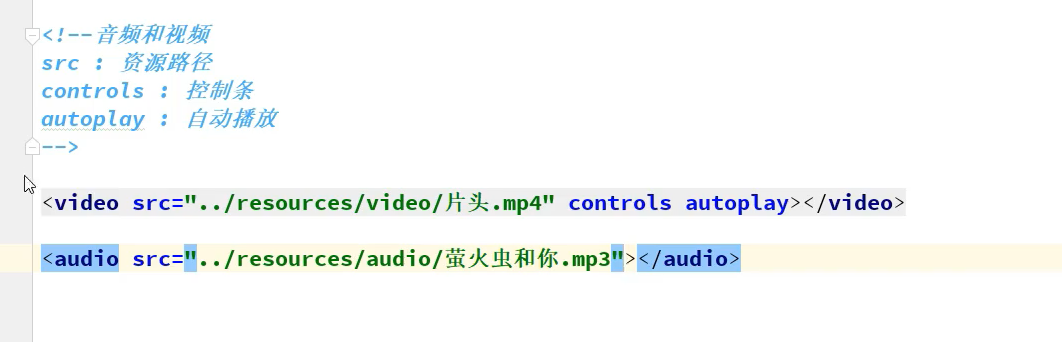
九、媒体元素
视频元素:video
音频元素:audio

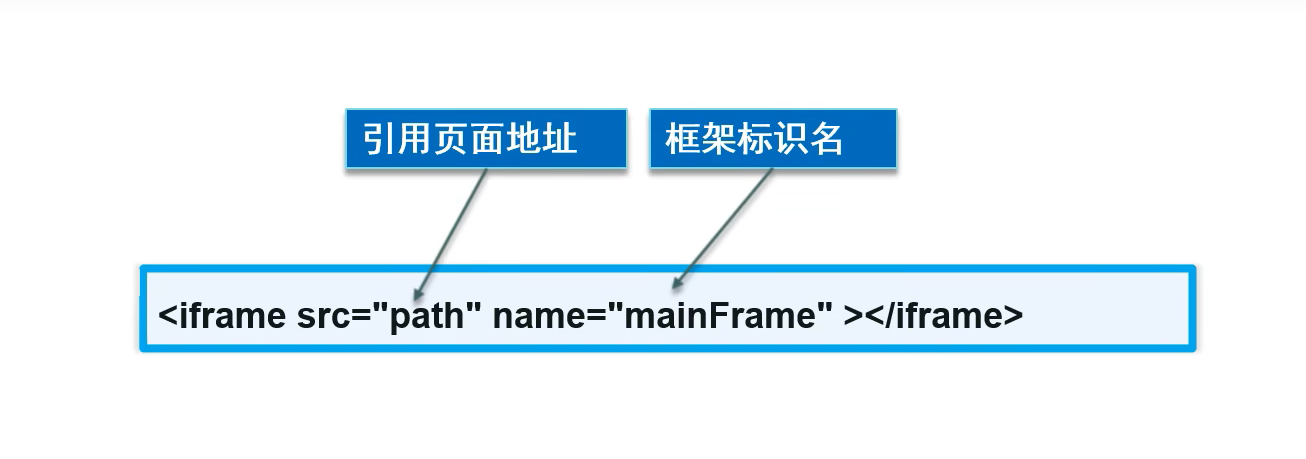
十、页面结构分析

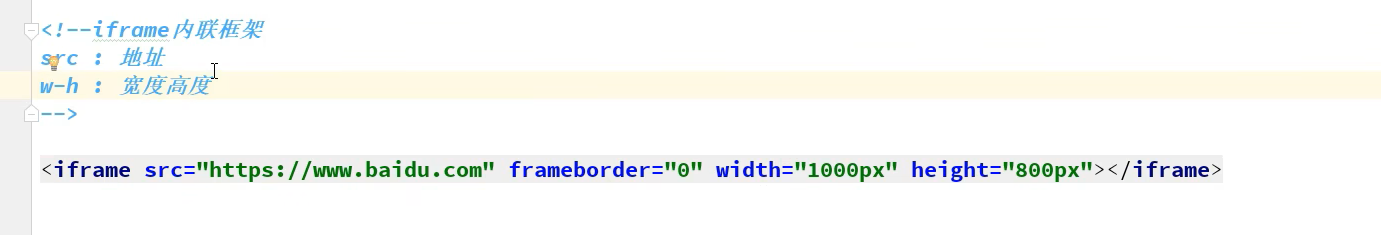
一个网站里面嵌套另一个网站

在这个页面会直接出现一个百度的页面,自己设置长宽

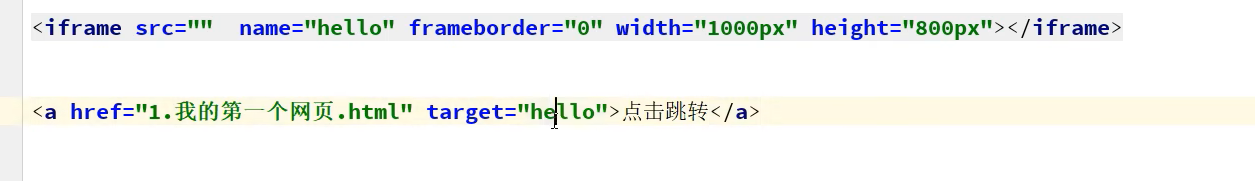
内联框架名字为hello,然后在超链接里跳转到目标网站

十二、表单
- 表单就比如网站里的登录页面
- 一个完整的表单由表单域、表单控件(表单元素)、提示信息组成
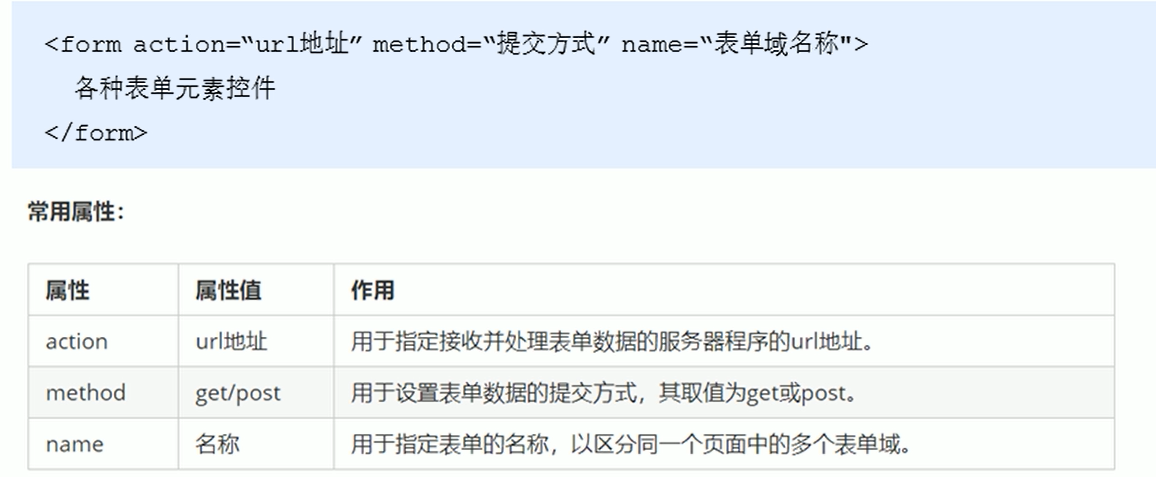
1、表单域
- 表单域:包含表单元素的区域,用form标签表示
- 最后会把form元素范围内的表单元素信息提交给服务器

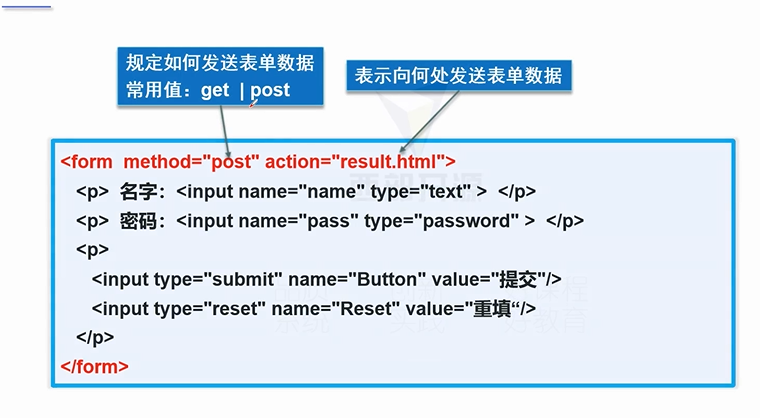
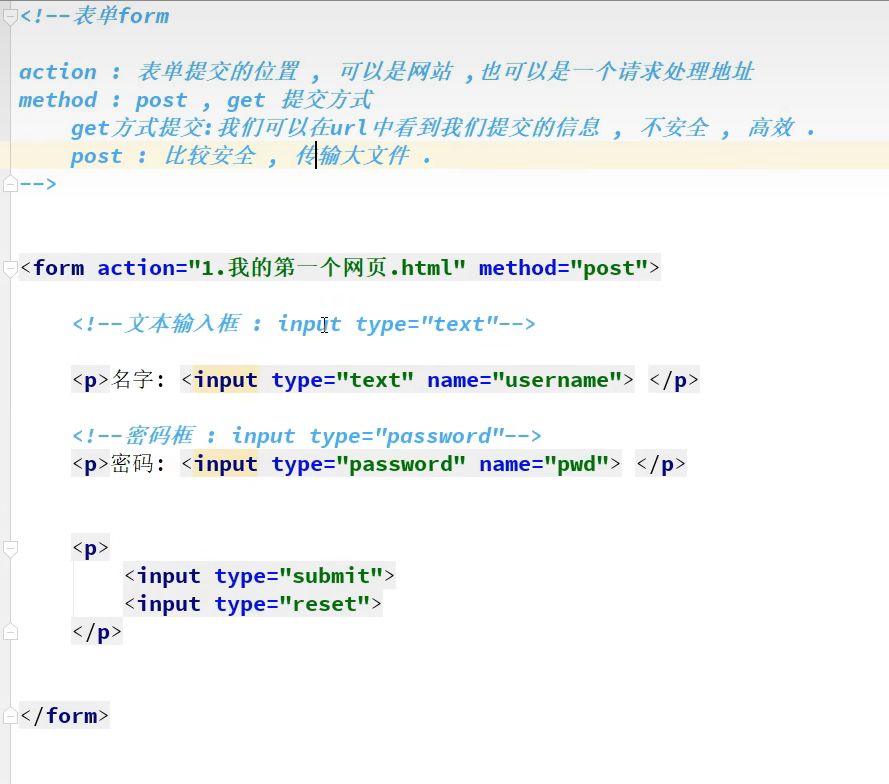
2、表单元素(post和get)
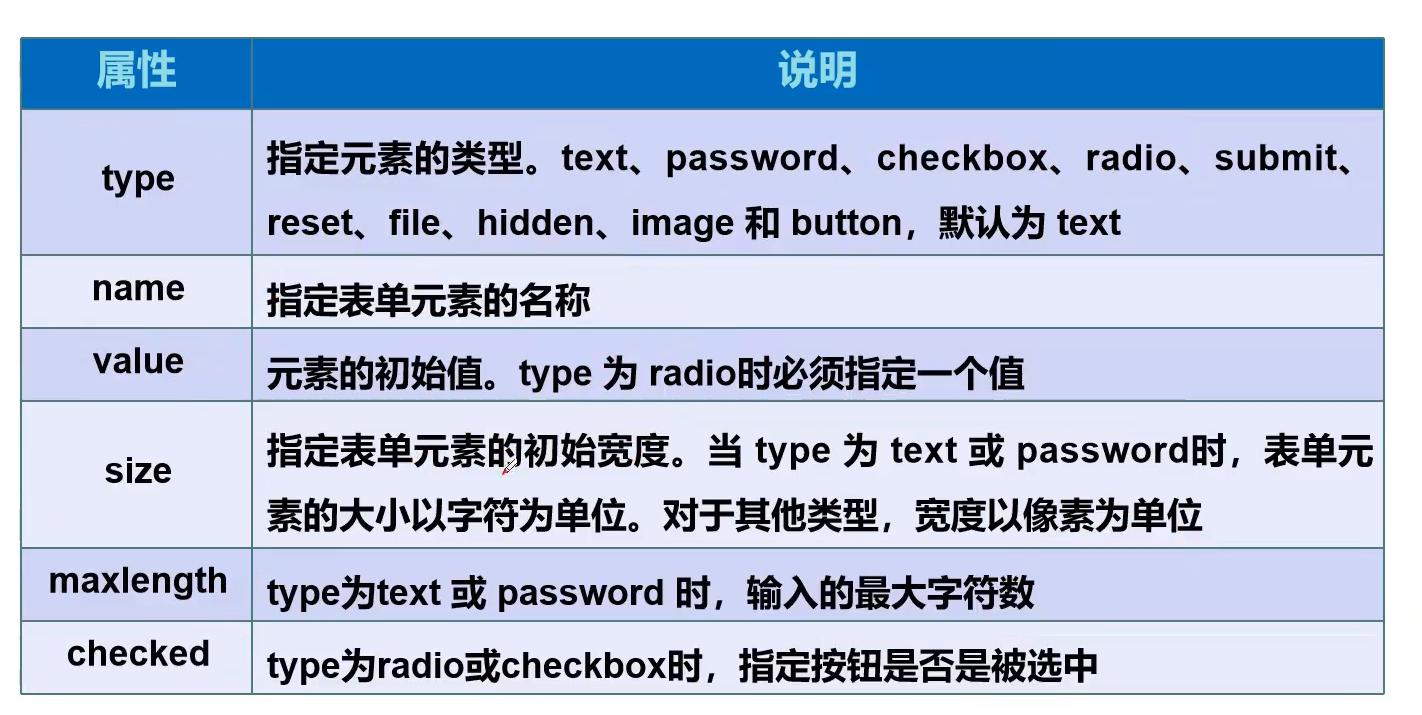
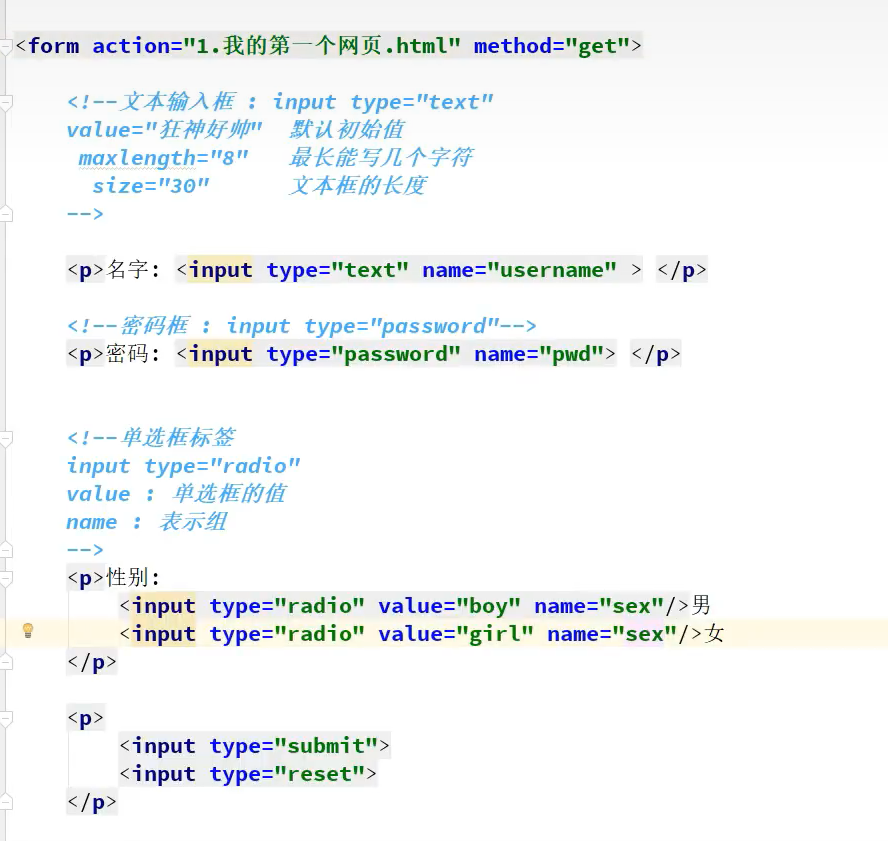
(1)、input表单元素(name属性必须写)



- input标签可以是一个文本输入框,尽量给文本输入框命一个名字
- 提交之后就会直接跳到action中的地址

(2)、单选框
- 单选框radio
- name属性会传递给后台,表示一个组,在同一个组内只能选一个,不同的组可以多选
- value值会传递给后台,显示在后台上,也会在文本框上显示
- 单选框和复选框可以设置checked属性,当页面打开的时候可以默认选中这个按钮。checked="checked"
- maxlength规定输入字符段的最大长度

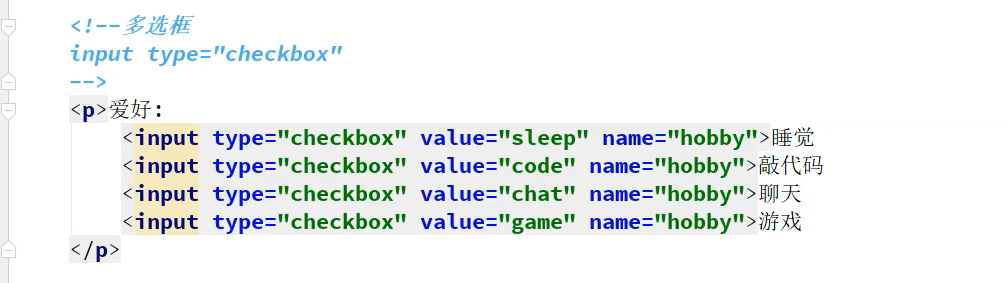
(3)、复选框
- 复选框checkbox;默认选中的checked,格式类似列表框
- name也一定要写,要写一样的名字,是可以多选的

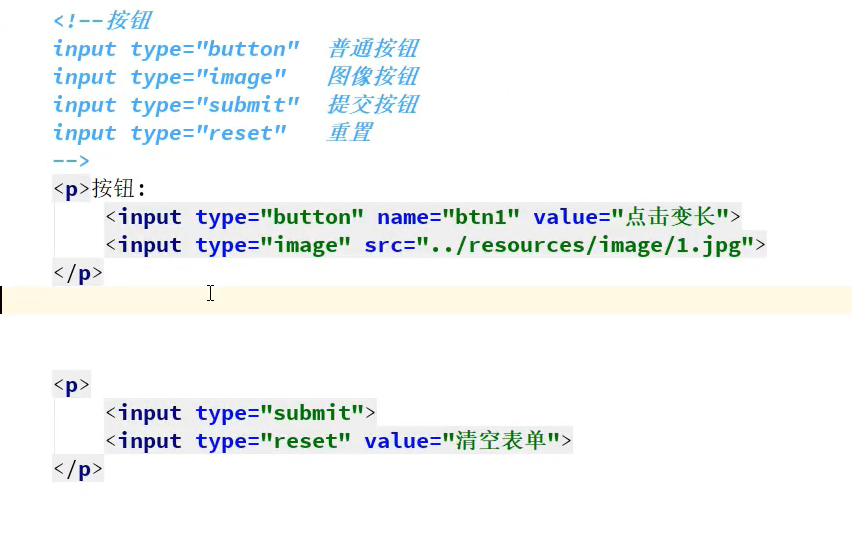
(4)、普通按钮
- 普通按钮type="button"
- 可以用value设一个按钮上的初始值
- 大多数通过js来启动脚本

(5)、 提交和重置按钮
- 提交按钮:type="submit",会将表单数据提交给后台
- 重置按钮:type="reset",会清除表单里的数据
- 可以用value设一个按钮上的初始值
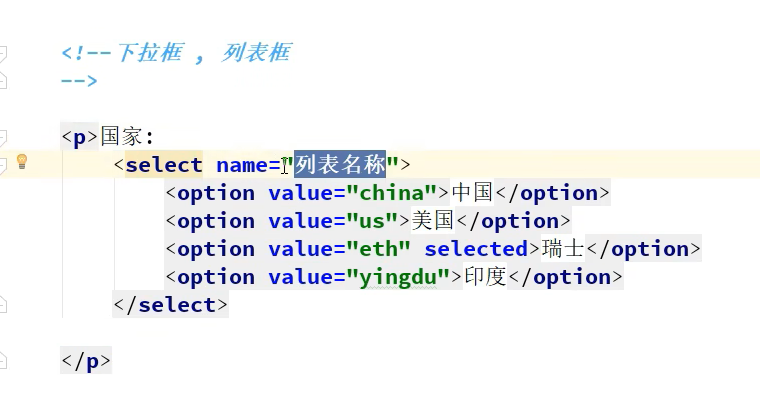
(6)、列表框(下拉框)
- selected="selected"表示默认选择这个
- select中至少包含一对option

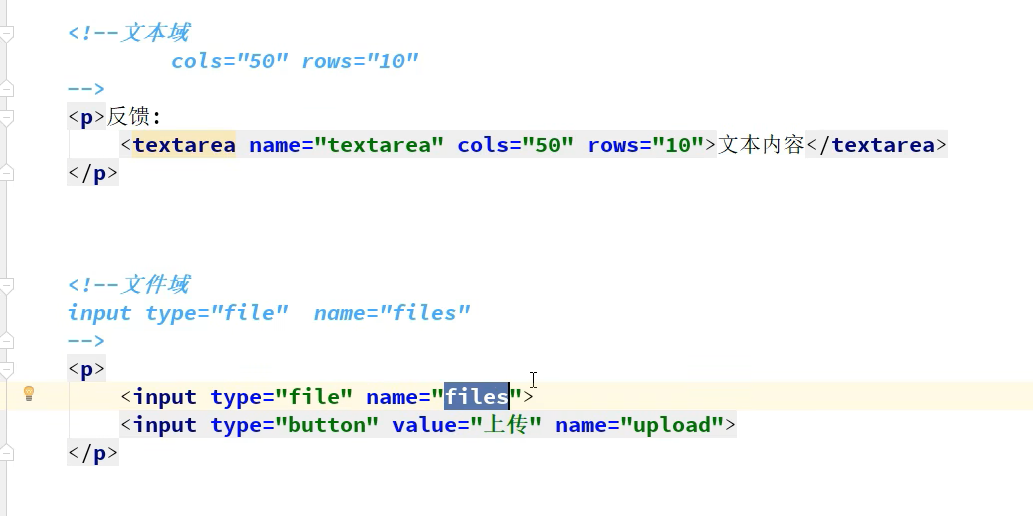
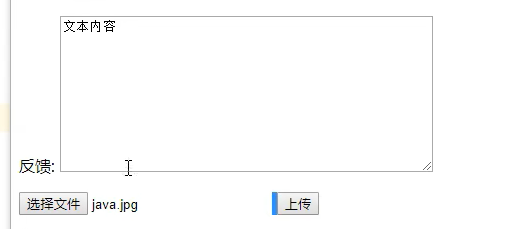
(7)、文本域和文件域
- 要注意一下文本域是textarea标签,可以写多行文字
- 文件域就是指日常选择文件,上传文件


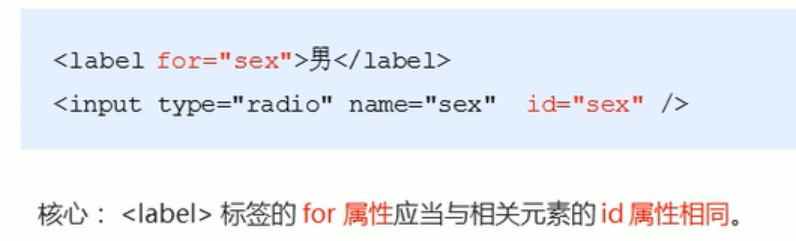
(8)、lable标签
- 该标签就是标注标签
- 用于绑定表单元素,当点击lable标签里的文本时,浏览器会自动将焦点或者光标转到对应的表单元素,增加用户体验

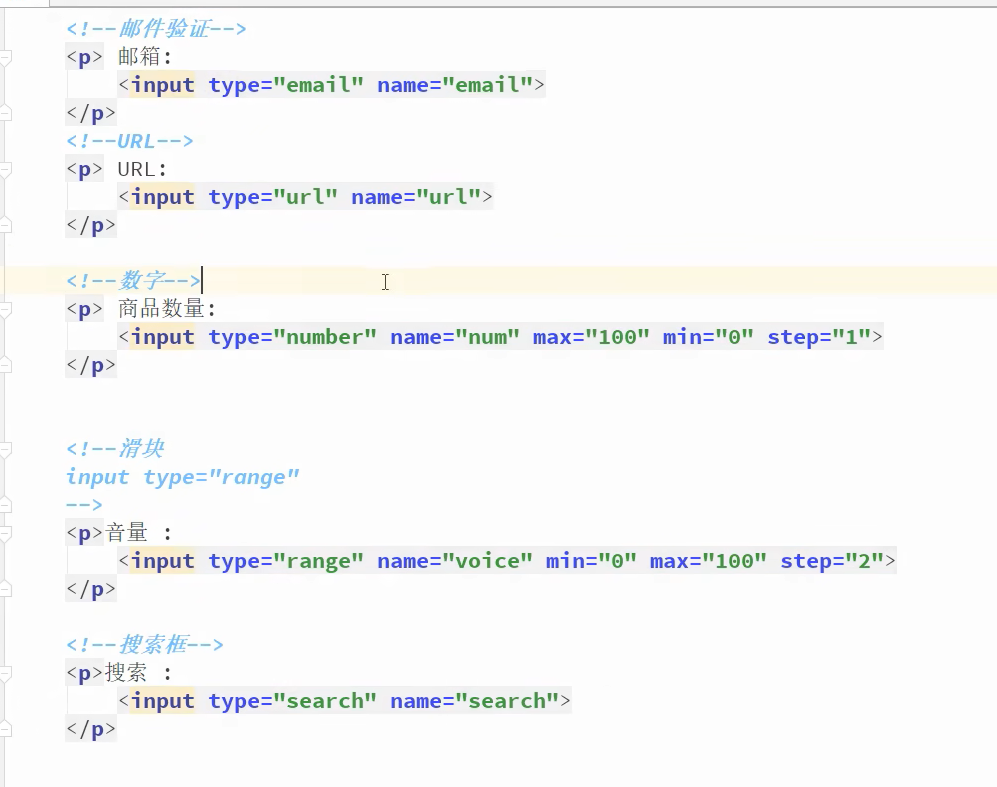
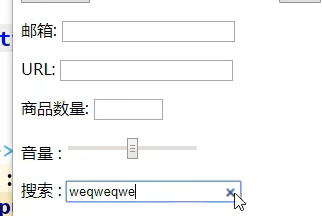
(9)、搜索框滑块和简单验证
- 滑块的话可以用在音量调节上


(10)、扩展
- 有些页面想刚打开页面就默认出现文字:value属性
- 页面中表单元素很多,如何区别不同的表单元素:name属性
- 如果页面一打开,单选框或者复选框显示默认状态:checked属性
- 如何让表单元素显示不同的形态,比如单选框、复选框:type属性
十三、表单的应用
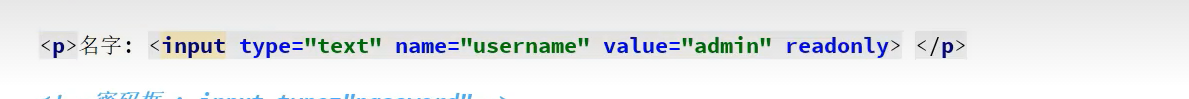
只读:readonly(不能修改)
禁用:disabled
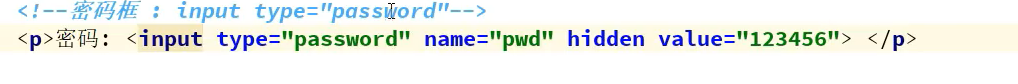
隐藏:hidden(如下可以隐藏密码文本框,默认密码为123456)


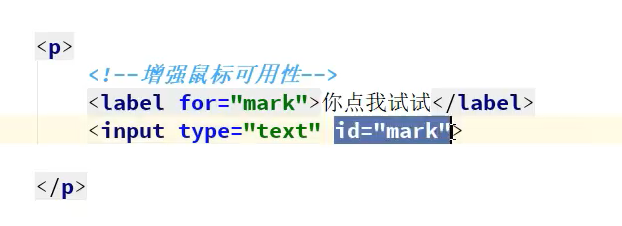
增强鼠标可用性:可以通过直接点击文字,跳到input文本框里,for表示要跳到的地方

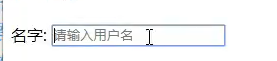
十四、表单初级验证
placeholder:提示信息


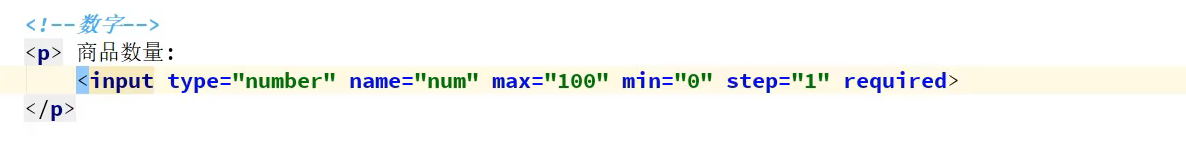
required:表示不能为空

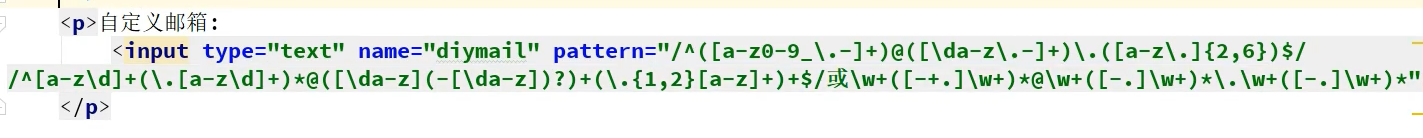
pattern:正则表达式
正则表达式速查表:https://www.jb51.net/tools/regexsc.htm

十五、扩展
1、目录文件夹
该文件夹是普通的文件夹
2、根目录
目录文件夹打开的第一层
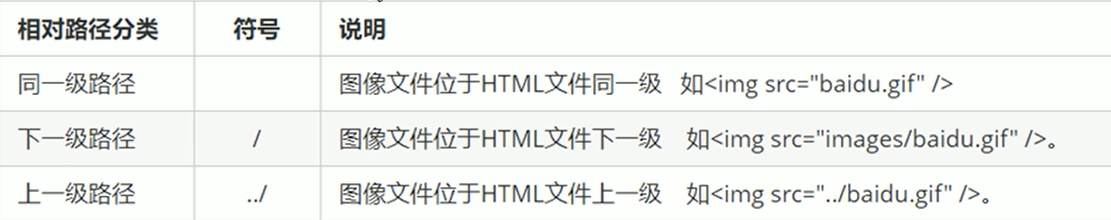
3、相对路径
图片相对于HTML的位置

4、绝对路径
是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧