Nodejs之目录介绍及app.js说明
nodejs目录说明,app.js简单介绍及如何设置app.js启动项目。
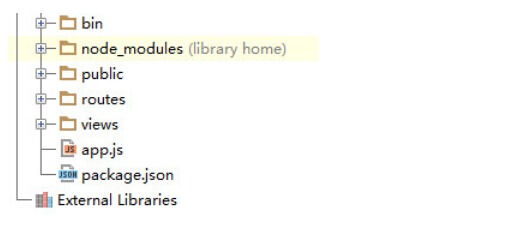
新建的项目结构应该是这样

bin:项目的启动文件,也可以放其他脚本。
node_modules:用来存放项目的依赖库。
public:用来存放静态文件(css,js,img)。
routes:路由控制器。
views:视图目录(相当于MVC中的V)。
app.js:项目入口及程序启动文件。
package.json:包描述文件及开发者信息。
-----------------------------------------------其他,自己创建使用------------------------------
models:数据模型(相当于MVC中的M)。
controllers:控制器,对请求的操作(相当于MVC中的C)。
tools:工具库。
config:配置目录。
test:测试目录。
README.md:项目说明文件。
app.js文件简单说明及设置app.js文件为启动文件。
//模块依赖
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var routes = require('./routes/index');
var users = require('./routes/users');
//添加,导入http模块
var http=require('http');
var app = express();
//设置端口号
app.set('port', process.env.PORT || 3000);
//视图引擎设置
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
//加载环境变量
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
//加载路由
app.use('/', routes);
app.use('/users', users);
//启动及端口
http.createServer(app).listen(app.get('port'),function(){
console.log('Express server listening on port ' + app.get('port'));
});
//加载错误处理解决办法
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
if (app.get('env') === 'development') {
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: err
});
});
}
app.use(function(err, req, res, next) {
res.status(err.status || 500);
res.render('error', {
message: err.message,
error: {}
});
});
//导出app对象
module.exports = app;


