Image():强制让图片缓存起来
Image 对象
Image 对象代表嵌入的图像。
- <img> 标签每出现一次,一个 Image 对象就会被创建。
- 创建一个Image对象:var a=new Image(); 定义Image对象的src: a.src=”xxx.jpg”; 这样做就相当于给浏览器缓存了一张图片。
对于浏览器载入图像来说,只有在对图像发送一个 HTTP请求之后,它们才会被浏览器载入,对图像的 HTTP 请求要么使用 <img> 标记,要么通过方法调用实现。如果使用 JavaScript 脚本来处理在 mouseover 事件时交换图像,或者在一段时间之后自动更改图像,那么在从服务器获取图像时可能要等上几秒钟到几分钟的时间。如果使用一个慢速的 Internet 连接,或者要获取的图像非常大,或者其它一些情况,这种现象就特别明显;这样,延迟就造成你不能达到自己期望的效果。 预载入是在需要图像之前将其下载到缓存的一种方法。通过这一措施,当真正需要图像时,它就可以被立即从缓存中取出,从而能够立即显示。
示例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Image</title> <script language = "JavaScript"> function preloader() { var heavyImage = new Image(); heavyImage.src = "3.jpg"; } </script> </head> <body onLoad="javascript:preloader()"> <a href="#" onMouseOver="javascript:document.img2.src='3.jpg'"> <img name="img2" src="2.jpg"> </a> </body> </html>
请注意,图像标记本身不能处理 onMouseOver() 和 onMouseOut() 事件,这就是上例中<img> 标记被包含在一个<a> 标记之中的原因,<a> 标记支持这两个事件类型。

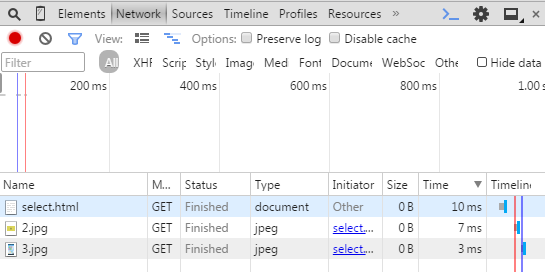
如图,所需的图片都已经加载。
Image 对象的属性
| 属性 | 描述 |
|---|---|
| align | 设置或返回与内联内容的对齐方式。 |
| alt | 设置或返回无法显示图像时的替代文本。 |
| border | 设置或返回图像周围的边框。 |
| complete | 返回浏览器是否已完成对图像的加载。 |
| height | 设置或返回图像的高度。 |
| hspace | 设置或返回图像左侧和右侧的空白。 |
| id | 设置或返回图像的 id。 |
| isMap | 返回图像是否是服务器端的图像映射。 |
| longDesc | 设置或返回指向包含图像描述的文档的 URL。 |
| lowsrc | 设置或返回指向图像的低分辨率版本的 URL。 |
| name | 设置或返回图像的名称。 |
| src | 设置或返回图像的 URL。 |
| useMap | 设置或返回客户端图像映射的 usemap 属性的值。 |
| vspace | 设置或返回图像的顶部和底部的空白。 |
| width | 设置或返回图像的宽度。 |
标准属性
| 属性 | 描述 |
|---|---|
| className | 设置或返回元素的 class 属性。 |
| title | 设置或返回元素的 title。 |
Image 对象的事件句柄
| 事件句柄 | 描述 |
|---|---|
| onabort | 当用户放弃图像的装载时调用的事件句柄。 |
| onerror | 在装载图像的过程中发生错误时调用的事件句柄。 |
| onload | 当图像装载完毕时调用的事件句柄。 |
function preloader() { var heavyImage = new Image(); heavyImage.src = "3.jpg"; heavyImage.onload=function(){alert(heavyImage.width)}; }
在实际应用中,我们可能需要预载入多个图像,而不止一个。
function preloader() { // counter var i = 0; // create object var arr = new Array(4) // set image list var images = new Array(); images[0]="1.jpg" ; images[1]="2.jpg" ; images[2]="3.jpg" ; images[3]="4.jpg" ; // start preloading for(i=0; i<=3; i++) { arr[i] = new Image(); arr[i].src = images[i]; } }


