项目vue2.0仿外卖APP(二)
vue-cli开启vue.js项目
github地址:https://github.com/vuejs/vue-cli
Vue.js开发利器vue-cli,是vue的脚手架工具。
在工地上,脚手架是工人搭建好的架子,能够帮助工人们作业;在技术圈,脚手架就是来帮助我们编写好基础的代码的工具。Vue-cli就是帮助我们写好vue.js基础代码的工具。
使用Vue.js,当你构建一个原型的时候,你所需要做的通常就是通过 <script> 把Vue.js引入进来,然后就完事了。但是真实情况往往不是这样的。当我们真正开发一个应用的时候,我们不可避免的会用到一大堆的工具,模块化、预处理器、热模块加载、代码校验和测试。这些工具对于一个需要长期维护的大型应用是必须的,但是项目初始化将会是让人痛苦的事情。这就是为什么我们做了 vue-cli ,让一个简单的命令行工具来帮助你快速的构建一个拥有强大构建能力的Vue.js项目。
可以说,它仅仅是为了初始化。
使用方法可以查看github:
在这里我们使用了淘宝镜像:https://npm.taobao.org/
下面是使用方法:(打开git)
https://segmentfault.com/q/1010000008042797
# 安装vue-cli:Vue-cli是一个node包,所以要通过cnpm去安装
cnpm install -g vue-cli
# 使用vue-cli初始化项目
vue init webpack my-project
# 进入到目录
cd my-project
# 安装依赖,生成node_modules目录
cnpm install
# 开始运行
cnpm run dev
上面的这些命令会从 vuejs-templates 拉取模板并安装,然后用NPM安装依赖,最后你只需要用个NPM脚本启动就能开始开发了。
使用vue-cli初始化项目:vue init webpack my-project的语法为:
vue init <template-name> <project-name>
Template-name就是模板名称:模板就是安装成功后给你自动生成的一个代码模板。
这些官方的模板存在的意义在于提供强大的项目构建能力,以至于用户可以尽可能快速的进行开发。然而能否真正的发挥作用还在于你如何组织你的代码和你使用的其他库。
所有的官方模板都可以在 vuejs-templates organization 找到。如果有一个新的模板放在了这里,你可以直接就用 vue init <template-name> <project-name> 使用。你也可以运行 vue list 命令来看看现在有哪些官方模板是现在可用的。
模板分为三类:
1、官方模板,就是我们通常用的

webpack与webpack-simple两种的区别在于webpack-simple 没有包括Eslint 检查功能等等功能,普通项目基本用webpack-simple 就足够了.
2、自定义模板
vue init username/repo my-project
从自己的仓库去安装。
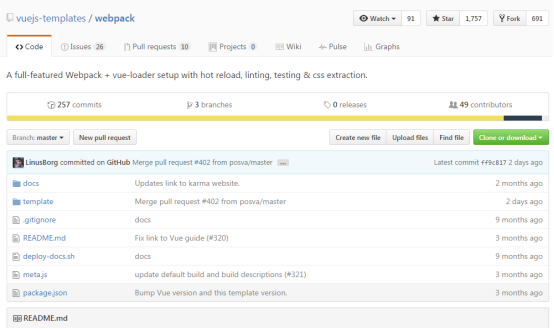
无论是官方模板还是自定义模板,它都是去GitHub repo里面安装的。比如webpack模板:
https://github.com/vuejs-templates/webpack
这就是webpack仓库的模板地址:

点进去template这个目录:

这部分就是我们最终安装后会生成的代码。
Project-name:是安装后会在当前目录下生产一个名为project-name的一个目录,然后把它的模板、所有代码都自动生成到这个目录下。
无处不在的Vue组件
每一个模板都有自己的作用:基础版本用于快速构建原型,高级版本用于正式开发。这些模板有许多共同的功能,如都支持 *.vue 组件。这意味着任何第三方的Vue组件都可以随意使用,并且可以轻而易举的发布在NPM上 - 让我们创建出更多的可重用组件!
备注:
ESLint:http://eslint.org/docs/user-guide/configuring。在团队协作中,为避免低级 Bug、产出风格统一的代码,会预先制定编码规范。使用 Lint 工具和代码风格检测工具,则可以辅助编码规范执行,有效控制代码质量。
http://www.tuicool.com/articles/7JZZJzn
Karma+Mocha:https://github.com/karma-runner/karma-mocha。单元测试
mocha是一个js的测试框架。Karma是一个驱动测试的Runner。也就是说,karma为测试框架准备运行环境,可以让这些测试在真正的浏览器里运行。
Nightwatch:http://nightwatchjs.org/。验收测试框架,使用Selenium WebDriver API以将Web应用测试自动化。它提供了简单的语法,支持使用JavaScript和CSS选择器,来编写运行在Selenium服务器上的端到端测试。
关于生成项目文件的介绍

http://blog.csdn.net/hongchh/article/details/55113751
build目录和config目录:都是与webpack的配置相关。
node_modules目录:npm install安装的依赖代码库
src目录:存放项目源码
statis目录:存放一些第三方静态资源的。可以看到它里面只有一个.gitkeep文件,它的作用是当这个目录为空也可以把这个项目提交到git代码仓库里。因为通常如果你创建一个空目录,git会忽略掉这个目录,它是不会提交到仓库里的。
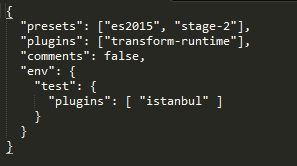
.babelrc文件:

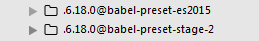
它是babel的一些配置。因为我们的代码都是ES6,而大部分浏览器都是还不支持的。所以通常我们的做法是将ES6通过babel编译成ES5,而.babelrc就是babel编译的一些配置。其中presets表示预设,["es2015", "stage-2"]表示babel转换预先需要安装的插件。我们可以在node_modules里面可以看到这两个插件。

"plugins": ["transform-runtime"]:把ES6的方法做转换。
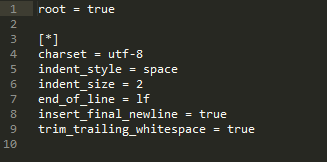
.editorconfig文件:编辑器的配置

分别是编码、缩进风格、缩进大小、换行符的风格、文件末尾插入新行、自动移除多余空格。
.eslintignore文件:忽略语法检查的目录文件

表示不会对build目录下和config目录下中的js文件做ES语法检查。
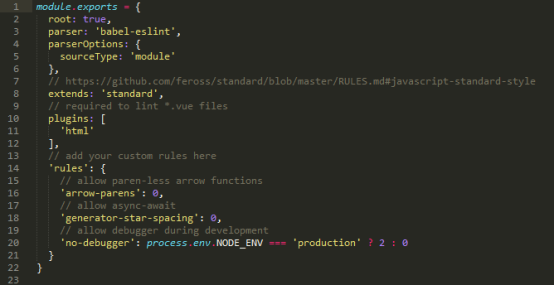
.eslintrc.js文件:Eslint的配置文件

extends: 'standard':表示继承一个标准的规则,可以在这里看到:
https://github.com/feross/standard/blob/master/RULES.md#javascript-standard-style
都是预先定义好的规则。
我们也可以通过rules对一些具体的规则做修改。
比如:

这里就修改了三个规则。配置成0就是不想要之前定义好的规则。
no-debugger:做一个判断,如果是开发环境就可以debugger,是生产环境就不能,因为生产环境下debugger是非常危险的。
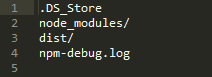
.gitignore文件:

就是git仓库去忽略掉这些文件或者目录,不会提交到代码里面。
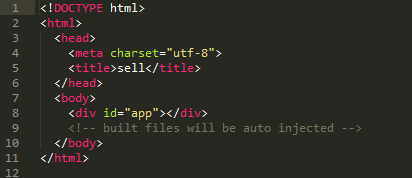
Index.html文件:就是我们的入口html文件

没有css,js文件,因为我们引用的资源会在我们的项目编译过程中自动插入到这个html文件中。
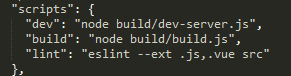
Package.json文件:项目的配置文件,用来描述一个项目。

运行”npm run dev”的时候执行的是build/dev-server.js文件,运行”npm run build”的时候执行(用来执行发布的)的是build/build.js文件,我们可以从这两个文件开始进行代码阅读分析。
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看。项目上线时,只需要将 dist 文件夹放到服务器就行了。

表示我们这个项目中生产环境的一些依赖,通用可以在node-modules查看。
Devdeendencies是表示我们编译过程的一些依赖。
Readme文件:项目的描述文件。
项目运行
了解当前代码是如何运行的。
http://blog.csdn.net/sinat_35512245/article/details/54091956
先来看它的入口文件index.html
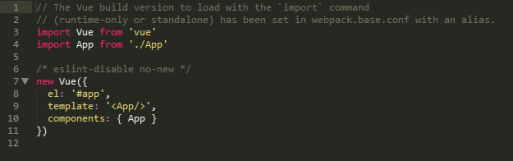
入口js文件是main.js

依赖了两个vue库中的Vue、App.vue中对的App。
接着实例化一个Vue的实例,element挂载到”#app”上;模板是App;然后再用components注册一个当前App的插件,ES6的简写。也就是这个实例依赖App这个组件。
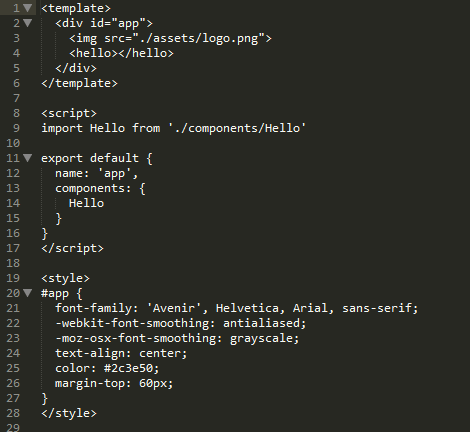
App.vue组件:

每个组件分为三个部分:模板、逻辑、样式。
<hello>标签需要通过components注册才可以使用。

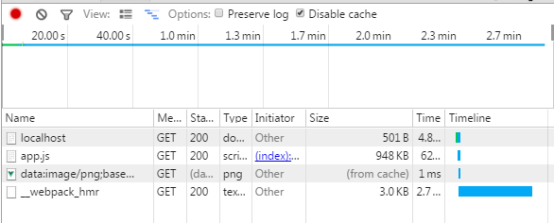
这是页面请求到的文件资源。
app.js:打包后生成的代码;没有css,那时因为webpack在打包的时候也把css打包到js里面了。
可以看到:app.js接近1m,这么大,那时因为我们把那些ES6语法在运行时做一个解析。
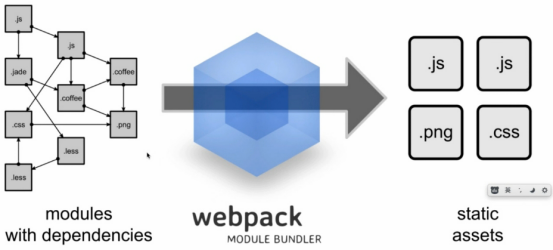
webpack打包
Webpack:当前最火的前端构建工具。http://webpack.github.io/
Webpack的功能:把各种各样的前端资源编译打包,最终输出css,图片和js。

Webpack的配置复杂
如上所述:当文档最终生成一个app.js时,源码中并没有这个文件,这个就是因为webpack的编译。
这里对开发时的配置做讲解,运行时的配置往后再说:
下面从它的入口:package.json里面说的npm run dev这个入口开始分析,来看看webpack如何坐编译的:
npm run dev其实就是执行了"node build/dev-server.js"这个命令,运行了build目录下的dev-server.js文件
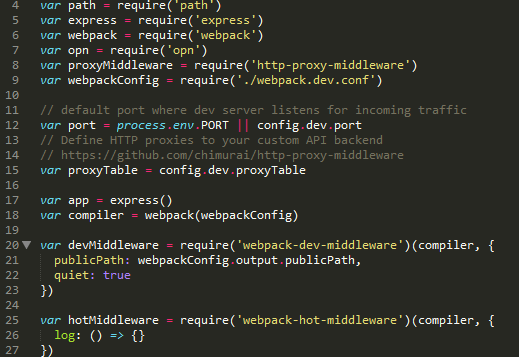
这个文件首先是有各种依赖:

Path就是node.js提供的API,提供一些文件路径操作的方法;
Express是node.js的一个框架,这里用它去启动一个webserver;
Webpack就是核心编译工具,直接用node.js提供的API,而不用全局的webpack;
proxyMiddleware就是HTTP代理的一个中间件,可以代理和转发API ;
WebpackConfig就是webpack的相关配置,这里由于是一个开发时的配置,所以它是依赖webpack.dev.conf。
看一下这个配置文件webpack.dev.conf:

除了刚刚提到的一些依赖,还有依赖一个webpack-merge,就是用来合并配置文件的;
Utils就是工具方法;
baseWebpackConfig也是一个webpack配置文件,它是被开发时的配置文件和运行时的配置文件所共享的;
HtmlWebpackPlugin就是webpack提供的一个操作HTML文件的一个插件。
Webpack.base.conf.js文件:定义webpack一些基础配置

projectRoot定义了当前项目的根目录;
Module.exports = {这里面就是webpack的基本配置
entry:一个入口配置。app: './src/main.js'表示webpack编译的入口js文件
Output:输出的配置。path是路径;filename输出的文件名名称
Resolve:就是代码中request、import的一些相关配置。Extensions自动补全文件后缀名;fallback指向node_modules这个模块,也就是说当我们在前端request模块找不到的时候就可以在node_modules里面找;alias提供一些别名,也就是request路径中可以通过别名缩短书写。
resolveLoader:里面的fallback跟上面类似。
Module:preLoaders、loaders类似,对某种类型的文献应用某一个loader去做处理,webpack编译阶段就是利用各种loader对各种文件做编译。不同的文件利用不同的loader做处理。
Eslint:formatter当eslint检查到错误的时候会有好地提示一个信息并且提供链接查看错误原因。
Vue: 与css有关,utils里面
}
Webpack.dev.conf.js文件
热加载就在这里。
dev-server.js文件


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步