在 2017 年将会更加流行的 6 个 Web 开发趋势
2016即将过去,2017就要来临。
前阵子看到很多对2016前端领域的总结,也是有人欢喜有人忧啊。
转发了这一篇2017web的发展趋势。那么到底会是怎么样的一个发展趋势的,只好拭目以待了。
2017,希望我也能够学的更多,变得更加全面。
原文:6 Web Dev Trends You’re Going to See More of in 2017
译文:在 2017 年将会更加流行的 6 个 Web 开发趋势
每到年底,人们总喜欢展望下一年,Web 开发领域也不例外。在 Web 开发领域,技术革新的速度堪比光速,未来总是超乎我们的想象,我们只能尽自己所能做一些合理的预测。
以下是我们需要关注的一些趋势:
1.更加移动优先
响应式设计显然是目前 web 开发领域的主要趋势之一,并且这一趋势还将持续一段时间。虽然现在的响应式设计大部分还是以 PC 版优先,然而,如果有一天我们把 PC 版放到比移动版次要的位置上,也没什么好奇怪的。
许多 web 开发者已经开始转向以移动优先方案来做他们的响应式设计和开发。这象征一个重大转变,值得我们跟进。
2.更多使用快速原型开发工具
我们在 2016 年开始尝试使用快速原型开发工具,而 2017 年将是这种技术真正爆发的一年。
“UXpin、Webflow、Invision 以及其它许多快速原型开发工具,让设计师不用写一行代码,就能为网站和服务快速创建低保真和高保真原型,便于设计师衡量它们的可用性和美观性。” web 设计师Jamie Leeson says 如是说,“许多工具也允许你在浏览器中设计原型并从工具里真正启动网站自身。”
快速原型工具的一个优点是它们能让开发者/设计师与最终用户同时获益。双方能够提前对产品页面和交互达成一致,避免了最终交付的产品和用户预期的不符。
3.简化的 Web 设计
在 2016 年,我们看到简化的 Web 设计得到广泛认可。事实上极简设计成为大部分行业的主要趋势。在 2017 年,预期极简设计会继续流行,即使有变化也是一些微小的改变。
虽然页面上留白将继续被认为是有价值的,但是也不用奇怪有些网站开始回归到使用基于文本内容的文字填充。你可以找到更多类似于这样的网页,它们合理地结合了留白和文本,创造出一个视觉上简单,而信息内容很丰富的网页,也带给用户很好的体验。
4.更加重视人工智能
你已经听说了人工智能(AI),但是你对 web 设计和开发中的人工智能熟悉吗?在 2017 年,我们期待 web 与 AI 的碰撞,带来更强大的网页,为网站主和用户同时带来价值。
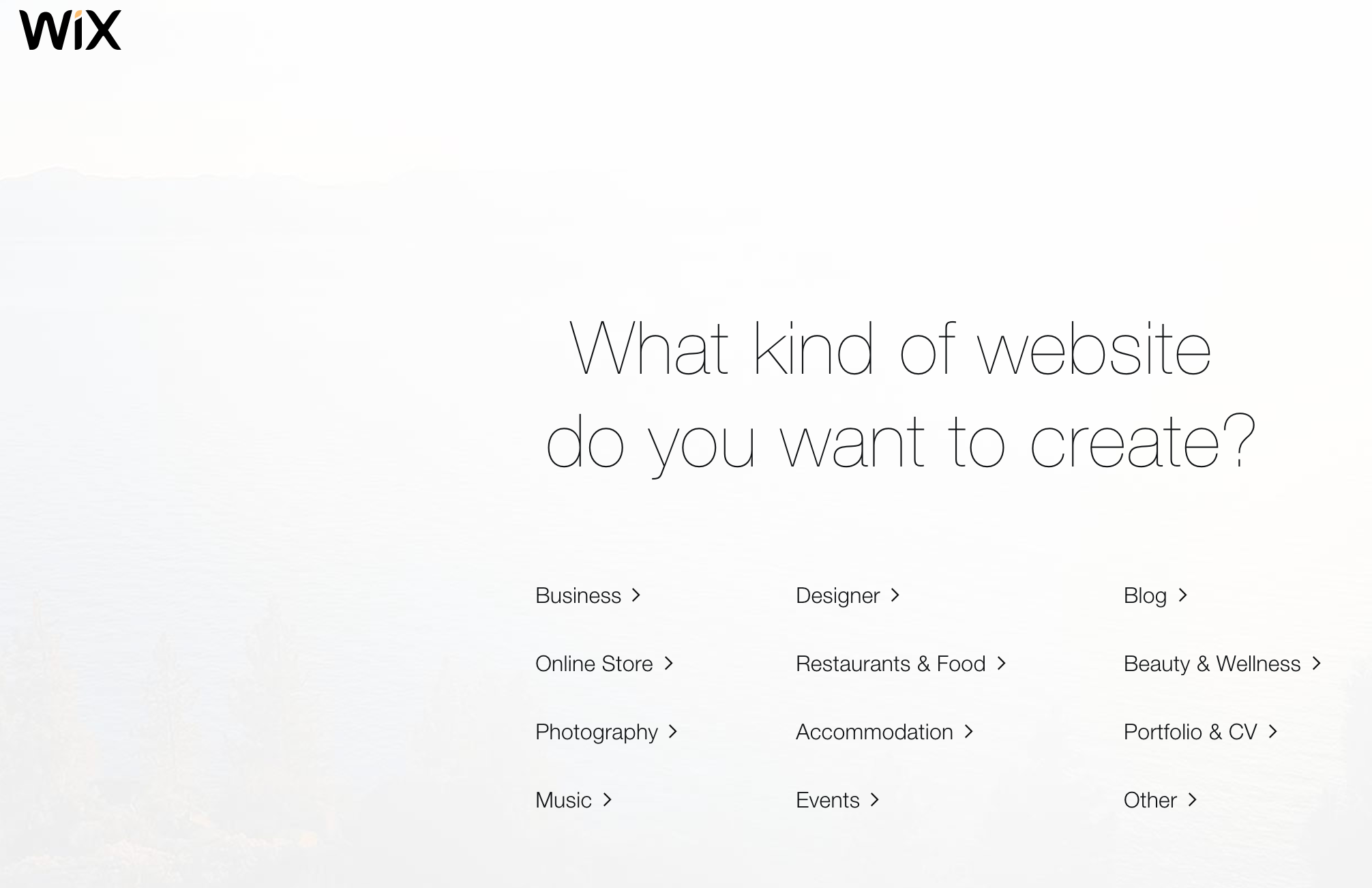
提供网络主机服务的 Wix,是这一领域的领头羊。他们现在提供了一个过程来询问用户一些问题,然后使用一个基于 AI 的平台根据用户的回答提供给用户最符合他们需求的 web 设计。这非常酷,值得一看。

5.更多单页站点
现在不流行那种有各种 tab 页和许多子页面的网站了。在 2017 年,你可以期待看到更多的单页站点。由于用户更喜欢用滚屏方式浏览网页,各公司将会引起重视并停止浪费时间在设计和开发用户不喜欢的层层相套的子页面上。这一趋势将简化互联网并带来更迷人和身临其境的网页浏览体验,每个人都会感觉到愉悦。
6.虚拟现实
如果要讨论 2017 年技术趋势,怎能不提到虚拟现实(VR)?2017 年将是 VR 成为主流的一年,这意味着 web 开发者将通过 VR 来吸引用户。
我们已经看到一些公司比如 Mozilla 和 Google 投资开发 VR 与 Web 之间的 API。越来越多的 VR 应用程序将在接下来的几个月里相继问世,所以如果看到越来越多的虚拟现实元素出现在 Web 上,也别觉得奇怪。
总结
当你开始做 2017 年的项目时,将这些 web 趋势铭记于心。总体的事实是在接下来几个月里,很多东西都会迎来发展和变化。多往前看一步,你可以确保你总是立足于潮流之巅。


