Layui文件上传
Layui文件上传
layui官网文件上传相关文档
https://www.layui.com/doc/modules/upload.html
前台代码
<button type="button" class="layui-btn layui-btn-normal" id="fileList">选择多文件</button>
<button type="button" class="layui-btn" id="fileListAction">开始上传</button>
<div class="layui-upload-list">
<table class="layui-table">
<thead>
<tr>
<th>文件名</th>
<th>大小</th>
<th>上传进度</th>
<th>状态</th>
<th>操作</th>
</tr>
</thead>
<tbody id="demoList"></tbody>
</table>
</div>
JS代码
layui.use(['upload', 'element'], function () {
var $ = layui.jquery
, upload = layui.upload
, element = layui.element;
var files;
//创建监听函数
var xhrOnProgress = function (fun) {
xhrOnProgress.onprogress = fun; //绑定监听
//使用闭包实现监听绑
return function () {
//通过$.ajaxSettings.xhr();获得XMLHttpRequest对象
var xhr = $.ajaxSettings.xhr();
//判断监听函数是否为函数
if (typeof xhrOnProgress.onprogress !== 'function')
return xhr;
//如果有监听函数并且xhr对象支持绑定时就把监听函数绑定上去
if (xhrOnProgress.onprogress && xhr.upload) {
xhr.upload.onprogress = xhrOnProgress.onprogress;
}
return xhr;
}
}
//多文件列表示例
var demoListView = $('#demoList')
, uploadListIns = upload.render({
elem: '#fileList'
, size: 102400 //限制文件大小,单位 KB
, exts: 'zip|rar|7z|doc|docx|pdf|txt|xls|ppt|xlsx|pptx|img|jpg|png|gif|bmp|jpeg' //只允许上传压缩文件
//, url: 'https://httpbin.org/post' //改成您自己的上传接口
, url: '/File/UploadFiles' //改成您自己的上传接口
, accept: 'file'
, multiple: true
, auto: false
, bindAction: '#fileListAction'
, xhr: xhrOnProgress
, progress: function (value) {//上传进度回调 value进度值
element.progress('demoList', value + '%')//设置页面进度条
}, xhr: function (index, e) {
var percent = e.loaded / e.total;//计算百分比
percent = parseFloat(percent.toFixed(2));
element.progress('progress_' + index + '', percent * 100 + '%');
console.log("-----" + percent);
}
// , data: JSON.stringify(Param)
, choose: function (obj) {
var files = this.files = obj.pushFile(); //将每次选择的文件追加到文件队列
//读取本地文件
obj.preview(function (index, file, result) {
var tr = $(['<tr id="upload-' + index + '">'
, '<td>' + file.name + '</td>'
, '<td>' + (file.size / 1014).toFixed(1) + 'kb</td>'
, '<td><div class="layui-progress layui-progress-big" lay-filter="progress_' + index + '" lay-showPercent="true"><div class="layui-progress-bar" lay-percent="0%"></div></div></td>'
, '<td>等待上传</td>'
, '<td>'
, '<button class="layui-btn layui-btn-xs demo-reload layui-hide">重传</button>'
, '<button class="layui-btn layui-btn-xs layui-btn-danger demo-delete">删除</button>'
, '</td>'
, '</tr>'].join(''));
//单个重传
tr.find('.demo-reload').on('click', function () {
obj.upload(index, file);
});
//删除
tr.find('.demo-delete').on('click', function () {
delete files[index]; //删除对应的文件
tr.remove();
uploadListIns.config.elem.next()[0].value = ''; //清空 input file 值,以免删除后出现同名文件不可选
});
demoListView.append(tr);
});
}
, done: function (res, index, upload) {
if (res.code == "0") { //上传成功
var tr = demoListView.find('tr#upload-' + index)
, tds = tr.children();
tds.eq(3).html('<span style="color: #5FB878;">上传成功</span>');
tds.eq(4).html(''); //清空操作
return delete this.files[index]; //删除文件队列已经上传成功的文件
}
this.error(index, upload);
}
,
error: function (index, upload) {
var tr = demoListView.find('tr#upload-' + index)
, tds = tr.children();
tds.eq(3).html('<span style="color: #FF5722;">上传失败</span>');
tds.eq(4).find('.demo-reload').removeClass('layui-hide'); //显示重传
}
});
})
这里实现了文件上传的进度条,用了别人修改后的upload.js文件
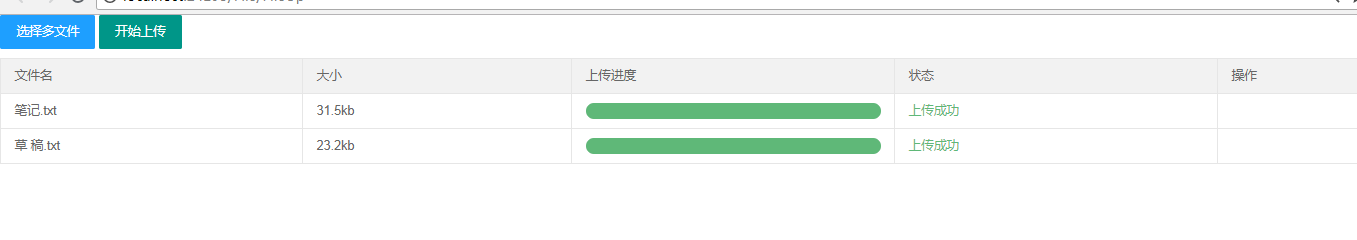
效果如下

修改后的upload.js文件的百度网盘连接
链接: https://pan.baidu.com/s/1NmNjENQeKkMFwCvHtw5qwA
提取码: f42y
后台代码
//file命名要与控件name名一样
public ActionResult UploadFiles(HttpPostedFileBase file)
{
string path = "";
if (file != null)
{
//小于20M
//if (file.ContentLength > 0 && file.ContentLength <= 120971520)
//{
var fileName = Path.GetFileName(file.FileName);
//string q_FN = fileName.Substring(0, fileName.LastIndexOf("."));
//string h_FN = fileName.Substring(fileName.LastIndexOf("."));
//string NewFileName = q_FN + DateTime.Now.ToString("yyyyMMddHHmmss") + h_FN;
//path = Path.Combine(Server.MapPath("/Uploadfile/"), NewFileName);
path = Path.Combine(Server.MapPath("/Uploadfile/"), fileName);
file.SaveAs(path);
//path = "/Uploadfile/" + NewFileName;
path = "/Uploadfile/" + fileName;
var relt = new { code = 0, msg = "成功" };
return Content(JsonConvert.SerializeObject(relt));
//}
//else
//{
// var relt = new { code = 1, msg = "上传文件要小于20M" };
// return Content(JsonConvert.SerializeObject(relt));
//}
}
else
{
var relt = new { code = 2, msg = "失败" };
return Content(JsonConvert.SerializeObject(relt));
}
}
以上就是layui多文件上传全部代码了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!