layui子窗体弹窗大小大于父窗体大小
layui子窗体弹窗大小大于父窗体大小
$("#OpenMenuAdd").click(function () {
layer.open({
type: 2,
title: "添加菜单",
shadeClose: true,
shade: 0.5,
area: ['600px', '500px'],
content: ['/menu/menuAdd', 'no'],
end: function () { location.reload(); }
})
})
父窗体如下大小

宽高600px,500px
常规的弹窗
layer.open({
type: 2,
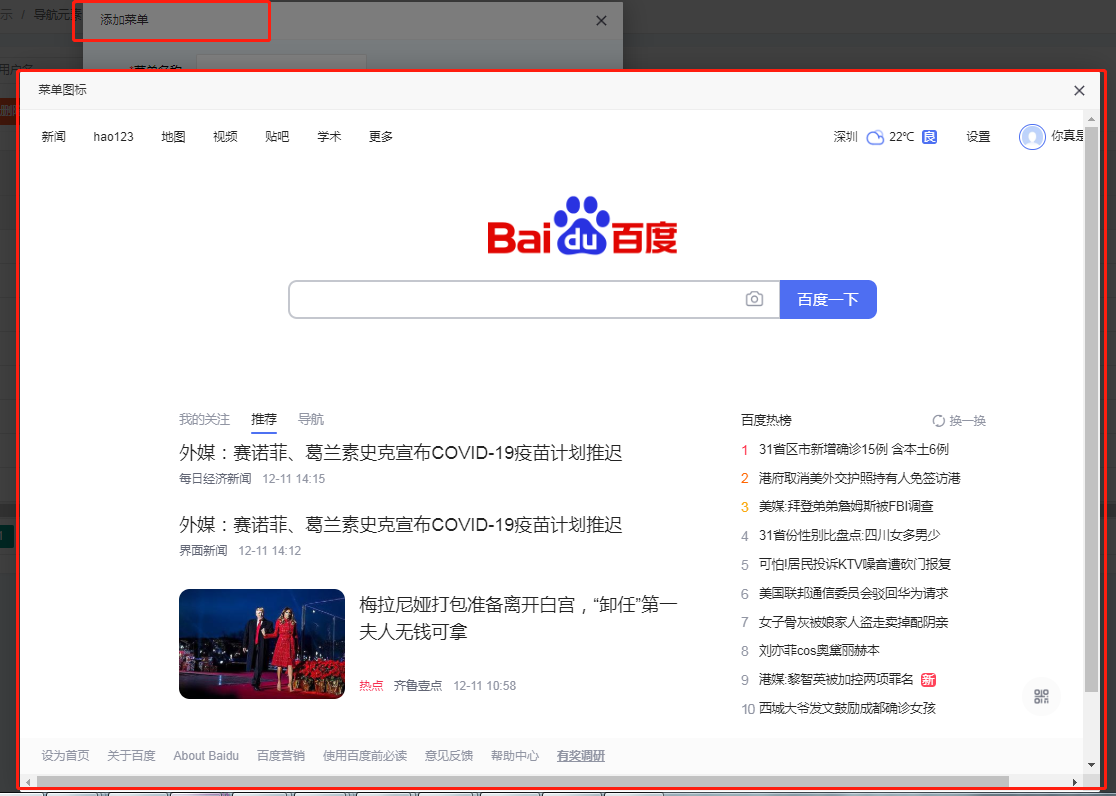
title: "菜单图标",
shadeClose: true,
shade: 0.5,
area: ['1200px', '800px'],
content: 'http://www.baidu.com',
success: function () {
}
});
子窗体是在父窗体里边弹出的,设置了宽高1200px,800px大小有实现但是在父窗体中显示不全。

用parent.layer.open便可实现下过
parent.layer.open({
type: 2,
title: "菜单图标",
shadeClose: true,
shade: 0.5,
area: ['1200px', '800px'],
content: 'http://www.baidu.com',
success: function () {
}
});
如下图,子窗体的弹窗是新窗体,而不是基于父窗体内弹出,大小也实现了1200px,800px






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!