如何在普通 UIViewController 中使用 UITableView
本系列文章 《Swift on iOS 学习笔记》 将以不定长度、不定内容、不定形式的方式对外发布,主要记录一些 “可重用” 的知识,感谢你的阅读。
在继承自 UIViewController 的普通页面中使用 UITableView 是一种非常普遍的需求,因为 UITableViewController 的可定制性是很差的。话不多说,马上开始:
1. 新建 Application

2. 添加一个 Table View

3. 在 Table View 上添加一个 Table View Cell

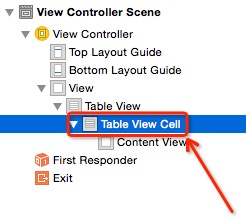
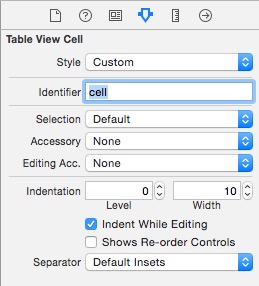
4. 在左侧选中该 Table View Cell,并赋予它 Identifier
左侧,点击选中:

右侧,在 Identifier 框里面输入小写的 cell ,输入完成后记得按 Enter 确认:

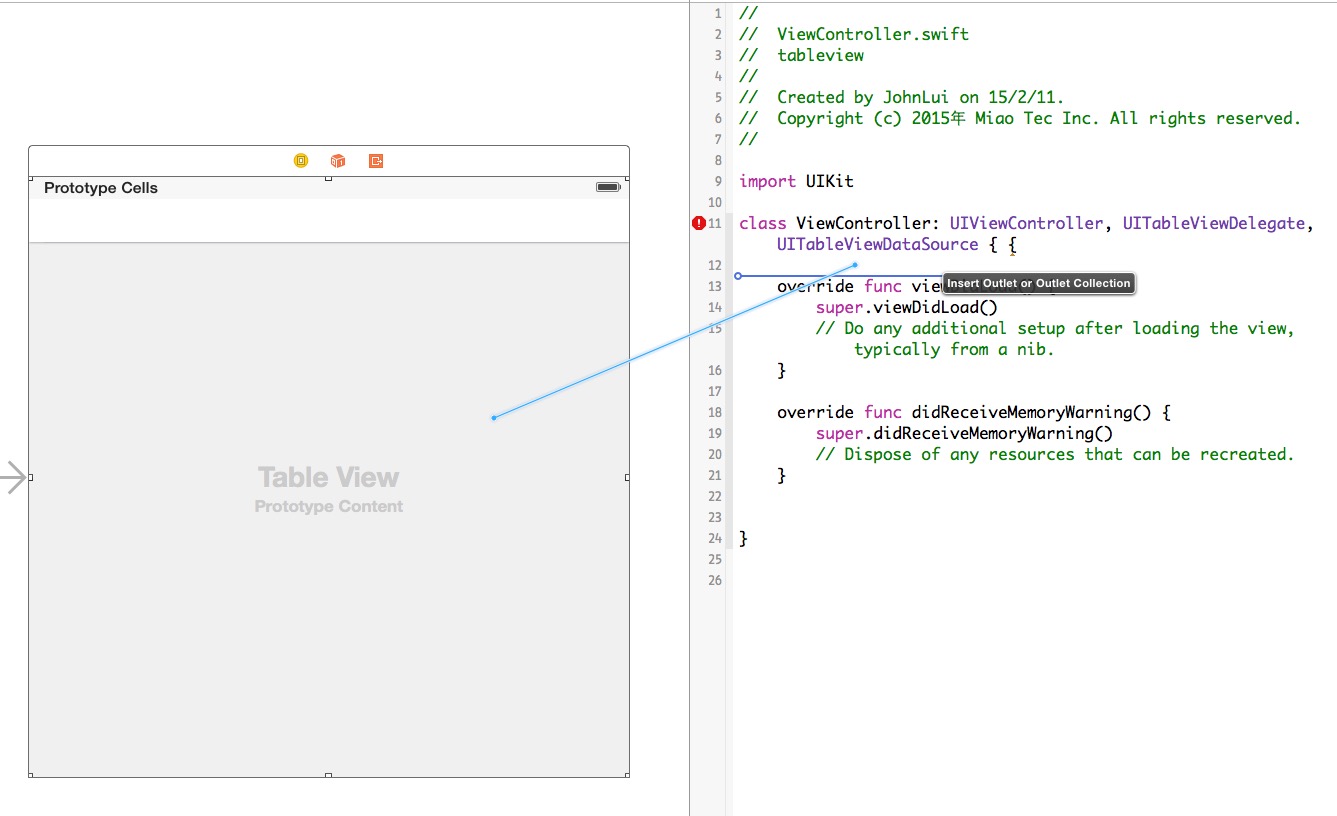
5. 将该 Table View 绑定到代码

取名为 firstTableView。
6. 修改代码
import UIKit
class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
@IBOutlet weak var firstTableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
firstTableView.delegate = self
firstTableView.dataSource = self
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 2
}
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return 1
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("cell", forIndexPath: indexPath) as UITableViewCell
cell.textLabel.text = "我是第 \(indexPath.row) 个Cell"
return cell
}
}
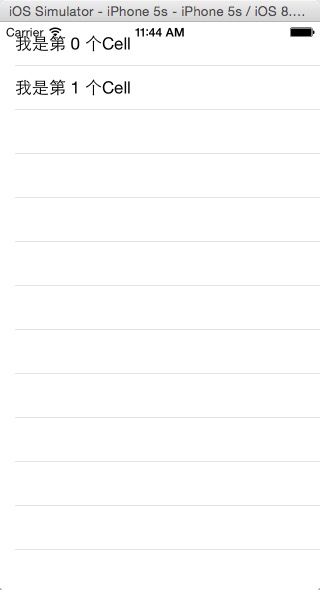
7. 运行:

8. 总结
此 firstTableView 只是页面上一个普通的 view,可以直接调整他大小和位置,也可以随意增加其他 view。



