WPF DataGrid分页功能实现代码
在Silverlight中DataGrid分页可以结合DataPager控件很容易实现,但是在WPF中没有类似的,需要手动实现这样一个控件:
1、创建一个UserControl,DP.xaml,代码如下,可以直接拷贝使用:
<UserControl x:Class="WFPSys.UserControls.DP" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <UserControl.Resources> <!--每页{0}/共{0}条--> <Style x:Key="PageTextBlock1" TargetType="{x:Type TextBlock}"> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="FontSize" Value="13" /> <Setter Property="FontWeight" Value="Bold" /> <Setter Property="Foreground" Value="#FF333333" /> </Style> <!--首页上一页等--> <Style x:Key="PageTextBlock2" TargetType="{x:Type TextBlock}"> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="Margin" Value="0,10,0,0" /> <Setter Property="Width" Value="40" /> <Setter Property="Height" Value="23" /> <Setter Property="FontSize" Value="13" /> <Setter Property="Cursor" Value="Hand" /> <Setter Property="Foreground" Value="#FF333333" /> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Foreground" Value="#FF000000" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> </Style.Triggers> </Style> <!--中间页数--> <Style x:Key="PageTextBlock3" TargetType="{x:Type TextBlock}"> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="Margin" Value="0,10,0,0" /> <Setter Property="Height" Value="23" /> <Setter Property="Width" Value="30" /> <Setter Property="FontSize" Value="10" /> <Setter Property="Cursor" Value="Hand" /> <Setter Property="Foreground" Value="#FF333333" /> <Style.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="Foreground" Value="#FF000000" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Foreground" Value="#FF000000" /> <Setter Property="FontWeight" Value="Bold" /> </Trigger> </Style.Triggers> </Style> <Style x:Key="PageTextBox" TargetType="{x:Type TextBox}"> <Setter Property="Height" Value="25" /> <Setter Property="Width" Value="40" /> <Setter Property="BorderBrush" Value="{x:Null}" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="VerticalAlignment" Value="Bottom" /> <Setter Property="Background"> <Setter.Value> <ImageBrush ImageSource="/WFPSys;component/Images/Page_TextBack.png" ></ImageBrush> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="IsReadOnly" Value="True"> <Setter Property="Background" Value="#FFCCCCCC" /> </Trigger> </Style.Triggers> </Style> <Style x:Key="PageButton" TargetType="{x:Type Button}"> <Setter Property="Height" Value="25" /> <Setter Property="Width" Value="30" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="VerticalAlignment" Value="Bottom" /> </Style> </UserControl.Resources> <Grid> <Border CornerRadius="3" Background="Transparent" BorderBrush="{x:Null}"> <Grid HorizontalAlignment="Stretch" Margin="5 0 5 0" VerticalAlignment="Top" Width="Auto" Height="30"> <Grid.ColumnDefinitions> <ColumnDefinition Width="150"/> <ColumnDefinition Width="500" MinWidth="500"/> </Grid.ColumnDefinitions> <TextBlock Name="tbkRecords" Grid.Column="0" Style="{StaticResource PageTextBlock1}" /> <StackPanel Orientation="Horizontal" HorizontalAlignment="Right" Grid.Column="1"> <Grid> <Grid.RowDefinitions > <RowDefinition Height="30"></RowDefinition> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="50"/> <ColumnDefinition Width="50"/> <ColumnDefinition Width="*"/> <ColumnDefinition Width="50"/> <ColumnDefinition Width="50"/> <ColumnDefinition Width="50"/> <ColumnDefinition Width="30"/> </Grid.ColumnDefinitions> <TextBlock Grid.Column="0" Name="btnFirst" Text="首页" IsEnabled="False" Style="{StaticResource PageTextBlock2}" /> <TextBlock Grid.Column="1" Name="btnPrev" Text="上一页" IsEnabled="False" Style="{StaticResource PageTextBlock2}" /> <Grid Grid.Column="2" Name="grid" > <Grid.RowDefinitions> <RowDefinition Height="30" ></RowDefinition> </Grid.RowDefinitions> </Grid> <TextBlock Grid.Column="3" x:Name="btnNext" Text="下一页" IsEnabled="False" Style="{StaticResource PageTextBlock2}" /> <TextBlock Grid.Column="4" x:Name="btnLast" Text="未页" IsEnabled="False" Style="{StaticResource PageTextBlock2}"/> <TextBox Grid.Column="5" x:Name="pageGo" MaxLength="6" IsReadOnly="True" Style="{StaticResource PageTextBox}" /> <Button Grid.Column="6" x:Name="btnGo" Content="GO" IsEnabled="False" Style="{StaticResource PageButton}" /> </Grid> </StackPanel> </Grid> </Border> </Grid> </UserControl>
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using System.Data; using System.Text.RegularExpressions; namespace WFPSys.UserControls { /// <summary> /// DP.xaml 的交互逻辑 /// </summary> public partial class DP : UserControl { public DP() { InitializeComponent(); this.Loaded += delegate { //首页 this.btnFirst.MouseLeftButtonUp += new MouseButtonEventHandler(btnFirst_Click); this.btnFirst.MouseLeftButtonDown += new MouseButtonEventHandler(btnFirst_MouseLeftButtonDown); //上一页 this.btnPrev.MouseLeftButtonUp += new MouseButtonEventHandler(btnPrev_Click); this.btnPrev.MouseLeftButtonDown += new MouseButtonEventHandler(btnPrev_MouseLeftButtonDown); //下一页 this.btnNext.MouseLeftButtonUp += new MouseButtonEventHandler(btnNext_Click); this.btnNext.MouseLeftButtonDown += new MouseButtonEventHandler(btnNext_MouseLeftButtonDown); //末页 this.btnLast.MouseLeftButtonUp += new MouseButtonEventHandler(btnLast_Click); this.btnLast.MouseLeftButtonDown += new MouseButtonEventHandler(btnLast_MouseLeftButtonDown); this.btnGo.Click += new RoutedEventHandler(btnGo_Click); }; } private DataTable _dt = new DataTable(); //每页显示多少条 private int pageNum = 10; //当前是第几页 private int pIndex = 1; //对象 private DataGrid grdList; //最大页数 private int MaxIndex = 1; //一共多少条 private int allNum = 0; #region 初始化数据 /// <summary> /// 初始化数据 /// </summary> /// <param name="grd"></param> /// <param name="dtt"></param> /// <param name="Num"></param> public void ShowPages(DataGrid grd, DataTable ds, int Num) { if (ds == null || ds.Rows.Count == 0) return; if (ds.Rows.Count == 0) return; DataTable dt = ds; this._dt = dt.Clone(); this.grdList = grd; this.pageNum = Num; this.pIndex = 1; foreach (DataRow r in dt.Rows) this._dt.ImportRow(r); SetMaxIndex(); ReadDataTable(); if (this.MaxIndex > 1) { this.pageGo.IsReadOnly = false; this.btnGo.IsEnabled = true; } } #endregion #region 画数据 /// <summary> /// 画数据 /// </summary> private void ReadDataTable() { try { DataTable tmpTable = new DataTable(); tmpTable = this._dt.Clone(); int first = this.pageNum * (this.pIndex - 1); first = (first > 0) ? first : 0; //如果总数量大于每页显示数量 if (this._dt.Rows.Count >= this.pageNum * this.pIndex) { for (int i = first; i < pageNum * this.pIndex; i++) tmpTable.ImportRow(this._dt.Rows[i]); } else { for (int i = first; i < this._dt.Rows.Count; i++) tmpTable.ImportRow(this._dt.Rows[i]); } this.grdList.ItemsSource = tmpTable.DefaultView; tmpTable.Dispose(); } catch { MessageBox.Show("错误"); } finally { DisplayPagingInfo(); } } #endregion #region 画每页显示等数据 /// <summary> /// 画每页显示等数据 /// </summary> private void DisplayPagingInfo() { if (this.pIndex == 1) { this.btnPrev.IsEnabled = false; this.btnFirst.IsEnabled = false; } else { this.btnPrev.IsEnabled = true; this.btnFirst.IsEnabled = true; } if (this.pIndex == this.MaxIndex) { this.btnNext.IsEnabled = false; this.btnLast.IsEnabled = false; } else { this.btnNext.IsEnabled = true; this.btnLast.IsEnabled = true; } this.tbkRecords.Text = string.Format("每页{0}条/共{1}条", this.pageNum, this.allNum); int first = (this.pIndex - 4) > 0 ? (this.pIndex - 4) : 1; int last = (first + 9) > this.MaxIndex ? this.MaxIndex : (first + 9); this.grid.Children.Clear(); for (int i = first; i <= last; i++) { ColumnDefinition cdf = new ColumnDefinition(); this.grid.ColumnDefinitions.Add(cdf); TextBlock tbl = new TextBlock(); tbl.Text = i.ToString(); tbl.Style = FindResource("PageTextBlock3") as Style; tbl.MouseLeftButtonUp += new MouseButtonEventHandler(tbl_MouseLeftButtonUp); tbl.MouseLeftButtonDown += new MouseButtonEventHandler(tbl_MouseLeftButtonDown); if (i == this.pIndex) tbl.IsEnabled = false; Grid.SetColumn(tbl, this.grid.ColumnDefinitions.Count - 1); Grid.SetRow(tbl, 0); this.grid.Children.Add(tbl); } } #endregion #region 首页 /// <summary> /// 首页 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnFirst_Click(object sender, System.EventArgs e) { this.pIndex = 1; ReadDataTable(); } /// <summary> /// 首页 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnFirst_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { e.Handled = true; } #endregion #region 上一页 /// <summary> /// 上一页 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnPrev_Click(object sender, System.EventArgs e) { if (this.pIndex <= 1) return; this.pIndex--; ReadDataTable(); } /// <summary> /// 上一页 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnPrev_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { e.Handled = true; } #endregion #region 下一页 /// <summary> /// 下一页 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnNext_Click(object sender, System.EventArgs e) { if (this.pIndex >= this.MaxIndex) return; this.pIndex++; ReadDataTable(); } /// <summary> /// 下一页 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnNext_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { e.Handled = true; } #endregion #region 未页 /// <summary> /// 未页 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnLast_Click(object sender, System.EventArgs e) { this.pIndex = this.MaxIndex; ReadDataTable(); } /// <summary> /// 未页 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnLast_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { e.Handled = true; } #endregion #region 设置最多大页面 /// <summary> /// 设置最多大页面 /// </summary> private void SetMaxIndex() { //多少页 int Pages = this._dt.Rows.Count / pageNum; if (this._dt.Rows.Count != (Pages * pageNum)) { if (_dt.Rows.Count < (Pages * pageNum)) Pages--; else Pages++; } this.MaxIndex = Pages; this.allNum = this._dt.Rows.Count; } #endregion #region 跳转到多少页 /// <summary> /// 跳转到多少页 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnGo_Click(object sender, RoutedEventArgs e) { if (IsNumber(this.pageGo.Text)) { int pageNum = int.Parse(this.pageGo.Text); if (pageNum > 0 && pageNum <= this.MaxIndex) { this.pIndex = pageNum; ReadDataTable(); } else if (pageNum > this.MaxIndex) { this.pIndex = this.MaxIndex; ReadDataTable(); } } this.pageGo.Text = ""; } #endregion #region 分页数字的点击触发事件 private void tbl_MouseLeftButtonUp(object sender, MouseButtonEventArgs e) { TextBlock tbl = sender as TextBlock; if (tbl == null) return; int index = int.Parse(tbl.Text.ToString()); this.pIndex = index; if (index > this.MaxIndex) this.pIndex = this.MaxIndex; if (index < 1) this.pIndex = 1; ReadDataTable(); } void tbl_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) { e.Handled = true; } #endregion private static Regex RegNumber = new Regex("^[0-9]+$"); #region 判断是否是数字 /// <summary> /// 判断是否是数字 /// </summary> /// <param name="valString"></param> /// <returns></returns> public static bool IsNumber(string valString) { Match m = RegNumber.Match(valString); return m.Success; } #endregion } }
在WPF窗体中添加该用户控件,如下:
<UserControl x:Class="WFPSys.JCZL.BigClass" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:my="clr-namespace:WFPSys.UserControls" mc:Ignorable="d" Loaded="UserControl_Loaded" d:DesignHeight="448" d:DesignWidth="734"> <Grid Name="gdMainPanel"> <Grid.Background> <ImageBrush ImageSource="/WFPSys;component/Images/public/navigation.png" /> </Grid.Background> <Canvas x:Name="cplButtonPanel" Margin="0" Width="734" Height="44" HorizontalAlignment="Left" VerticalAlignment="Top" FlowDirection="RightToLeft"> <Canvas.Background> <ImageBrush ImageSource="/WFPSys;component/Images/public/navigation.png" /> </Canvas.Background> <Button Content=" 添加" Height="29" Name="btnAdd" Width="60" Margin="80,7.5,0,0" Style="{StaticResource ButtonFunction}" Click="btnAdd_Click"> <Button.Background> <ImageBrush ImageSource="/WFPSys;component/Images/function/add.png" /> </Button.Background> </Button> <Button Content=" 刷新" Height="29" Name="btnReload" Width="60" Margin="10,7.5,0,0" Style="{StaticResource ButtonFunction}" Click="btnReload_Click"> <Button.Background> <ImageBrush ImageSource="/WFPSys;component/Images/function/reload.png" /> </Button.Background> </Button> </Canvas> <DockPanel Name="dplDataPanel" Margin="0,44,0,0" Width="734" Height="404" HorizontalAlignment="Left" VerticalAlignment="Top"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="0.9*"></RowDefinition> <RowDefinition Height="0.1*"></RowDefinition> </Grid.RowDefinitions> <DataGrid Name="dgDataSource" ItemsSource="{Binding }" IsReadOnly="True" Grid.Row="0"> <DataGrid.Columns> <DataGridTextColumn Width="50" Header="编号" Binding="{Binding ID}" /> <DataGridTextColumn Width="250" Header="类别名称" Binding="{Binding TypeName}" /> <DataGridTextColumn Width="*" Header="类别描述" Binding="{Binding Description}" /> </DataGrid.Columns> <DataGrid.ContextMenu> <ContextMenu> <!--<Separator />--> <MenuItem x:Name="mitmDelete" Header="删除项目" Click="mitmDelete_Click"> <MenuItem.Icon> <Image Source="/WFPSys;component/Icons/Error.ico" /> </MenuItem.Icon> </MenuItem> <!--<Separator />--> </ContextMenu> </DataGrid.ContextMenu> </DataGrid> <my:DP x:Name="page" Grid.Row="1" /> <!--分页用户控件声明--> </Grid> </DockPanel> </Grid> </UserControl>
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Shapes; using System.Collections.ObjectModel; using Syit.Models; using System.Data; using Syit.BLLs; namespace WFPSys.JCZL { /// <summary> /// BigClass.xaml 的交互逻辑 /// </summary> public partial class BigClass : UserControl { public BigClass() { InitializeComponent(); } #region 功能按钮事件 /// <summary> /// 添加数据 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnAdd_Click(object sender, RoutedEventArgs e) { } /// <summary> /// 刷新数据 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnReload_Click(object sender, RoutedEventArgs e) { } /// <summary> /// 删除收支项目数据 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void mitmDelete_Click(object sender, RoutedEventArgs e) { if (true) { MessageBoxResult boxResult = MessageBox.Show(string.Format("您确定要删除数据【{0}】所包含的信息吗?", ""), "询问:", MessageBoxButton.YesNo, MessageBoxImage.Question, MessageBoxResult.No); if (boxResult == MessageBoxResult.Yes) { MessageBox.Show("数据删除成功!", "提示:", MessageBoxButton.OK, MessageBoxImage.Information, MessageBoxResult.OK); } } } #endregion #region 页面加载事件 private void UserControl_Loaded(object sender, RoutedEventArgs e) { tb_BigTypesBLL bll = new tb_BigTypesBLL(); ObservableCollection<tb_BigTypes> list = new ObservableCollection<tb_BigTypes>(); foreach (DataRowView drv in bll.GetData().DefaultView) { tb_BigTypes item = new tb_BigTypes(); item.ID = int.Parse(drv["ID"].ToString()); item.TypeName = drv["TypeName"].ToString(); item.Description = drv["Description"].ToString(); item.IsDelete = int.Parse(drv["IsDelete"].ToString()); list.Add(item); } this.dgDataSource.DataContext = list; // 为DataGrid绑定数据源 this.page.ShowPages(this.dgDataSource, bll.GetData(), 5); //这里是调用设置分页的函数 } #endregion } }
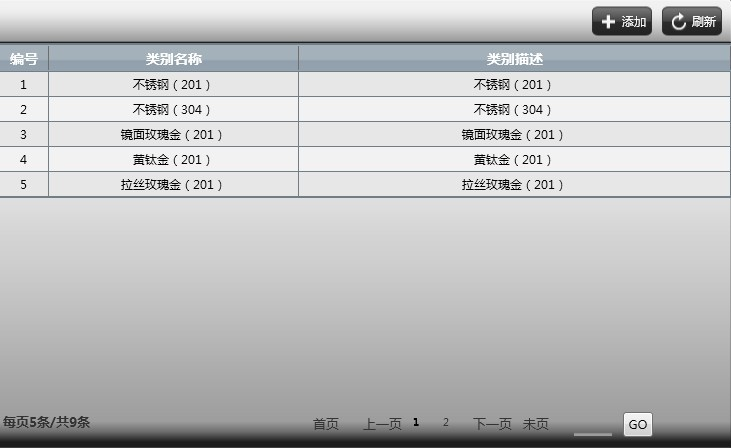
效果截图:

摘抄自网络,便于检索查找。



