cnpm|npm|yarn|pnpm 切换源 (nrm、yrm)、说明以及区别
本文默认电脑已经安装 node.js
因为
npm、pnpm、yarn的默认源是在国外,我们访问时会比较慢,一般都会使用淘宝的镜像,或者有些有公司自己的镜像,这就涉及到切换源的操作,总结一下这些操作
介绍
cnpm
cnpm 是一个开源的 Node.js 包管理工具,它是 npm(Node Package Manager) 的一个国内镜像,通过使用 cnpm 可以在中国境内更快地安装和管理 Node.js 模块
安装
npm install -g cnpm --registry=https://registry.npm.taobao.org- 该命令中的
--registry=https://registry.npm.taobao.org参数是为了指定使用淘宝源作为安装源
使用
# 支持 `npm` 除了 `publish` 之外的所有命令
cnpm install [module_name]cnpm 是一个可选的工具,主要针对在中国境内安装和管理 Node.js 模块时的速度问题。在其他地区或国外,直接使用默认的 npm 工具也是完全可行
npm
npm 是 Node.js 的官方包管理工具。它允许您在项目中快速安装、管理和更新依赖模块
# 查看源
npm get registry
npm config get registry
# 临时修改
npm config set registry <registry-url>
# 永久修改
npm config set registry <registry-url> -g
# 还原
npm config set registry https://registry.npmjs.org
# 或
npm config delete registry
# 更新依赖项
npm update
# 安装依赖项
npm install
# 卸载依赖项
npm uninstall
# 删除依赖项
npm remove
# 运行脚本
npm run
# 清除缓存
npm cache cleanpnpm
pnpm 是一种包管理工具,与 npm 和 yarn 类似,它可以帮助您在项目中管理依赖项
- 空间效率: pnpm 使用一种称为 “链接”(linking) 的机制,将相同的包共享在磁盘上,从而节省磁盘空间。这意味着即使项目中使用了许多相同的依赖项,它们也只会在磁盘上占用一次空间。
- 安装速度: 由于链接机制,pnpm 的安装速度比 npm 和 Yarn 更快。它只需下载每个包一次,然后链接到不同的项目中,无需重复下载
- 并行安装: pnpm 可以并行安装依赖项,这进一步加快了安装速度
- 更少的内存占用: pnpm 使用较少的内存,因为它只在需要时加载依赖项。这对于资源受限的环境非常有用
- 容易迁移: pnpm 可以与 npm 兼容,您可以将现有的 package.json 和 node_modules 目录与 pnpm 一起使用,无需进行修改
# 安装
npm install -g pnpm
# 查看源
pnpm get registry
pnpm config get registry
# 临时修改
pnpm config set registry <registry-url>
# 永久修改
pnpm config set registry <registry-url> -g
# 还原
pnpm config set registry https://registry.npmjs.org
# 或
pnpm config delete registry
# 更新依赖项
pnpm update
# 安装依赖项
pnpm install
# 卸载依赖项
pnpm uninstall
# 删除依赖项
pnpm remove
# 运行脚本
pnpm run
# 清除缓存
pnpm store prune| 命令 | 说明 |
|---|---|
pnpm install <module_name> |
保存到 dependencies |
pnpm install <module_name> -S |
保存到 dependencies |
pnpm install <module_name> -D |
保存到 devDependencies |
pnpm install <module_name> -O |
保存到 optionalDependencies |
pnpm add <module_name@3.0.0> |
安装指定版本 3.0.0 |
dependencies:这是项目的运行时依赖关系。它包含了项目在正常运行时所需的包或模块。这些依赖关系通常会被安装到生产环境中,并且会被部署到服务器或客户端上devDependencies:这是项目的开发时依赖关系。它包含了项目在开发过程中所需的包或模块,例如测试框架、构建工具、代码风格检查器等。这些依赖关系通常不会被部署到生产环境中,只会在开发过程中使用optionalDependencies:是一个可选的字段,用于指定项目的可选依赖项。它包含了项目的一些附加功能或插件,这些功能或插件在某些环境下可能有用,但在其他环境下却不是必需的,它不会影响项目的实际运行。这意味着即使可选依赖项未成功安装,您的项目仍应该能够正常运行,只是缺少对可选依赖项的使用支持或某些功能。安装这些可选依赖关系时出现错误,npm 不会中断安装过程- 需要注意的是,
dependencies和devDependencies的模块会被默认安装,而optionalDependencies则不会默认安装。如果要安装optionalDependencies中的模块,需要手动指定参数,例如使用 pnpm install —optional 命令
nrm
nrm 是一个用于管理和切换 npm 和 pnpm 源的工具。它可以让您快速切换源,以便在不同的源之间进行选择,以提高下载包的速度
# 安装
npm install -g nrm
# 查看所有的可用的源
nrm ls
# 添加源
nrm add <registry_name> <registry_url> # 如:nrm add cnpm http://r.cnpmjs.org/
# 删除源
nrm del <registry_name> # 如:nrm del cnpm
# 切换源
nrm use <registry_name> # 如 nrm use cnpm
# 测试源的速度
nrm test需要注意的是当使用 npm publish 命令时,必须先将源切换至 npm(nrm use npm), 否则发布不成功
yarn
yarn 是一个由 Facebook 和其他开发者合作开发的包管理工具,用于管理项目的依赖关系。它旨在提供更快、更安全和更可靠的依赖安装和管理体验
# 安装
npm install -g yarn
# 查看源
yarn config get registry
# 临时修改
yarn config set registry <registry_url>
# 永久修改
yarn config set registry <registry_url> -g
# 还原
yarn config set registry https://registry.yarnpkg.com
#或
yarn config delete registry
# 添加一个依赖
yarn add <packageName>
# 更新一个依赖
yarn upgrade <packageName>
# 移除一个依赖
yarn remove <packageName>
# 清除缓存
yarn cache cleanyrm
yrm 是一个用于管理和切换 yarn 源的工具,可以帮助您选择合适的源,以提高包的下载速度
# 安装
npm install -g yrm
# 查看所有的可用的源
yrm ls
# 添加源
yrm add <registry_name> <registry_url> 地址 # 如:yrm add cnpm http://r.cnpmjs.org/
# 删除源
yrm delete <registry_name> # 如:yrm del edunpm
# 切换源
yrm use <registry_name> # 如 yrm use cnpm
# 测试源的速度
yrm test异同 (优缺点) 依赖管理深剖
npm、pnpm和Yarn是三种常用的 Node.js 包管理工具,它们之间有一些区别,包括性能、安装方式和依赖管理等方面。
- 1、性能:
npm:在过去,npm 在执行依赖安装时可能会存在较慢的问题,特别是当项目中存在大量依赖关系时。然而,从 npm 5.x 版本开始,它改进了性能,引入了锁文件(package-lock.json)来确保可重复性安装,并提供了更快的安装速度。yarn:Yarn 是由 Facebook 开发的包管理工具,旨在解决 npm 的性能问题。它引入了锁文件(yarn.lock)来确保可重复性安装,并通过并行下载和缓存来提高安装速度。Yarn 在性能方面与 pnpm 相似,但在一些特定场景下可能会更快一些。pnpm:pnpm 是一个新兴的包管理工具,旨在提供更快的安装速度和较低的磁盘空间使用。pnpm 通过共享依赖,只在单个文件夹中保存一份依赖的副本,并使用符号链接来引用它们,从而减少了磁盘空间的使用。这也导致了更快的安装速度和更少的网络传输。
- 2、安装方式:
npm和Yarn都是通过命令行工具进行安装的。您需要在全局或项目的根目录中运行相应的命令来管理依赖项。pnpm通过在全局安装后,在项目根目录中直接运行 pnpm 命令。pnpm 不需要在每个项目中都保存一份依赖的副本,因此可以极大地减少磁盘空间的使用。
- 3、依赖管理:
npm、pnpm和yarn都支持 package.json 文件来管理项目的依赖关系和元数据。您可以在文件中指定所需的包及其版本范围。- 在安装依赖时,
npm使用 package-lock.json(或 npm-shrinkwrap.json)来确保安装的依赖是可重复的。 yarn使用 yarn.lock 文件来确保可重复性安装。它还支持自动的版本解析和并行安装。pnpm使用共享依赖的方式来减少磁盘空间的使用,并使用了快速、精确的算法来解析依赖关系。
首先,我们在开始之前先简单列举一下不同 node 版本对应的 npm 版本
| node 版本 | npm 版本 |
|---|---|
| Node.js 0.12.x | npm 2.15.x |
| Node.js 4.x | npm 2.15.x |
| Node.js 5.x | npm 3.x |
| Node.js 6.x | npm 3.x 或 4.x |
| Node.js 8.x | npm 5.x 或 6.x |
| Node.js 10.x | npm 6.x 或 7.x |
| Node.js 12.x | npm 6.x 或 7.x |
| Node.js 14.x | npm 6.x 或 7.x |
| Node.js 16.x | npm 7.x 或更新的版本 |
npm2 依赖管理
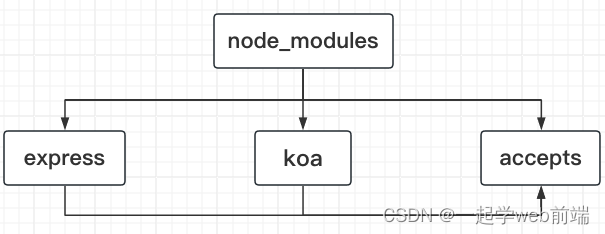
npm2 生成的依赖管理比较的简单直接,会按照安装包的依赖树形结构直接下载在本地的目录结构下

上面的目录在 node_modules 下有两个依赖 express 和 koa,而 express 和 koa 都同时依赖 accepts, 而它们会分别将所需依赖 accepts 安装在各自的目录下
npm2 的这种方式的优点就是比较的直观,但是缺点也是显而易见的:
- 层级依赖过深
- 相同包的相同版本会多次被下载,利用率低,占用磁盘空间大
npm3+/yarn 依赖管理
为了解决 npm2 的缺点,npm3 以后的版本使用了类似于 yarn 的包管理方式,不在使用嵌套结构,而是将相同的依赖包平铺,这样就能解决层级依赖过深和包的利用率的问题,我们就会看到下面的依赖关系图

我们将上面的依赖关系使用关系图简单说明一下

上面的目录在 node_modules 下有两个依赖 express 和 koa,而 express 和 koa 都同时依赖相同小版本的 accepts, 而此时 accepts 包就会被平铺于根目录 node_modules 下
我们上面详细说明了 npm3+ 以及 yarn 在不同依赖拥有相同小版本的依赖时的情况,那么如果不同依赖引用不同版本的依赖时又是什么情况呢?我们下面来深剖一下

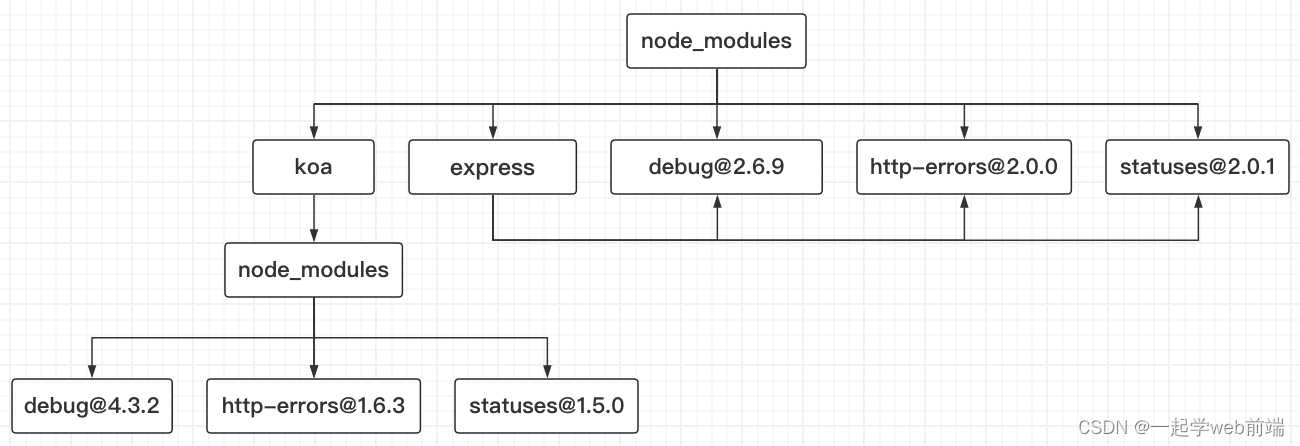
我们将上面的依赖关系使用关系图简单说明一下

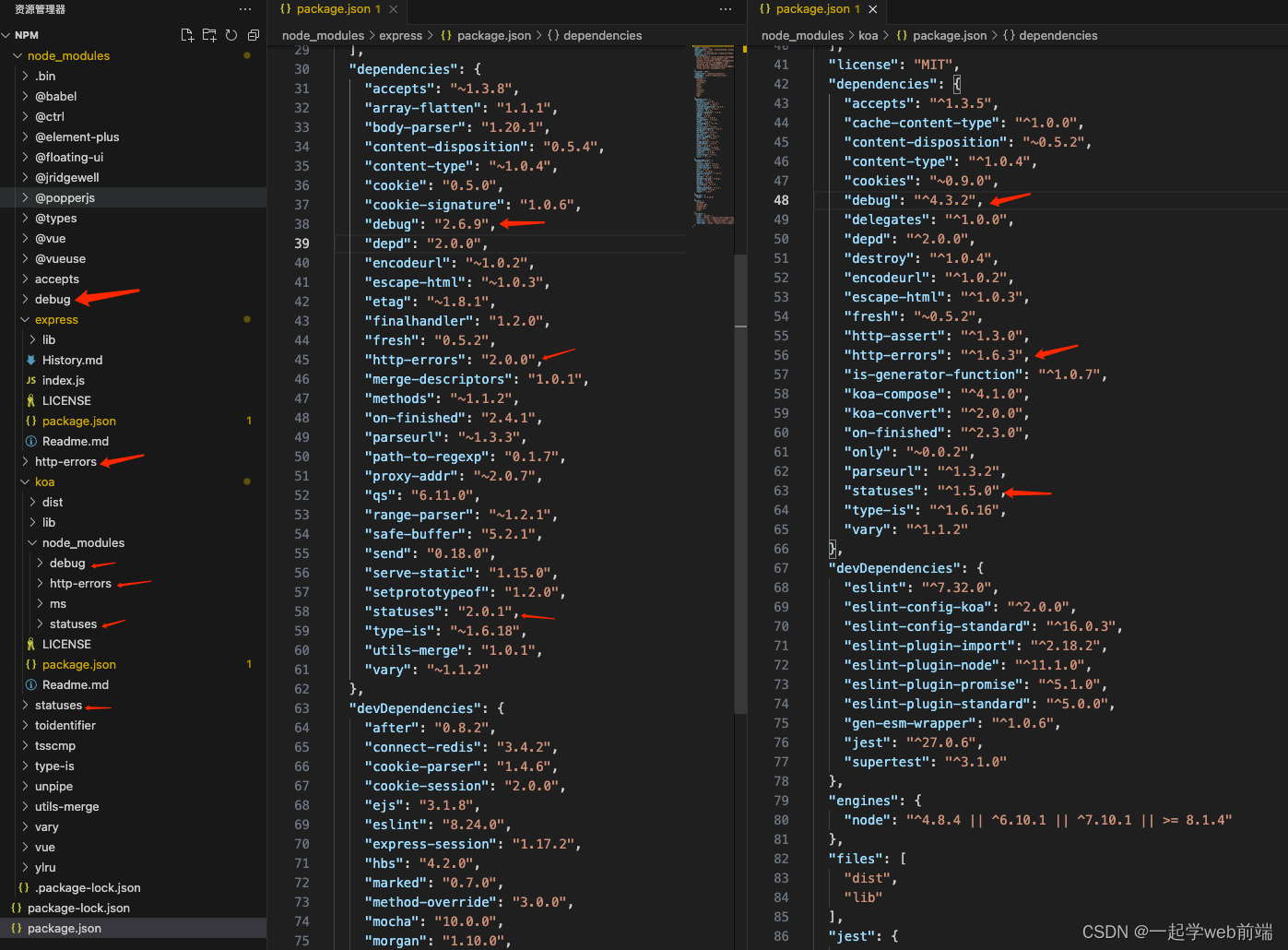
上面的目录在 node_modules 下有两个依赖 express 和 koa,而 express 和 koa 都同时依赖不同版本的 debug、http-errors、statuses 包
express依赖的debug@2.6.9、http-errors@2.0.0、statuses@2.0.1包会被平铺在根目录node_modules下koa依赖的debug@4.3.2、http-errors@1.6.3、statuses@1.5.0包会被安装在自己目录下的node_modules文件夹中
至于为什么说 express 的依赖包会在根目录的 node_modules 下呢,这是 npm 自己的一个规则
总体来说,
npm3+和yarn采用了扁平化的方式来安装node_modules。在安装时,会遍历整个依赖树,不管是项目的直接依赖还是子依赖的依赖,都会优先安装在根目录的 node_modules 中。遇到相同名称的包,如果发现根目录的 node_modules 中存在但是不符合语义化版本(semver-range),会在子依赖的 node_modules 中安装符合条件的包。
npm3+和yarn的这种平铺方式确实是解决了层级依赖深和包的利用率的问题,但是也引入了其他的问题:
- 对没有手动引入 (
package.json配置) 的包,可以直接引用: 例如 express@4.18.1 依赖的 cookie,而此时 cookie 会被安装到根目录的 node_modules 中,而我们项目中恰巧需要 cookie,我们就直接可以引用,无需在package.json中配置依赖 cookie,这样就造成了如果哪天 express 改变了策略不在使用 cookie,而我们的项目中又使用了 cookie,这样就会导致项目无法启动- 依赖的冗余:虽然 npm 是共享了相同版本的依赖,但是如果版本不同,npm 还是会完整的下载两个不同的版本,这样也会有依赖的冗余
pnpm 依赖管理
pnpm 为了解决 npm3 和 yarn 带来的一些问题呢,采用了另外一种方式来管理依赖:所有依赖模块是共享的,每个项目都使用一个独立的虚拟环境。这意味着每个依赖都有一个独立的文件夹,其中包含依赖所需的所有子依赖 (硬链接和符号链接),并且每个子依赖项只会在磁盘上存储一次
- 当一个子依赖被多个依赖所依赖时,
pnpm会将这个子依赖的实际文件只下载一次,并在各个依赖的文件夹中创建相应的链接指向这个子依赖实际的文件。这样,不同依赖之间可以共享子依赖项,节省磁盘空间并提高安装速度 - 当某个依赖的子依赖存在冲突版本时,
pnpm会根据每个依赖的实际需要来解决这个冲突。pnpm会下载不同版本中不同的有差异的文件添加到仓库 (store),其中子依赖含适用于该依赖的特定版本的依赖项。这样,即使不同包的依赖存在冲突,它们也不会相互干扰

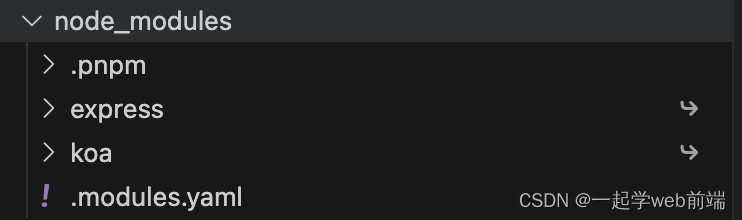
在 node_modules 中的依赖只有在 package.json 中手动引入的依赖 express 和 koa,细心的你会发现这两个文件后面有一个箭头,而这个箭头就是 pnpm 使用的软连接的方式指向了.pnpm 文件夹真正的文件
总体来说,
pnpm是通过共享依赖和使用符号链接来管理依赖项。这使得每个依赖都可以拥有自己的独立的文件夹,同时又能够共享相同的依赖项,在安装时,依赖里的文件会硬链接到这一位置,从而节省存储空间和提高性能
参考资料
cnpm|npm|yarn|pnpm 切换源 (nrm、yrm)、说明以及区别 - CSDN 博客




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律