宇宙级编辑器
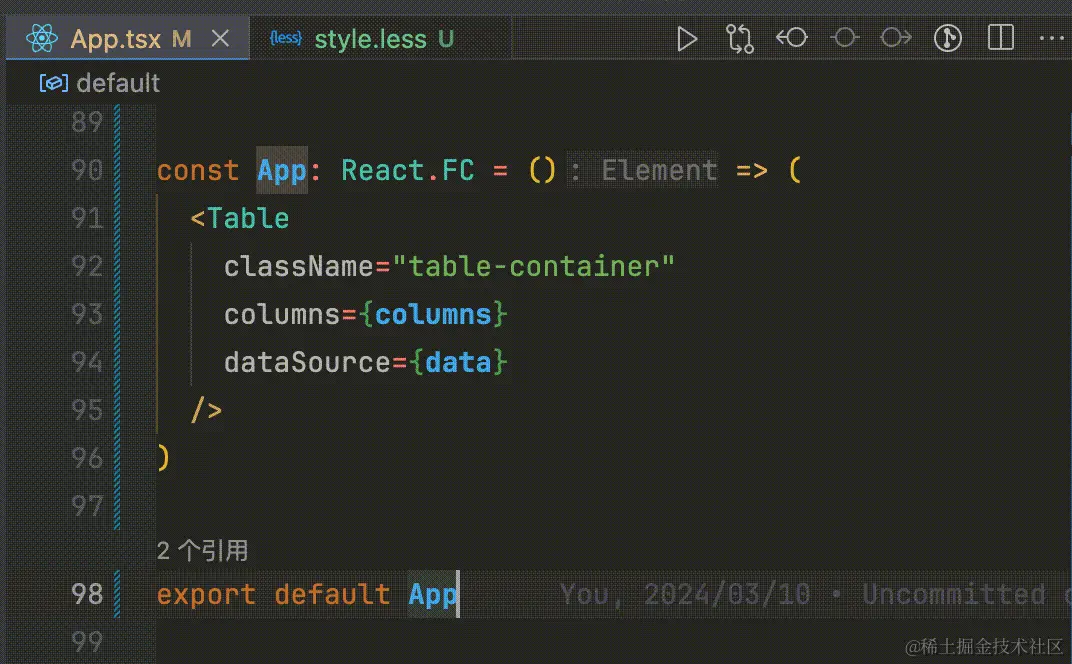
但绝大多数情况下我们想选中的是整个类名,如下图  其实这个就牵扯到了vscode的分词机制,它认为
其实这个就牵扯到了vscode的分词机制,它认为-应该截断文本
其实不止-,还有其他字符都被vscode认为是分隔符
所以贴心的它提供了如下配置
{
// 如下是被vscode认为是分隔符的字符
// 我们在设置中搜索editor.wordSeparators
// 然后根据自己的需要删除不想要的分隔符即可
// 比如删除@,这样我们就可以直接选中less变量和装饰器如@xxx
"editor.wordSeparators": "`~#!@$%^&*()-=+[{]}\\|;:'\",<>/?."
}自动复制终端中选择的文本
有时候我们在启动项目时会出现一些报错需要通过百度去解决
这时候就需要去搜索一些终端打印的关键字,配置自动复制的话就可以省去手动复制的操作
js
复制代码
"terminal.integrated.copyOnSelection": true由此就出现了一个问题,比如本人项目中使用的都是cssmodule,其实需要输入jsx表达式。其实倒不如这样说,绝大多数属性值,包括className,其实我想输入的都是jsx表达式,可以进行如下配置
js
复制代码
"javascript.preferences.jsxAttributeCompletionStyle": "braces",
"typescript.preferences.jsxAttributeCompletionStyle": "braces"
摘抄自网络,便于检索查找。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律