如何使用 Visual Studio Code 自定义语义标记着色

当我安装最新的 Visual Studio Code 版本(更新 1.45.1,2020 年 4 月(版本 1.45))时,我注意到语法突出显示出现了一些奇怪的情况。简单来说,某些标记的默认颜色已更改,我想要默认颜色保持我习惯的样子!
这是为 VS Code 用户自定义语义标记着色的指南。
语法突出显示:
语法突出显示决定了文本编辑器中源代码的颜色和样式。这非常有用。它提供了与关键词的对比,例如 if 和 for 位于 JavaScript 中,以便您的眼睛可以更立即地在大量字符串、变量、注释等中找到特定文本。
使语法突出显示成为可能的两个过程是:
- 标记化:根据词汇规则(TextMate 语法中包含的正则表达式)对文本进行分段,并使用标记类型对每个片段进行分类。
- 主题化:使用主题或用户设置将标记映射到特定的颜色和样式。
语义突出显示:
语义突出显示是语法突出显示的附属物。它基本上是更奇特的语法突出显示。与从促销优惠中受益并获得具有额外内存和存储空间的新计算机相同的想法。基本款还不错,但豪华款真的很值得!
语义突出显示是特定于语言的。目前,它可用于 TypeScript 和 JavaScript 。语义标记化允许语言服务器基于如何解析项目上下文中的符号的知识来改进和细化标记的语法突出显示。
这很有用,因为它可以实现更高的特异性,为用户提供更多的灵活性和控制力。例如,可以为常量变量分配不同的颜色或样式,以在所有变量中区分它们。
定制:
VS Code 和大多数文本编辑器都为编辑器视图提供内置主题。也可以创建自己的主题,但许多人都满足于选择可用的内置主题之一。我使用内置主题,因此,在更新 VS Code 后,我受到其默认设置的约束。
语义突出显示是内置主题的默认设置,但可以自定义主题的元素。
设置:
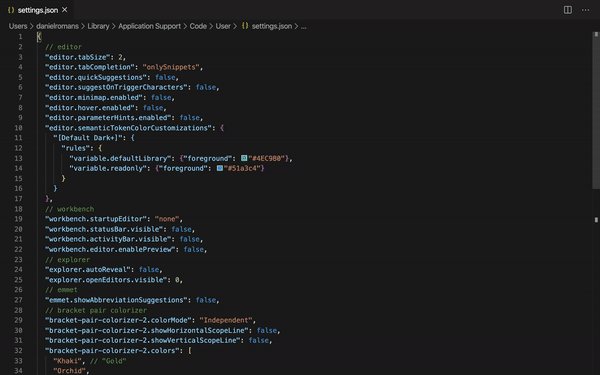
第一步是访问设置以便对其进行编辑。有用户设置(全局)和工作区设置(本地)。我将演示如何编辑用户设置,因为我希望我的颜色自定义能够在所有项目中保留。有多种方法可以访问用户设置。特别是,我的目标是 settings.json 文件,因为我可以在那里进行自定义。找到它的方法如下:
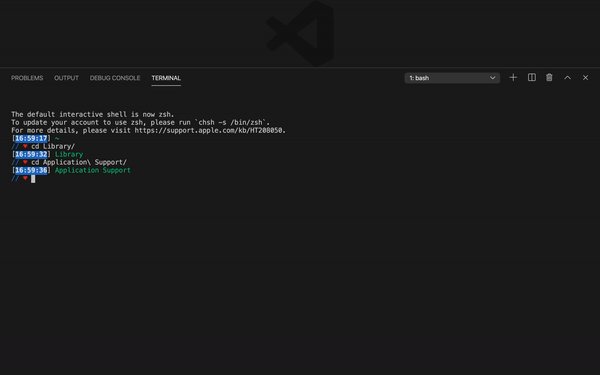
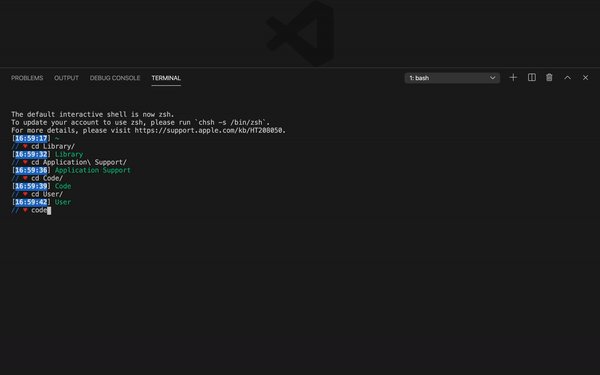
命令行:导航到终端中的文件。
- macOS:
$HOME/Library/Application\ Support/Code/User/settings.json - Linux:
$HOME/.config/Code/User/settings.json - 窗口:
%APPDATA%\Code\User\settings.json - 注意:对于 macOS,进入用户目录后,您可以使用以下命令在当前窗口中打开
settings.json文件:code -r settings.json。

UI:从应用程序导航到文件。
- 苹果系统:
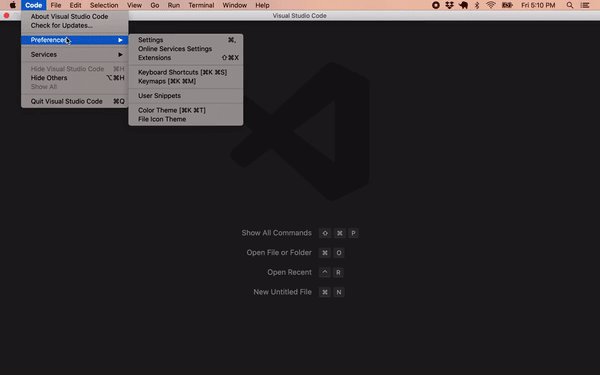
1. Code -> Preferences -> Settings || keyboard: [⌘][,] (command + ,)
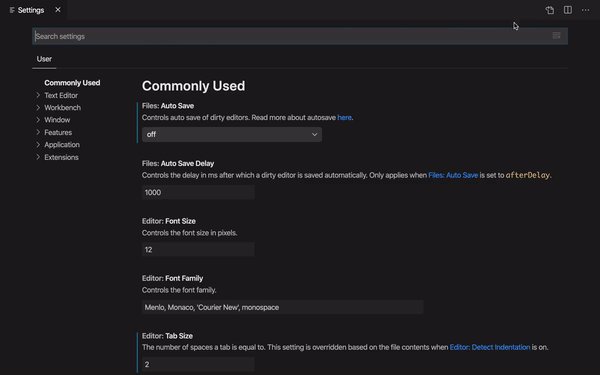
2. Click icon of dog-eared page with flip arrow that is located on the right-hand side of the tabs header.- Linux 和 Windows:
1. File -> Preferences -> Settings || keyboard: [^][,] (control + ,)
2. Click icon of dog-eared page with flip arrow that is located on the right-hand side of the tabs header.
检查与鉴定:
下一步是检查源代码,以确定您想要自定义的范围,并评估其元数据。为此有一个方便的内置工具,称为 Scope Inspector。您可以从命令面板激活范围检查器。您可以使用以下键盘快捷键启动命令面板: [⇧][⌘][P](shift + command + P) ,或按住 Control 键单击/右键单击要检查的文本,然后从上下文菜单中选择“命令面板”。
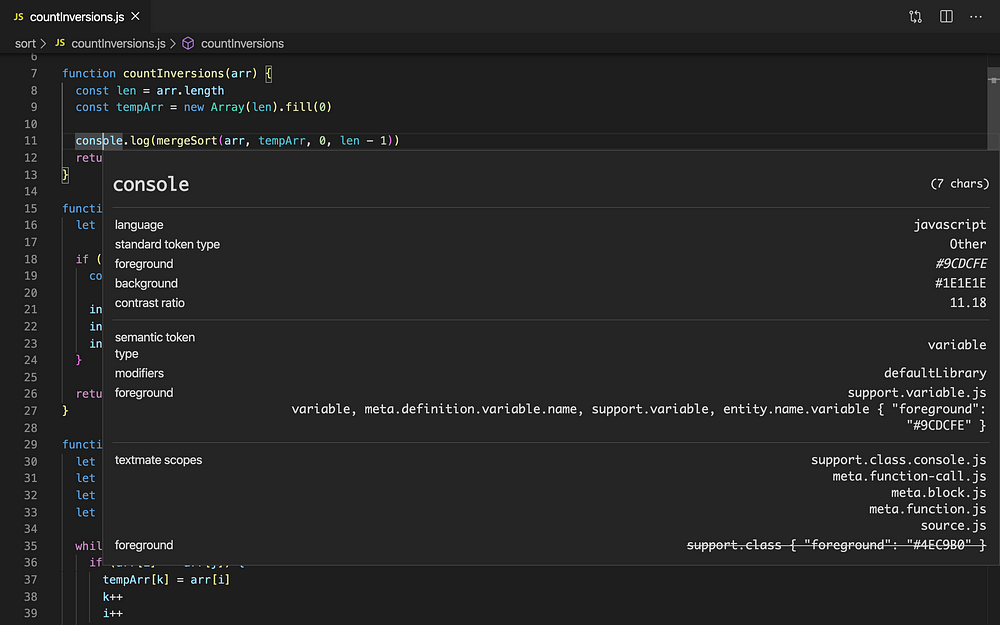
在命令面板中,您可以输入 Developer: Inspect Editor Tokens and Scopes 并从选择框中选择匹配的选项以启动范围检查器。使用范围检查器,单击或突出显示您要评估的文本。

console 以评估其元数据。在上面的屏幕截图中,文本/标记 console 已被检查。这就是我如何从 VS Code 更新中发现我不想要的新着色的原因。在元数据中,语义标记被分配颜色主题 {“foreground”: “#9CDCFE”} (蓝色),并且它会覆盖 TextMate 范围分配 {“foreground”: “#4EC9B0”} (绿色)(之前的颜色)。请注意,在屏幕截图中, console 与 arr 和 tempArr 等变量的蓝色相同。我喜欢轻松找到 console.log ,所以我的目标是恢复这个主题。
为了自定义此令牌的主题,我们需要使用范围检查器列出的信息 semantic token type : variable 和 modifier : defaultLibrary 。
编辑:
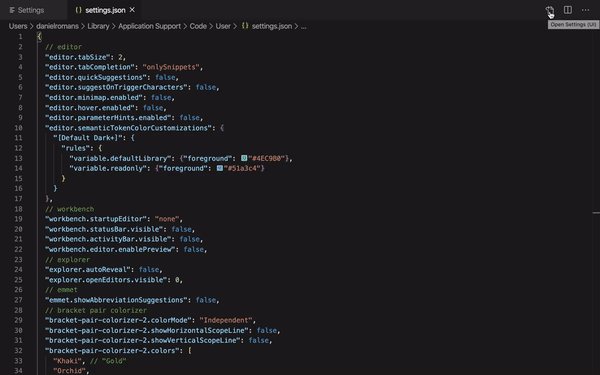
现在,有了所需的信息,我们可以将键值对添加到 settings.json 中的 JSON 对象。这是您要插入的内容的模型:
"editor.semanticTokenColorCustomizations": {
// location
"rules": {
// identifier // theme
// identifier // theme
},就位置而言,假设您希望此样式在全球范围内应用。您可以使用如下键值对为所有主题启用语义突出显示:
"editor.semanticTokenColorCustomizations": {
"enabled": true,
"rules": {
// identifier // theme
// identifier // theme
},就我而言,我只为我使用的主题指定样式,因此位置由主题名称和对象的键值对表示:
"editor.semanticTokenColorCustomizations": {
"[Default Dark+]": {
"rules": {
// identifier // theme
// identifier // theme
},标识符和主题代表目标标记及其样式。该标识符称为选择器,格式为 tokenType.tokenModifier 。选择器的值代表主题,并被格式化为值或包含键值对的对象,这些键值对决定样式。
"editor.semanticTokenColorCustomizations": {
"[Default Dark+]": {
"rules": {
// different color for all constants
"property.readonly": "#35166d",
// make all symbol declarations bold and italic
"*.declaration": {"bold": true, "italic": true}
},就我而言,我只想恢复 console 和 Math 等支持变量的颜色,并且我更喜欢常量变量的不同颜色。
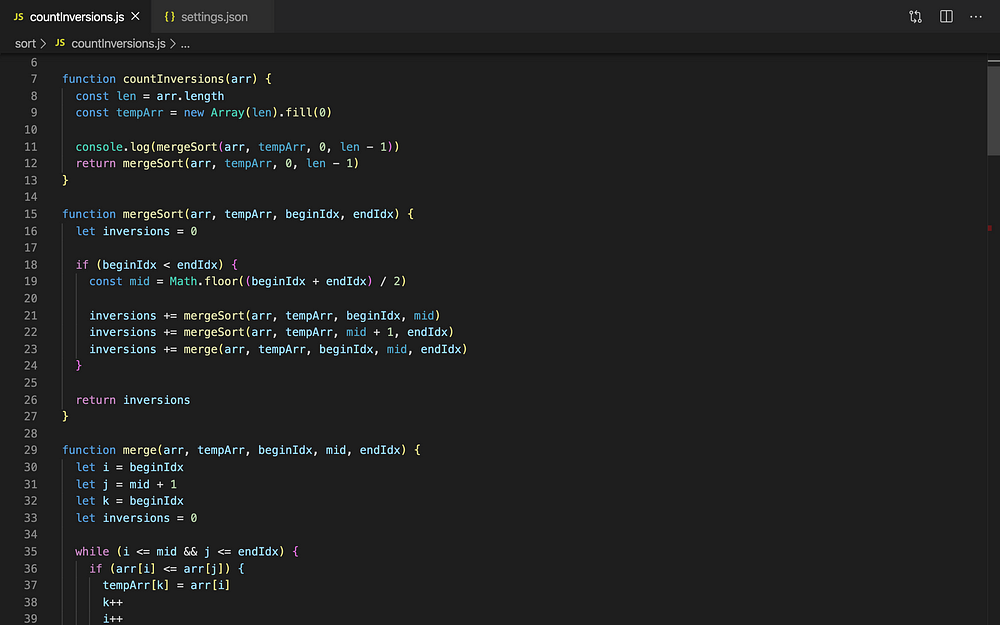
"editor.semanticTokenColorCustomizations": {
"[Default Dark+]": {
"rules": {
"variable.defaultLibrary": "#4EC9B0",
"variable.readonly": "#51a3c4"
}
}
}编辑 settings.json 文件后,我就按照我喜欢的方式进行了语义标记着色。

这只是 VS Code 自定义的冰山一角!深入研究文档,获取一些扩展,并优化您的编辑器,使其成为所需的编码引擎。
github.com/dangrammer
linked.com/in/danieljromans
danromans.com



