20 多个 JavaScript 库供您绘制自己的图表(2024 年版)
您可以使用 JavaScript 在浏览器中绘制任何内容并对其进行建模。事实上,有大量用户友好的在线建模工具可用于在浏览器中创建UML (或 ER、BPMN 等)图。但是,如果您想创建自己的图表或构建自己的基于浏览器的编辑器怎么办?别担心,我们为您服务。这篇文章展示了 20 多个 JavaScript 绘图库的令人兴奋的选择,使您能够创建定制的可视化工具并将高级图形建模功能集成到您的软件中。”
我们将 JavaScript 绘图库集分为两个主要类别:
- 明确支持软件模型的库(例如,具有与一种或多种建模语言的图形表示法一致的预定义形状的 JavaScript 库)
- 具有绘制图形核心支持的库(然后可以进行调整以支持图形建模语言)。
简而言之,如果您正在寻找一种几乎现成的方法来将 JavaScript 建模库集成到您的工具中,请选择第一组中的库。如果您正在寻找更可调的解决方案,并且有时间和技能来进行一些编程,请考虑从第二组中获取一个库,并根据您的需要对其进行个性化设置。请注意,我们专注于绘制图表的库,如果您只想渲染只读图表,您可能需要检查此文本建模工具列表。
总之,如果您需要一个现成的 JavaScript 建模库来快速集成,请从我们的第一组中选择一个。但是,如果您正在寻求可定制的选项并且拥有编码的时间和技能,请深入研究我们的第二组库,以根据您的具体需求进行定制。对于那些对在没有编辑功能的情况下渲染静态图感兴趣的人,您可能想看看我们的文本建模工具列表。
内容[隐藏]
用于绘制 UML、BPMN 或 ERD 图的 JavaScript 库
正在寻找一个库来帮助您将 UML 编辑器嵌入到您的应用程序中?检查这些选项!
JointJS 和 JointJS+
JointJS 是一个社区驱动的(开源)图表库,通过提供基本的 UI 功能(例如基本图表元素(矩形、圆形、椭圆形、文本、图像、路径)、现成的图表元素),帮助开发人员在更短的时间内创建简单的应用程序。使用知名图表的图表元素(ERD、组织结构图、FSA、UML、PN、DEVS 等)、基于 SVG 或以编程方式呈现的自定义形状、交互式元素和链接、与 JSON 格式的序列化/反序列化、放大/out,…(有关该工具的更多介绍,请参阅此JointJS 帖子)

JointJS+(以前称为 Rappid)是 JointJS 的商业扩展。JointJS+ 扩展了 JointJS 的功能,并提供 40 多个可定制的 UI 功能、100 多个可立即实施的演示应用程序和白手套支持。
GOJS
GoJS 是一个功能丰富的 JavaScript/Typescript 库,用于跨现代浏览器和平台实现交互式图表。GoJS 通过可定制的模板和自动布局使复杂节点、链接和组的构建图表变得容易。
GoJS 还提供了许多用于用户交互的高级功能,例如拖放、复制粘贴、事务状态和撤消管理、调色板、概述、数据绑定模型、事件处理程序以及用于自定义操作的可扩展工具系统。他们提供了150 多个交互式示例 ,帮助您开始使用 BPMN、流程图、状态图、可视化树、Sankey 和数据流等图表。该 API 有很好的文档记录,以确保您可以立即开始使用。我们在这篇文章中广泛介绍了 GoJS。

MXGraph
MxGraph是一个交互式 JavaScript HTML 5 图表库。mxGraph 是一个完全客户端库,它使用 SVG 和 HTML 来渲染模型。例如,在Draw.io中使用该库。开发于 2005 年开始,虽然原始项目已存档,但该分支仍在继续工作。
mxGraph 不使用第三方软件,不需要插件,并且可以集成到几乎任何框架中。mxGraph 软件包包含一个用 JavaScript 编写的客户端软件,以及一系列适用于各种语言的后端。客户端软件是一个图形组件,具有集成到现有 Web 界面中的可选应用程序包装器。客户端需要 Web 服务器将所需的文件传递给客户端,或者可以在没有 Web 服务器的情况下从本地文件系统运行。后端可以按原样使用,也可以使用受支持的语言之一嵌入到现有服务器应用程序中。

心灵融合图库
该图表工具 100% 用 JavaScript 编写,并使用 HTML5 Canvas 元素进行绘图。该组件可以使用 jQuery 或 Microsoft Ajax® 库来实现浏览器独立层和类型系统。
它附带了一组丰富的预定义形状(用于工作流程图、流程模式、类图、树……检查其示例集合),并且可以定义您自己的形状和自定义选项(例如箭头形状)。为了方便 API 的使用,他们对其进行了大量记录。您还可以使用自动图形布局算法。
名义
Nomnoml 是一个著名的文本建模工具,能够根据文本描述呈现 UML 图,但它还提供了一个独立的 JavaScript 库,您可以使用它在您自己的网页上呈现图。唯一的依赖项是 lodash 和 dagre。
美人鱼.js
与 nomnoml 类似,Mermaid 的主要重点是从文本文件生成图表,在本例中是通过简单的类似 markdown 的脚本语言。它依赖于 d3 和 dagre-d3 来提供图形布局和绘图库。它提供了一个在线编辑器,但您也可以直接重用打包的Mermaid API将 Mermaid 集成到您自己的开发中。主要包括时序图和流程图。
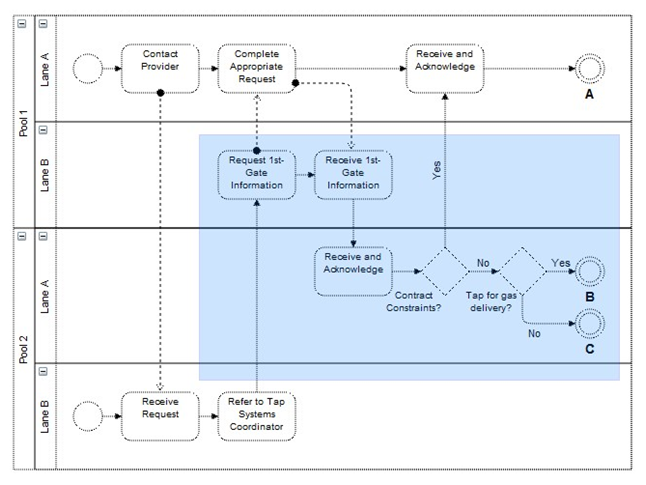
图.js
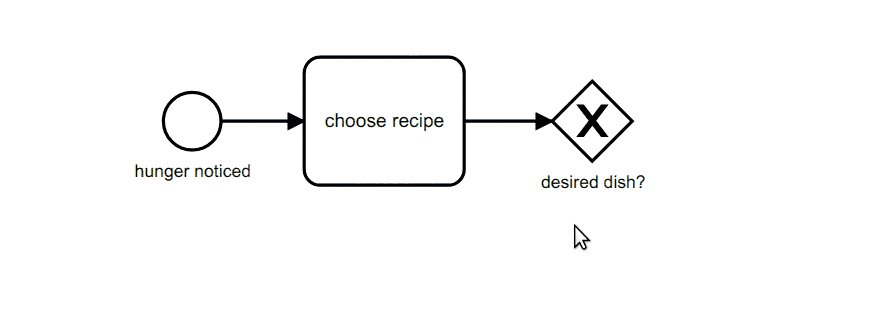
用于在网络上显示和修改图表的完整工具箱。BPMN.io (该库的创建者)将其用作同一家公司的许多其他库的构建块,用于指定业务流程模型、决策模型和案例计划模型。
例如,bpmn-js是用于渲染 BPMN 2.0 图表的diagram.js 扩展。除了使用它来构建工作流建模编辑器(正如他们已经提供的那样)之外,bpmn-js 的设计还考虑到了可扩展性,因此您可以“轻松”构建,例如,在其之上构建某种执行/模拟引擎。

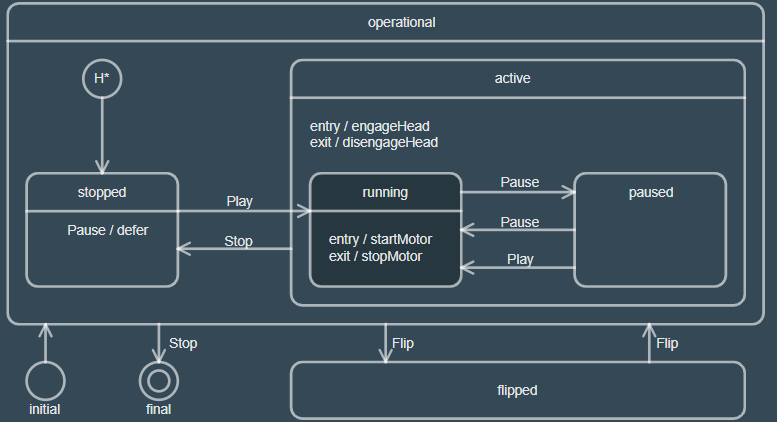
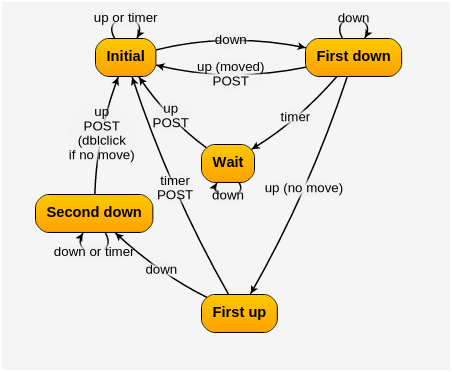
状态.js
顾名思义,state.js专注于对分层状态机进行建模。state.js API 提供:
- 表示状态机模型的类(State、PseudoState、Transition 等)
- 活动状态配置 (当前状态)的接口和实现 ;这允许单个状态机模型的多个并发实例
- 提供状态机运行时的一组函数
它是用 TypeScript 开发并转译为 JavaScript;您可以用任何一种语言使用它。
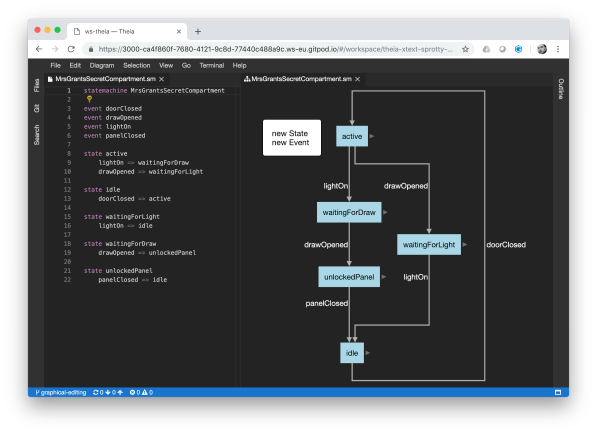
Eclipse Sprotty 和 Eclipse 图形语言服务器平台 (GLSP)
Eclipse Sprotty和Eclipse GLSP工具可帮助您为您的语言创建建模环境。因此它们不限于 UML、ER 或其他特定的图表类型。相反,这些工具提供了一个后端基础设施(基于语言服务器协议的图形化改编)来创建您自己的语言和一个基于 JS 的前端来为其构建可视化编辑器。
用于绘制图表的顶级 JavaScript 库
提供面向图形的建模原语的低级库(因此,我们不会在此处列出仅专注于绘制数据可视化图表的库)。事实上,其中一些已用于构建上面列出的 JavaScript 建模库。
D3
D3.js是一个用于基于数据操作文档的 JavaScript 库。目前,我想说它是同类库中最受欢迎的。
D3 帮助您使用 HTML、SVG 和 CSS 使数据栩栩如生。D3 对 Web 标准的重视为您提供了现代浏览器的全部功能,而无需将自己束缚于专有框架,它结合了强大的可视化组件和数据驱动的 DOM 操作方法。D3 速度极快,支持大型数据集以及交互和动画的动态行为。D3 的函数式风格允许通过官方 和 社区开发的模块的多样化集合来重用代码 。

丝绒
Svelvet 是一个轻量级的Svelte组件库,用于构建基于节点的交互式用户界面和图表。它依赖于 D3 库组件(Zoom、Selection)进行缩放。它是开源的,并用 Typescript 编写。可以轻松自定义所有节点和链接的外观以及放大/缩小以快速导航到大型图形的其他部分。
二.js
Two.js 是一个适用于现代浏览器的二维绘图 API。它与渲染器无关,允许相同的 API 在多个上下文中渲染:webgl、canvas2d 和 svg。它甚至可以在无头环境中运行。
Fabric.js
Fabric是一个 JavaScript HTML 画布库,在画布元素之上提供交互式对象模型。您可以在画布上创建和填充对象;诸如简单几何形状或由多条路径组成的复杂形状之类的对象。Fabric 还具有 SVG 到画布(和画布到 SVG)解析器。

Paper.js
Paper.js是一个开源矢量图形脚本框架,运行在 HTML5 Canvas 之上。它提供了一个干净的场景图/文档对象模型以及许多强大的功能来创建和使用矢量图形和贝塞尔曲线,所有这些都巧妙地包含在一个精心设计的、一致的和干净的编程界面中。它基于(并且很大程度上兼容)Scriptographer,这是 Adobe Illustrator 的脚本编写环境。
杰斯普拉姆
jsPlumb 提供了一种快速构建以视觉连接为核心的应用程序的方法。s。它使用 SVG 并在 IE9 及更高版本的所有浏览器上运行。JsPlumbToolkit 是其商业扩展。 此商业版本包含社区版,重点关注底层数据模型,以及一些有用的 UI 功能,例如布局和提供平移/缩放功能的小部件。

p5.js
一个 JS 客户端库,用于创建图形和交互体验,基于Processing的核心原则 ,使艺术家、设计师和教育工作者可以轻松编写代码。除了绘图之外,该项目还提供网络音频功能、碰撞检测,甚至从 p5.js 草图生成图形用户界面。
Cytoscape.js
一个高度优化的开源图论网络库,可用于图分析和可视化。与所有现代浏览器兼容,并可通过 JSON 完全(反)序列化。它还包括自动布局、集合论和图论的算法,从 BFS 到 PageRank。
反应图
React Charts是一个“一个超级简单、用 React 编写的、实用的图表库”。它是一个专注于可视化流程和面向流程的图表的库。受到Blender、 Labview 和 Unreal 引擎的启发。
它完全是用 Typescript 和 React 编写的。它是完全可扩展的,整个库(包括其核心)都可以扩展、重新连接和重新组装成根本不同的软件,以满足您的软件需求。它还旨在提供良好的用户体验,但确保设计人员可以尽快编辑图表。

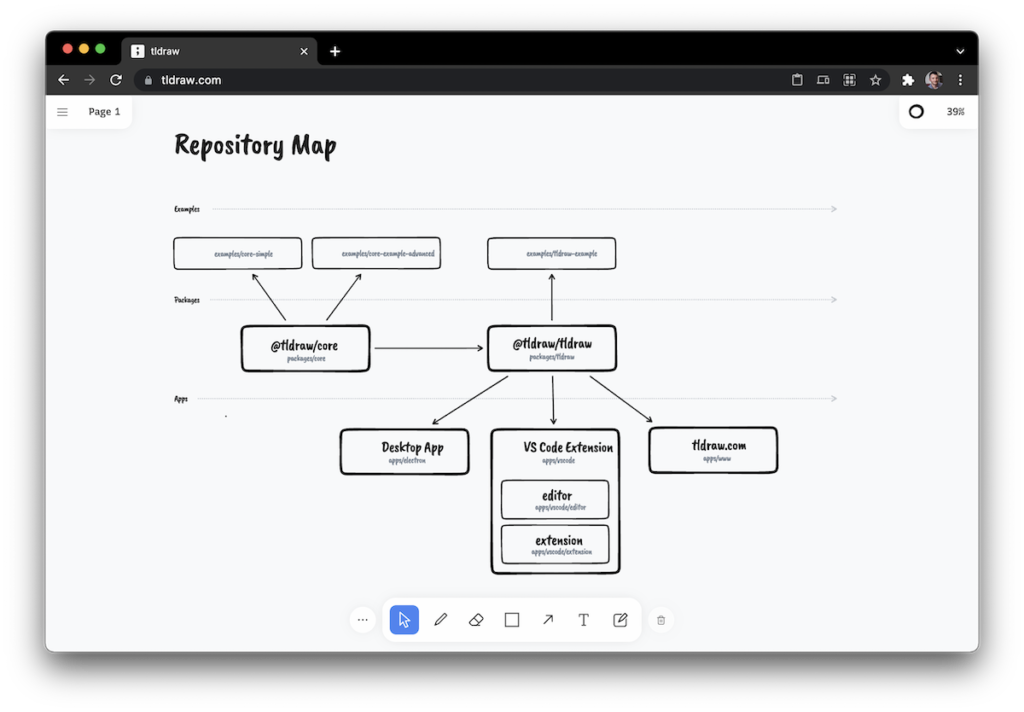
绘制
Tldraw是该列表中最新的条目之一。Tldraw 是一款“微型绘图应用程序”,提供多种形状来绘制简单但清晰优雅的图表,具有手绘风格的图表以及智能箭头、捕捉和便签等便捷功能。甚至还有一个 VSCode 扩展。
我们不再拥有的工具......
这篇文章最初发表于 2015 年,并且已经被多次重写。多年来,有几种工具已被放弃或弃用。我们将它们放在这里仅供参考。
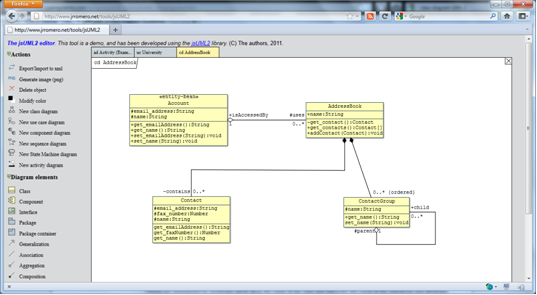
JsUML2 库
用于 UML2 图表绘制的 HTML5/javascript 库。其主要目标是为 Web 开发人员提供一种在自己的网站中可视化和编辑 UML 模型的简单方法,无需其他外部依赖项,并且可以通过浏览器在客户端完全执行,这与此列表中的其他工具不同。jsUML2 库提供了一个 API,允许 Web 开发人员使用最新 Web 浏览器以及当前移动设备支持的 HTML5 技术在自己的网站中包含可编辑的图表。
它为特定于 UML 的模型提供了广泛的有趣功能。特别是,它支持所有主要的 UML 类型的图表:
- 用例图。
- 类图。
- 组件图。
- 序列图。
- 活动图。
- 状态图。
支持图元素的样式编辑(大小、位置、颜色等)、构造型定义、UML 图到 XML 的导入/导出以及图像生成。
该工具已于2017 年停产 ,但对于所有寻找 UML JavaScript 库的人来说,它仍然是一个强大的选择。

vis.js
Vis.js 是一个动态的、基于浏览器的可视化库。该库旨在易于使用、处理大量动态数据并支持数据操作。这个项目也被放弃了。
绘图二维
使用 Draw2D Javascript 库创建类似 Visio 的绘图、图表或工作流程编辑器。用户界面允许使用标准浏览器进行交互式绘图。它号称比拉斐尔简洁得多。即使开发陷入停滞,甚至还有一个演示页面。

达格雷-d3
一个 javascript 库,充当dagre的前端 (在客户端布置有向图的 javascript 库),使用D3提供实际渲染。该项目现已放弃。
拉斐尔
Raphaël是一个小型 JavaScript 库,可以简化您在 Web 上使用矢量图形的工作。例如,如果您想创建自己的特定图表或图像裁剪和旋转小部件,您可以使用此库简单轻松地实现它。Raphaël 使用 SVG W3C 推荐标准和 VML 作为创建图形的基础。这意味着您创建的每个图形对象也是一个 DOM 对象,因此您可以附加 JavaScript 事件处理程序或稍后修改它们。Raphaël 的目标是提供一个适配器,使绘图矢量艺术能够跨浏览器兼容且简单。最近没有更新。