如何过掉前端Chrome的debugger反调试
如何过掉前端Chrome的debugger反调试_反调试怎么过掉_公众号菜鸟童靴的博客-CSDN博客
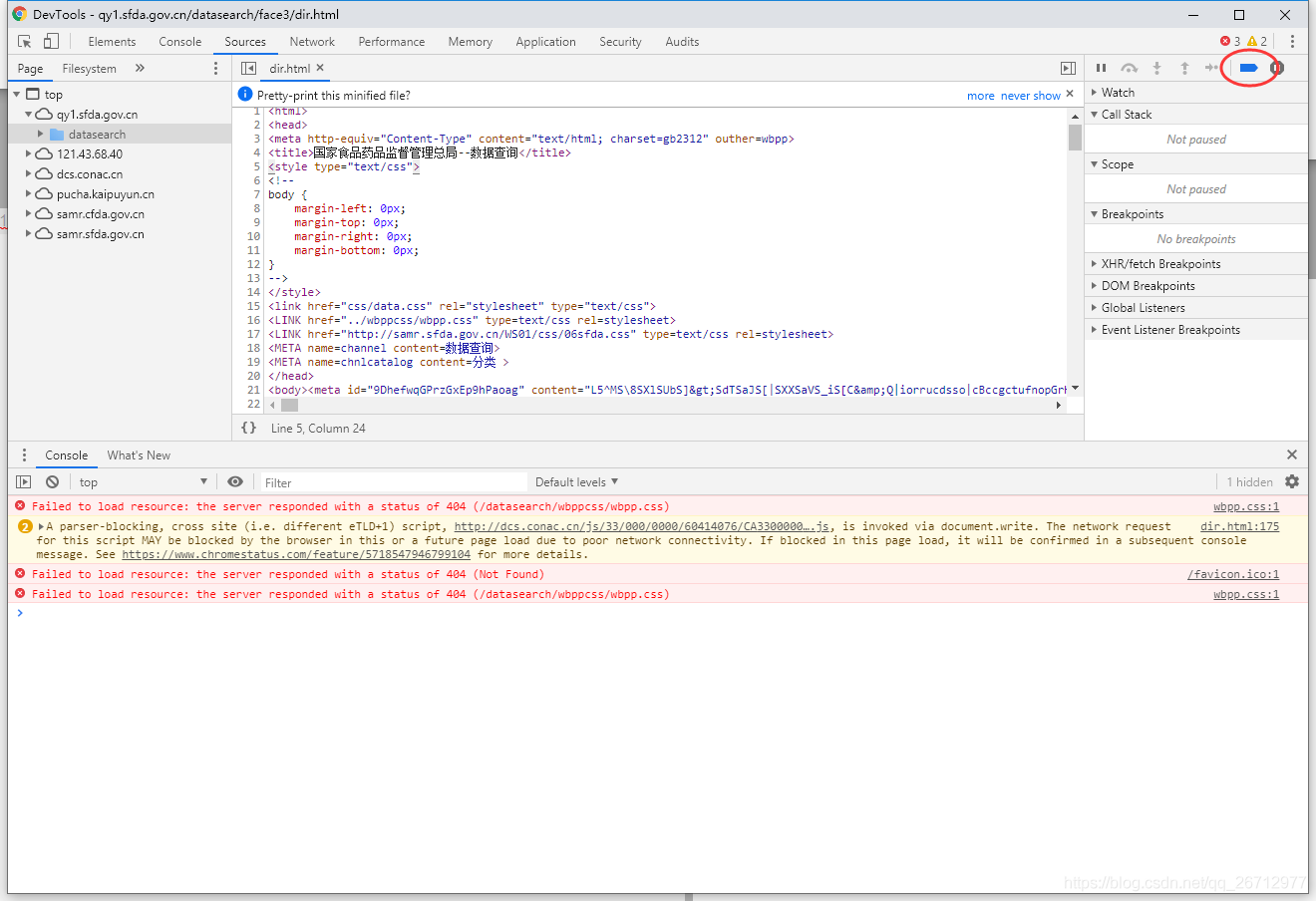
1.禁用浏览器断点

点击图中按钮,之后将不会再命中任何断点。这种方法虽然可以防止无限循环命中debugger断点,但是也存在很大的缺陷,因为对于其他代码,我们还是需要断点调试功能的。所以这个方法仅限于静态分析。
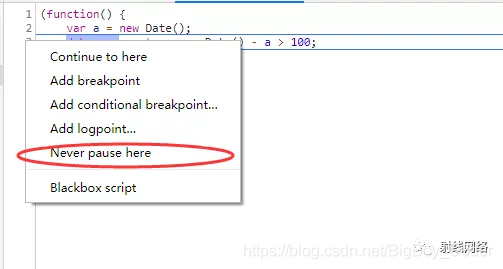
2、直接使用debugger指令
使用了间隔setInterval轮询,直接用debugger指令,则可以在Chrome找到对应行(格式化后),右键行号,选择Never pause here即可。

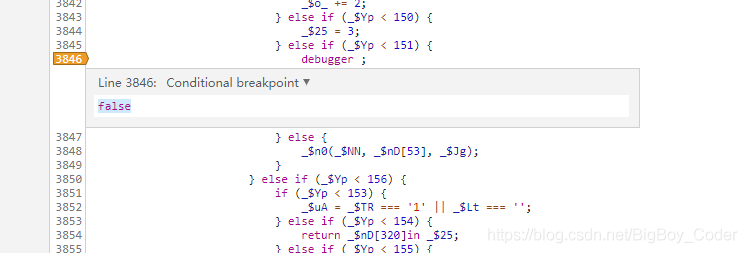
3、使用条件断点

4.手动替换代码
既然修改响应结果无法满足需求,那只能从代码中寻找突破了。
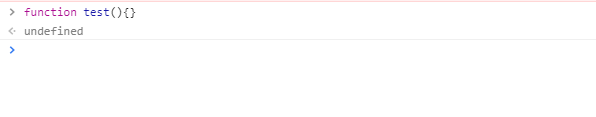
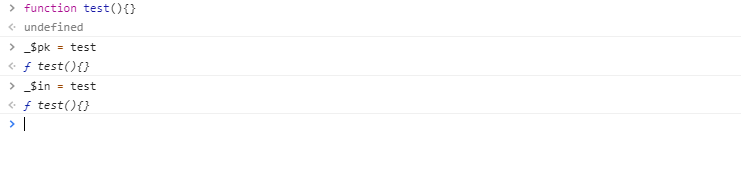
以本文的网站为例,查看debugger断点处的调用栈堆,找到调用位置。其实在上文中间人方式结尾处已经发现了。是通过eval去实现断点的。我们先构造一个空方法
将目标网站的方法偷梁换柱
5、利用浏览器插件修改响应代码
具体步骤就是将网页js,复制到本地,把debugger代码,置换为空,在通过插件(我一般使用charles),使得网页走的是自己修改的js文件,以达到过掉debugger
参考链接:
摘抄自网络,便于检索查找。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号