【Vue后台管理 五】集成Tinymce富文本和markdown编辑器
集成Tinymce富文本和markdown编辑器
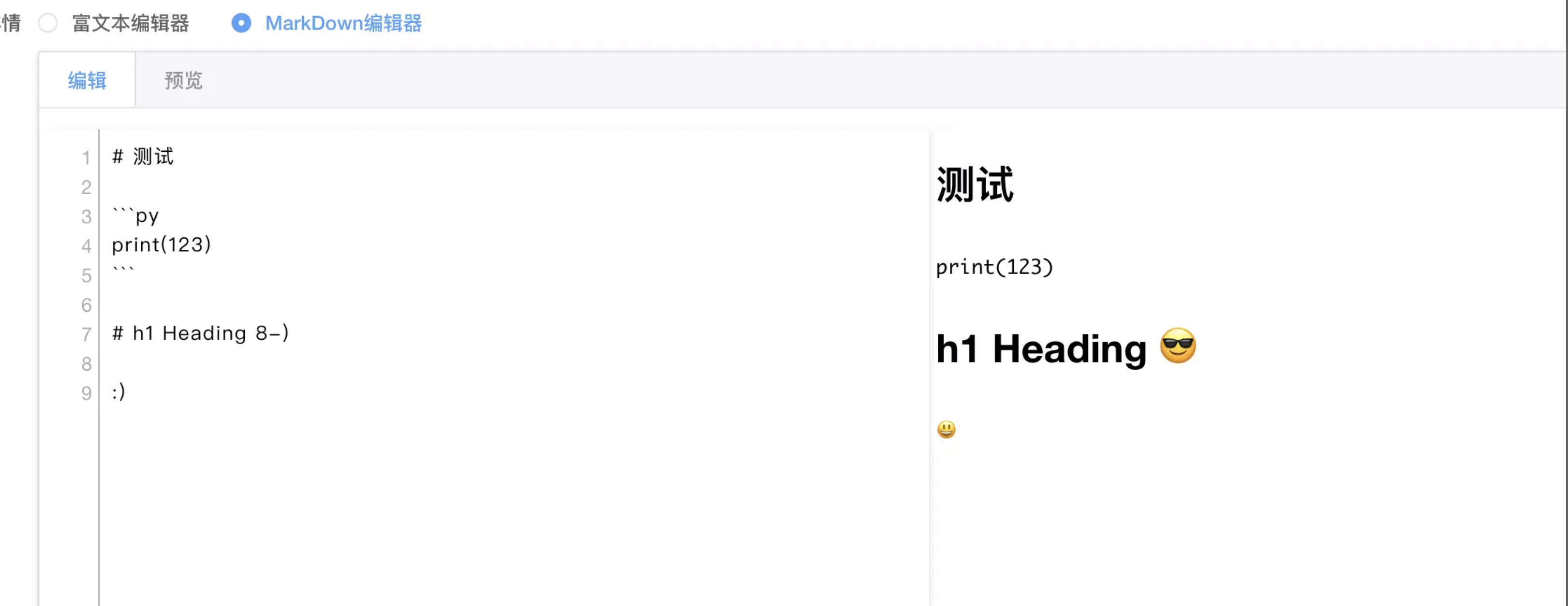
由于我是使用的花裤衩的基础模版,他有一套集成方案,于是了就照着集成富文本编辑器和MarkDown编辑器。效果如下。


集成富文本编辑器
集成富文本编辑器是很麻烦的一件事,之前也集成个CKEditor和UEditor,现在是照着花裤衩那个集成方案, 按照他这个配套的开发文档
基本就能实现样式了。我这里就不再赘述。
麻烦的就是修改图片上传
富文本图片上传到服务器
富文本编辑器右上角里面,花裤衩把那个上传按钮单独抽出来了,可以在这个组件看到
里面的上传就很简单了,是集成的ElementUI的 el-upload组件,上传回去,触发this.$emit('successCBK', arr)父组件监听事件,把上传后的数组图片放入富文本里面。
el-upload组件可以参考我的这篇文章 https://www.charmcode.cn/article/2020-07-26_Vue_el_upload
富文本编辑器粘贴上传图片
首先声明我这个截图粘贴上传有部分缺陷 详情见我在思否的提问https://segmentfault.com/q/1010000023417827
还有就是github issue提问 https://github.com/PanJiaChen/vue-element-admin/issues/3346
由于花裤衩那个集成方案没有集成粘贴上传,原因好像是粘贴上传是付费工程,所以我就自己手动集成粘贴上传,这个其实也不难。
思路:监听粘贴事件->获取到图片字节流上传图片->把上传成功返回的图片url插入到富文本里面
监听粘贴事件
首先粘贴事件,我是在富文本的
textarea监听@paste事件,但是不行,看文档发现应该在初始化的时候,绑定事件,于是这样操作。
initTinymce() {
const _this = this
window.tinymce.init({
xxx..
paste_data_images: false, // 粘贴图片
xxx...
init_instance_callback: editor => {
xxx...
editor.on('paste', (evt) => {
// 监听粘贴事件
this.onPaste(evt)
})
},
xxx...
})
},
上传图片,并插入数据
onPaste(event) {
// 实现图片粘贴上传
const items = (event.clipboardData || window.clipboardData).items
// 搜索剪切板items 只取第一张
if (items[0].type.indexOf('image') !== -1) {
console.log('粘贴的是图片类型')
const file = items[0].getAsFile()
const formData = new FormData()
formData.append('file', file)
// 上传图片
UpLoadImg(formData).then(res => {
console.log(res)
if (res.code === 200) {
// 放到内容当中 (图片正常上传没问题)
window.tinymce.get(this.tinymceId).insertContent(`<img class="wscnph" src="${res.data.image}" >`)
} else {
this.$message.error('图片上传失败,联系开发人员')
}
})
} else {
console.log('粘贴的不是图片,不能上传')
}
}
到这里图片粘贴上传就好了,如果想控制默认图片大小可以自己加宽高样式。
集成MarkDown编辑器
由于花裤衩里面的MarkDown集成方案有问题,https://github.com/panjiachen/vue-element-admin/issues?q=markdown
当然也有PR来修复 https://github.com/PanJiaChen/vue-element-admin/pull/3292 但是目前合并。
于是了我打算自己手写一个编辑器,然后用markdown组件渲染的,前后倒腾来两天。

但是发现还是开源的集成的方便,前后倒腾了一两天,于是就放弃了。就使用了mavon-editor这款编辑器。
集成使用很简单 https://github.com/hinesboy/mavonEditor 照着官方说明做就行了。
添加markdown组件
我在工具栏里面,添加了一个语法参考的链接
<mavon-editor v-if="form.goods_desc_type===2" ref="md" v-model="form.goods_desc" code-style="atom-one-dark" style="height: 500px" @imgAdd="imgAdd" @imgDel="imgDel" >
<template slot="left-toolbar-before">
<a href="https://markdown-it.github.io/" target="_blank"><span class="el-icon-link" aria-hidden="true" title="语法参考"></span></a>
</template>
</mavon-editor>
图片上传,同时支持粘贴上传
官网有demo@imgAdd="imgAdd"添加这个事件,然后给加ref="md"属性,方便获取到这个组件。
代码如下
// markdown编辑器图片上传 支持截图粘贴上传
imgAdd(pos, $file) {
const formData = new FormData()
formData.append('file', $file)
UpLoadImg(formData).then(res => {
console.log(res)
if (res.code === 200) {
// 放到markdown编辑器内容当中
this.$refs.md.$img2Url(pos, res.data.image)
}
})
}
总结
有哪些开源的组件,集成起来很简单,花点时间看看文档,不明白的地方搜下issues基本就能解决个七七八八了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号