【Vue后台管理三】集成echarts图表
集成echarts图标
看了很多开源后台管理项目,首页都是图表展示数据,加上图表确实能直观的体现数据变化,所以我这个后台管理首页也同样样添加上这个。
首先看看效果

里面数据是固定的,后面同个接口传输就行了。
站在巨人的肩膀上
我个人没真实做过后台管理项目,所以了这些后台的样子,是参考我公司后台管理样式和一些开源的后台管理项目写的。
本身我使用的就是花裤衩的基础后台模板, 他也有一套后台集成方案 https://panjiachen.gitee.io/vue-element-admin/#/dashboard
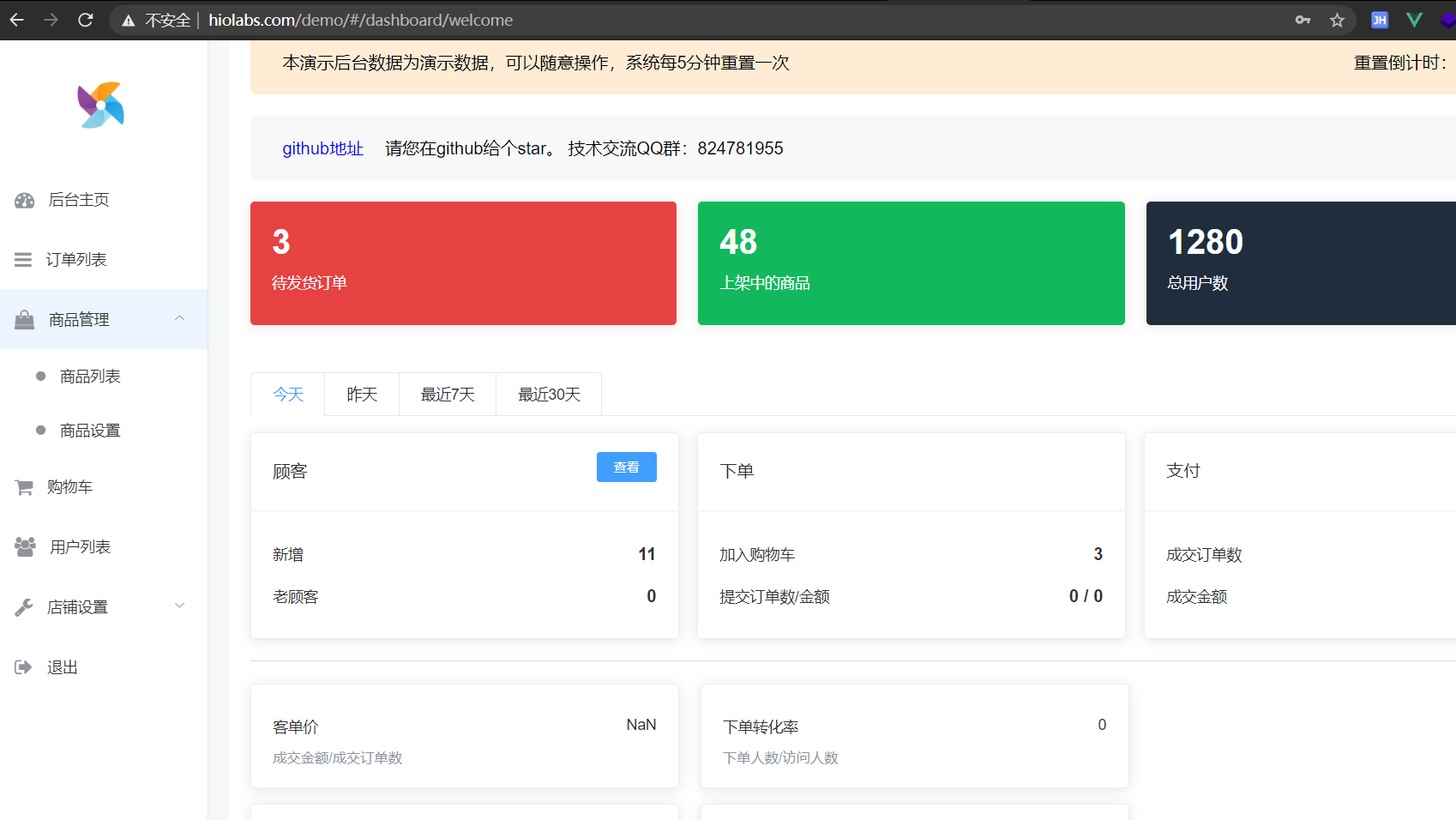
海风小店
首先是这个海风小店, 体验后台地址: http://www.hiolabs.com/demo/#/login
账号hiolabs 密码hiolabs 这是一个开源电商后台项目。
现在只有小程序可以使用,微信小程序搜 海风小店 可以下单购物。 项目github地址 https://github.com/iamdarcy/hioshop-admin

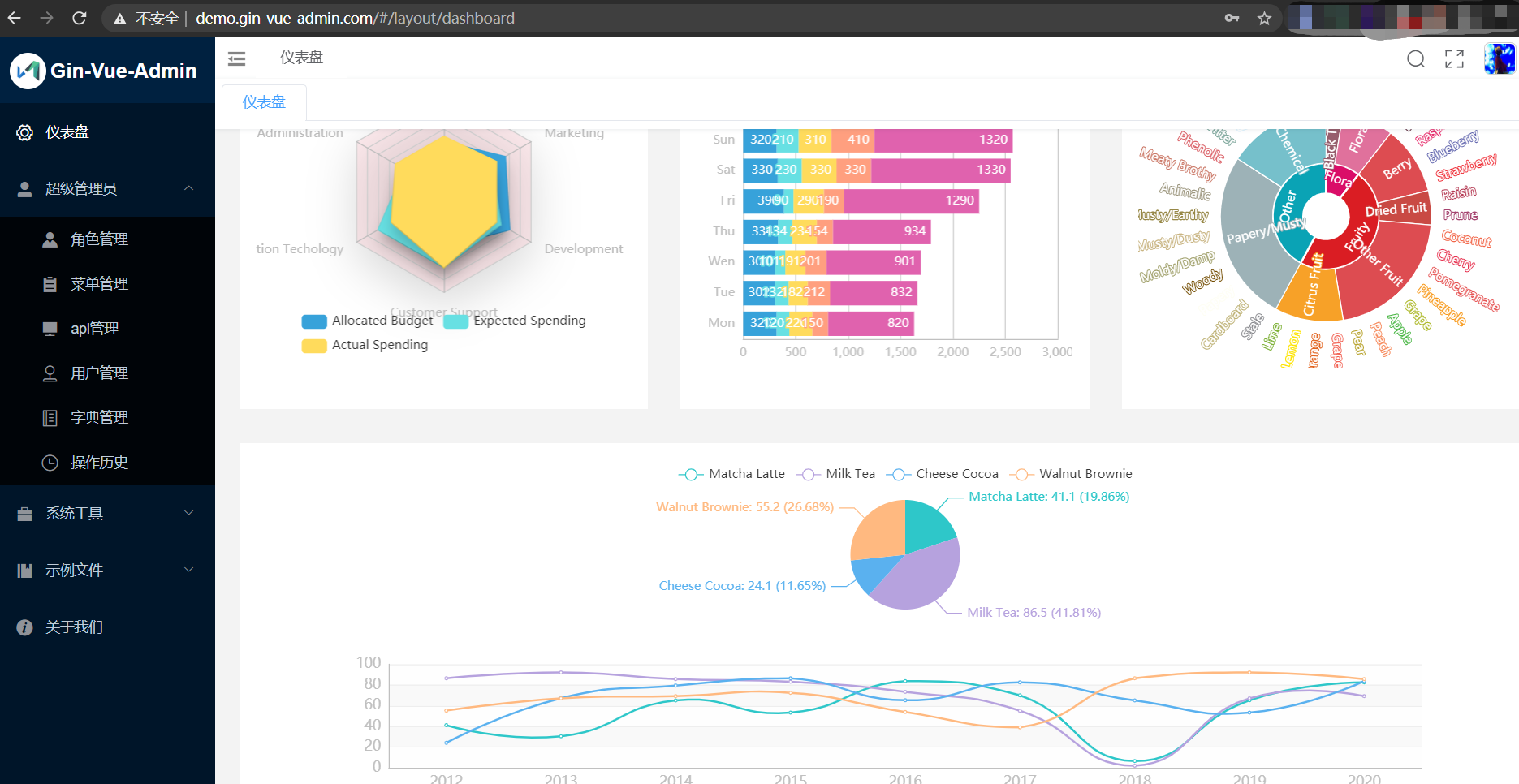
gin-vue-admin
go 开发的开箱即用的后台管理系统,体验后台地址: http://demo.gin-vue-admin.com/#/login 账号admin 密码123456
文档: http://doc.henrongyi.top/introduce/ Github地址

如何集成echarts
我首先是去github 搜 echart vue插件 star最高的就是这俩
https://github.com/ecomfe/vue-echarts (4.9k star 百度家开源的)
https://github.com/ElemeFE/v-charts (5.8k star 饿了么开源的)v-charts文档 https://v-charts.js.org/#/
本来是想用 v-charts, 但是看到issues很多都没人处理,代码也没有更新维护了,https://github.com/ElemeFE/v-charts/issues/842
加上之前看到有发帖说Element UI很长时间没有commit了 https://www.v2ex.com/t/659890
最后想想还是直接用echarts, 以后Element UI看是不是也要换了
echarts文档 https://echarts.apache.org/zh/api.html#echarts
安装
npm install echarts --save
然后再main.js挂载原型属性
// 引入echarts 最好不要在main.js引入大文件, 否则整个项目都会引用这个js
import echarts from 'echarts'
Vue.prototype.$echarts = echarts
后来我问我同事,这样全局引入性能是不是有影响,他告诉我一个原则,main.js尽量不要引入大文件, 最好是按需引用。
所以把main.js里面的引入给去掉。
转而在单页面引用。
页面引用
单页面组件需要时调用就引用echarts
<template>
<div :class="className" :style="{height,width}"></div>
</template>
<script>
import echarts from 'echarts'
// require('echarts/theme/macarons') // echarts theme
export default {
name: 'PieChart',
props: {
className: {
type: String,
default: 'chart'
},
width: {
type: String,
default: '100%'
},
height: {
type: String,
default: '300px'
}
},
data() {
return {
chart: null
}
},
mounted() {
this.initChart()
},
// 每次销毁前清空
beforeDestroy() {
if (!this.chart) {
return
}
this.chart.dispose()
this.chart = null
},
methods: {
initChart() {
this.chart = echarts.init(this.$el, 'light')
this.chart.setOption({
title: {
text: '访问来源',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: ['PC', '微信小程序', '安卓App', 'IOS']
},
series: [
{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [
{ value: 335, name: 'PC' },
{ value: 310, name: '微信小程序' },
{ value: 234, name: '安卓App' },
{ value: 135, name: 'IOS' }
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
})
}
}
}
</script>
<style scoped>
</style>
上面就是一个最普通的组件了,图表里面的值可以用props传入。
总结
echarts 使用起来非常简单,注意最好不要在main.js引用。集成这些第三方的,多看看文档,就能懂个七七八八了。
放在项目中,比较费劲的是业务需求,比如那些数据是要放在图片的,展示那些数据,这得是要思考的(有产品原型的话另当别论),还有就是后端如何收集处理数据。
GitHub地址
见个人博客 https://www.charmcode.cn/article/2020-07-16_vue_echarts


 浙公网安备 33010602011771号
浙公网安备 33010602011771号