移动项目开发笔记(服务器端获取客户端只读文本框通过JavaScript设置的值)
Posted on 2008-07-20 23:51 Charles Chen 阅读(928) 评论(4) 编辑 收藏 举报在项目中需要这样一个脚本效果:
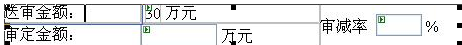
目的:实现如图的效果:也就是说当用户在审定金额中输入数字金额后是,通过脚本根据算法在右边的审减率中自动的算出来。而且右边的审减率的文本框不能通过用户直接输入,只能通过在审定金额填写完后自动算出。而且当页面发送到服务器端后审减率的文本框还存在。
![]()
这个问题当时绝对很简单的。通过脚本算法给文本框中赋值而已。(审减率是只读的)然而当在服务器端获取文本框的时候就遇到了一个问题。服务器端无法访问在客户端给审减率文本框中的值,最后我想是由于.服务器对于只读的文本框在脚本中的值在服务器端是没有保存到服务器端的ViewState里面的。用this来访问是不行的。这是asp.net内部的设计。(另外我还测试了当文本框不是只读属性的话在服务器端就能得到值)于是我用Request.Form[control.ClientID]这样来访问果然能够得到在客户端给文本框赋予的值。
出乎意料中的是:测试人员测试对于这个问题测试出了一个bug:当这个页面发送到服务器端后,那个审减率的文本框被清空了。啊。怎么回事呢?原来是提交后服务器端能够访问到该值后并没有保存到Text属性中去。当产生会发后那就自然的没有了。
这个问题郁闷了半天。那怎么解决了。通过不懈的努力终于找到了一种解决方案:可能不是最好的,但至少可以实现:
为了让服务器端会发后能够把值保存下来,于是我把文本框中的readonly属性取消了。现在关键的问题是不能让用户在文本框中输入,那就通过脚本来控制:
 <asp:TextBox ID="TextBox1" runat="server" contenteditable="false" ></asp:TextBox>
<asp:TextBox ID="TextBox1" runat="server" contenteditable="false" ></asp:TextBox>上面的设置属性主要是:contentedittable属性设置为false后,用户就不能在文本框中输入任何值了。而且和readonly设置的文本框样式完全一样。
好了。问题终于解决了。希望能给和我遇到相同问题和类似问题的朋友们一点提示。当然也希望朋友们能够提出其他解决方案。请高手赐教。


 目的:实现如图的效果:也就是说当用户在审定金额中输入数字金额后是,通过脚本根据算法在右边的审减率中自动的算出来。而且右边的审减率的文本框不能通过用户直接输入,只能通过在审定金额填写完后自动算出。而且当页面发送到服务器端后审减率的文本框还存在。
目的:实现如图的效果:也就是说当用户在审定金额中输入数字金额后是,通过脚本根据算法在右边的审减率中自动的算出来。而且右边的审减率的文本框不能通过用户直接输入,只能通过在审定金额填写完后自动算出。而且当页面发送到服务器端后审减率的文本框还存在。

