WebSocket.之.基础入门-后端响应消息
WebSocket.之.基础入门-后端响应消息
在《WebSocket.之.基础入门-前端发送消息》的代码基础之上,进行添加代码。代码只改动了:TestSocket.java 和 index.jsp 两个文件。
项目结构如下:

TestSocket.java 代码
1 package com.charles.socket; 2 3 import java.io.IOException; 4 5 import javax.websocket.OnMessage; 6 import javax.websocket.OnOpen; 7 import javax.websocket.Session; 8 import javax.websocket.server.ServerEndpoint; 9 10 @ServerEndpoint(value = "/helloSocket") 11 public class TestSocket { 12 13 /*** 14 * 当建立链接时,调用的方法. 15 * @param session 16 */ 17 @OnOpen 18 public void open(Session session) { 19 20 System.out.println("开始建立了链接..."); 21 System.out.println("当前session的id是:" + session.getId()); 22 } 23 24 /*** 25 * 处理消息的方法. 26 * @param session 27 */ 28 @OnMessage 29 public void message(Session session, String data) { 30 31 System.out.println("开始处理消息..."); 32 System.out.println("当前session的id是:" + session.getId()); 33 System.out.println("从前端页面传过来的数据是:" + data); 34 35 36 String message = "你好,我是后端程序..."; 37 try { 38 session.getBasicRemote().sendText(message); 39 } catch (IOException e) { 40 e.printStackTrace(); 41 } 42 43 } 44 }
index.jsp 代码
1 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 2 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 3 <html> 4 <head> 5 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 6 <title>Charles-WebSocket</title> 7 8 <script type="text/javascript"> 9 10 var websocket = null; 11 var target = "ws://localhost:8080/websocket/helloSocket"; 12 13 function buildConnection() { 14 15 if('WebSocket' in window) { 16 websocket = new WebSocket(target); 17 } else if('MozWebSocket' in window) { 18 websocket = MozWebSocket(target); 19 } else { 20 window.alert("浏览器不支持WebSocket"); 21 } 22 23 // 添加监听消息的方法 24 websocket.onmessage = function(event) { 25 console.log(event) 26 console.log(event.data) 27 document.getElementById("serverMsg").innerHTML = "<p>后端消息 :"+ event.data +"</p>" 28 } 29 } 30 31 // 往后台服务器发送消息. 32 function sendMessage() { 33 34 var sendmsg = document.getElementById("sendMsg").value; 35 console.log("发送的消息:" + sendmsg); 36 37 // 发送至后台服务器中. 38 websocket.send(sendmsg); 39 } 40 41 </script> 42 </head> 43 <body> 44 45 <button onclick="buildConnection();">开始建立链接</button> 46 <hr> 47 <input id="sendMsg" /> <button onclick="sendMessage();">消息发送</button> 48 <div id="serverMsg"></div> 49 50 </body> 51 </html>
运行项目,由于改动了代码,建议:重新启动Tomcat服务器。


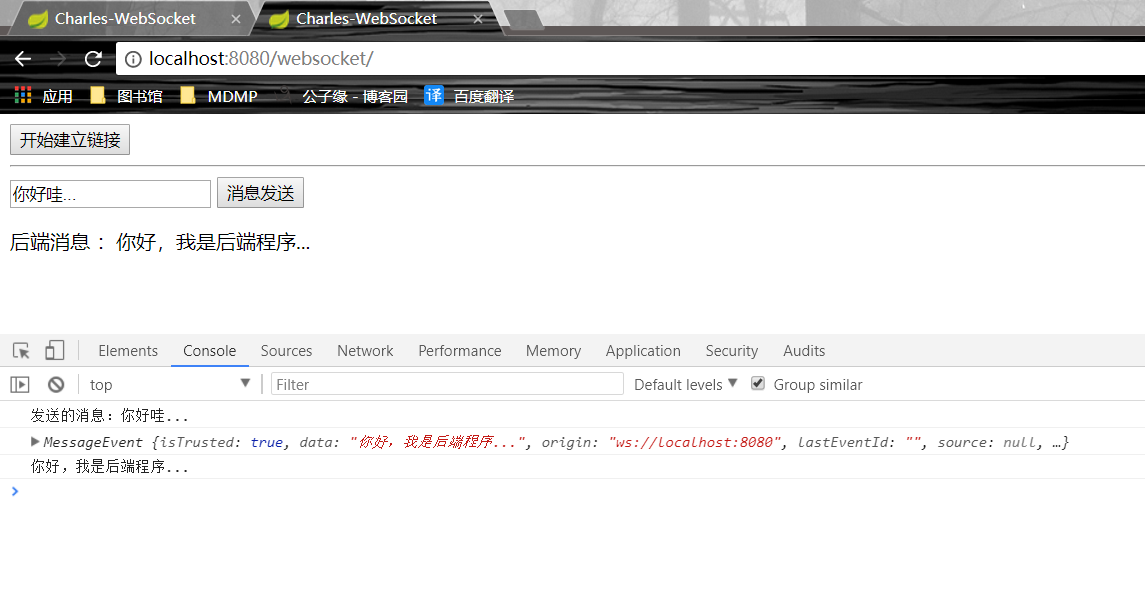
项目启动后,通过浏览器访问页面,地址:http://localhost:8080/websocket

注意:
一定要先点击,开始建立连接按钮,然后输入内容,在点击消息发送...你懂的.

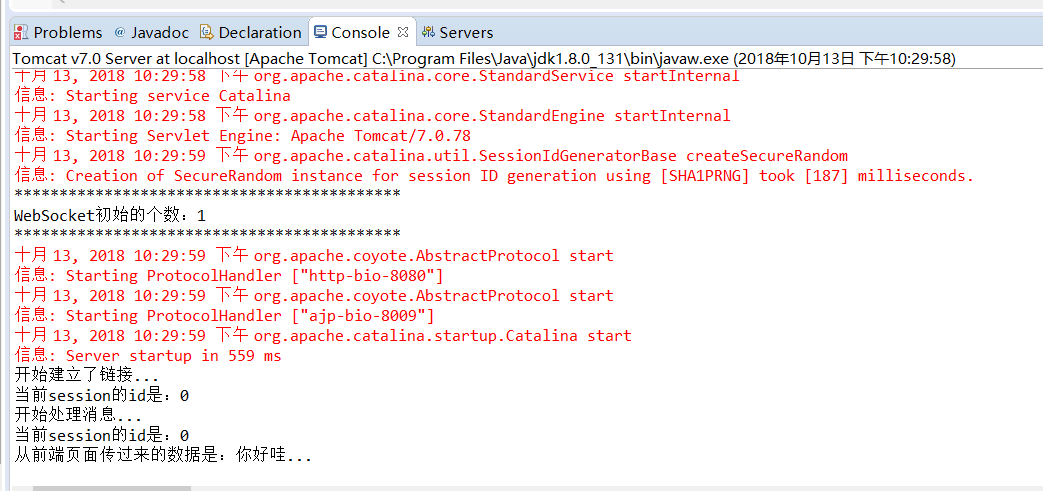
现在看后端日志....

前端能发送消息,后端也能响应,一切OK...
如有问题,欢迎纠正!!!
如有转载,请标明源处:https://www.cnblogs.com/Charles-Yuan/p/9784555.html
若现在就觉得失望无力,未来那么远你该怎么扛 —— 致自己


