Vue.之.创建项目
Vue.之.创建项目
第一次使用vue的时候,在已完成node的情况下,还需要在进行安装vue。
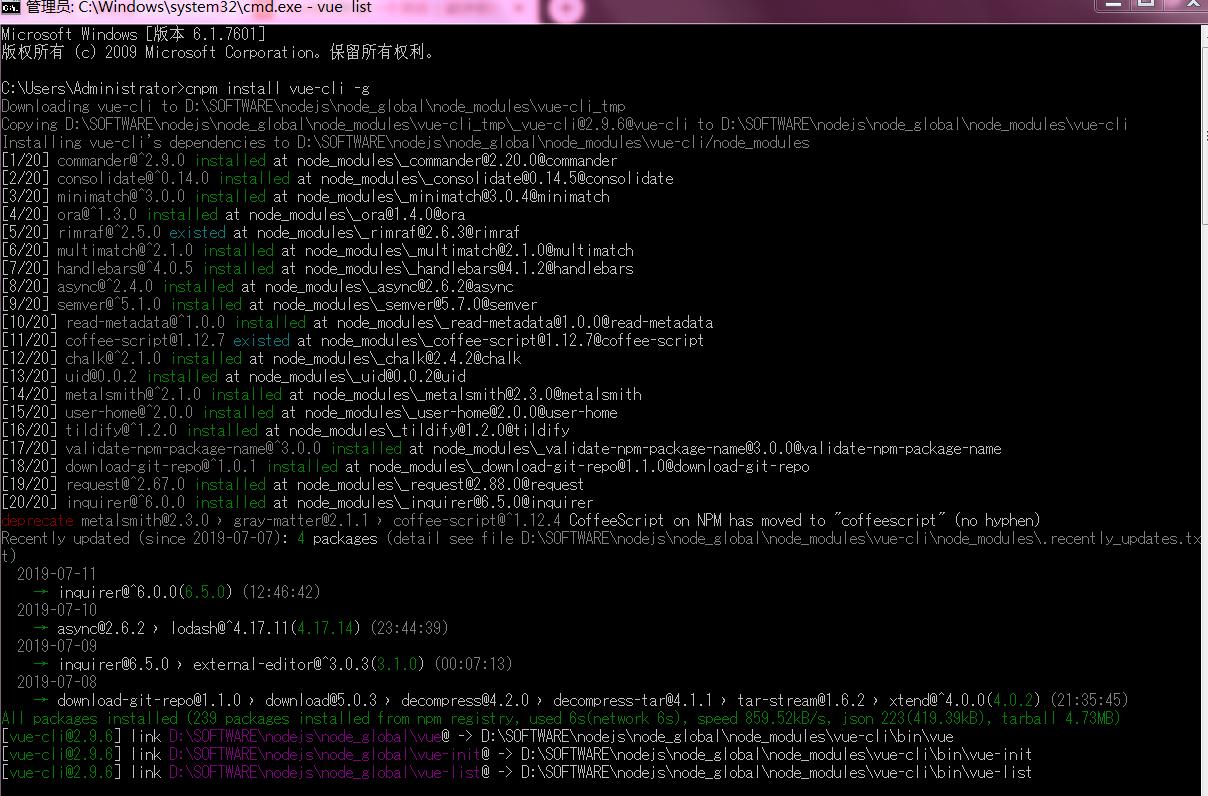
指令:cnpm install vue-cli -g //全局安装 vue-cli

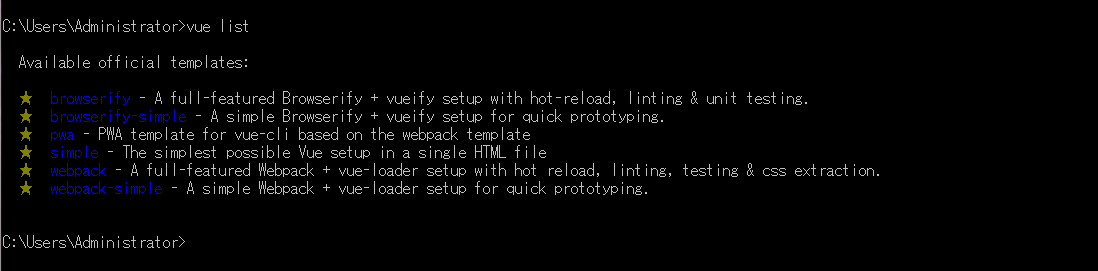
检查vue的安装情况,使用指令: vue list

上面的工作准备好之后,开始创建vue项目。
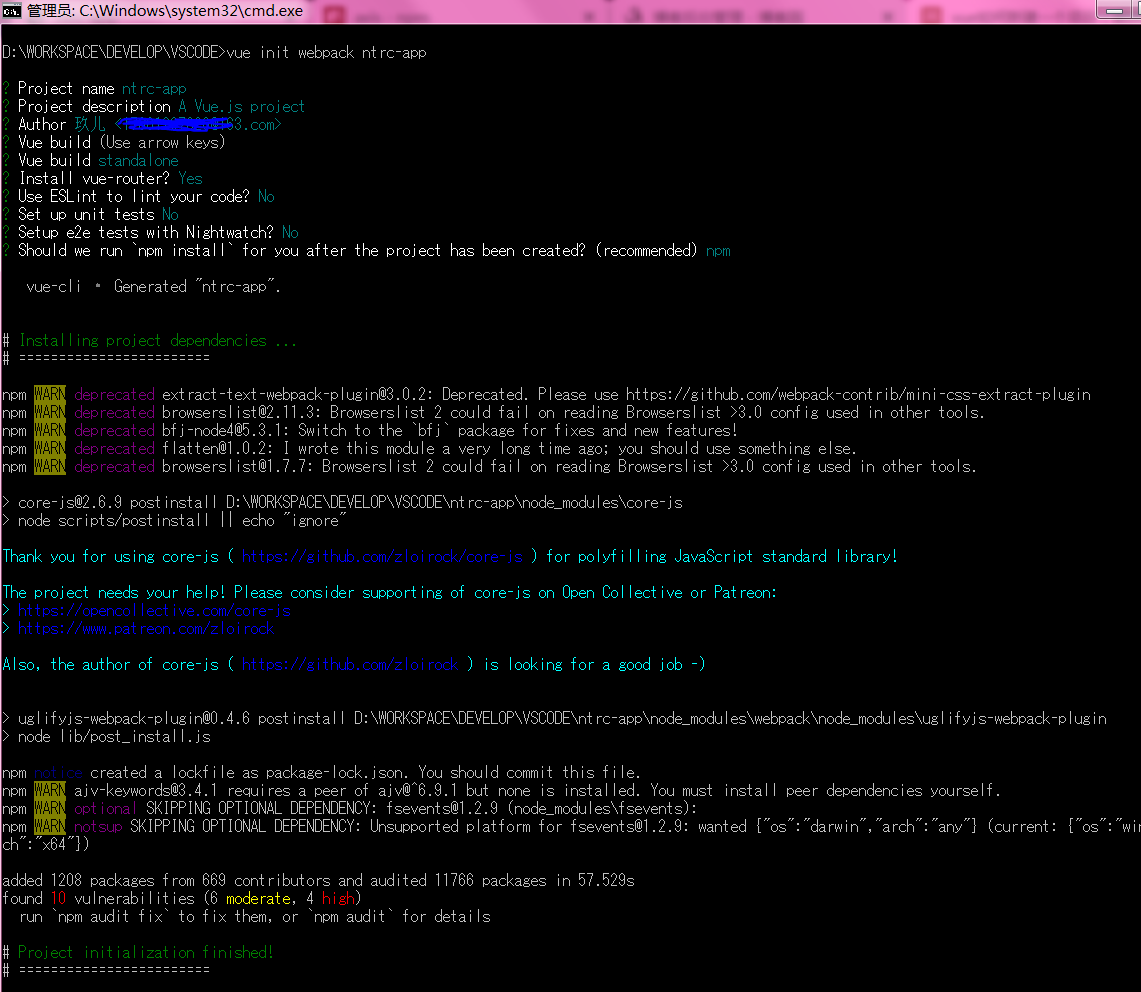
选定路径,新建vue项目,下面我一项目名为ntrc-app新建vue项目。 格式: vue init webpack ”项目名称“

创建指令: vue init webpack ntrc-app

安装&启动项目
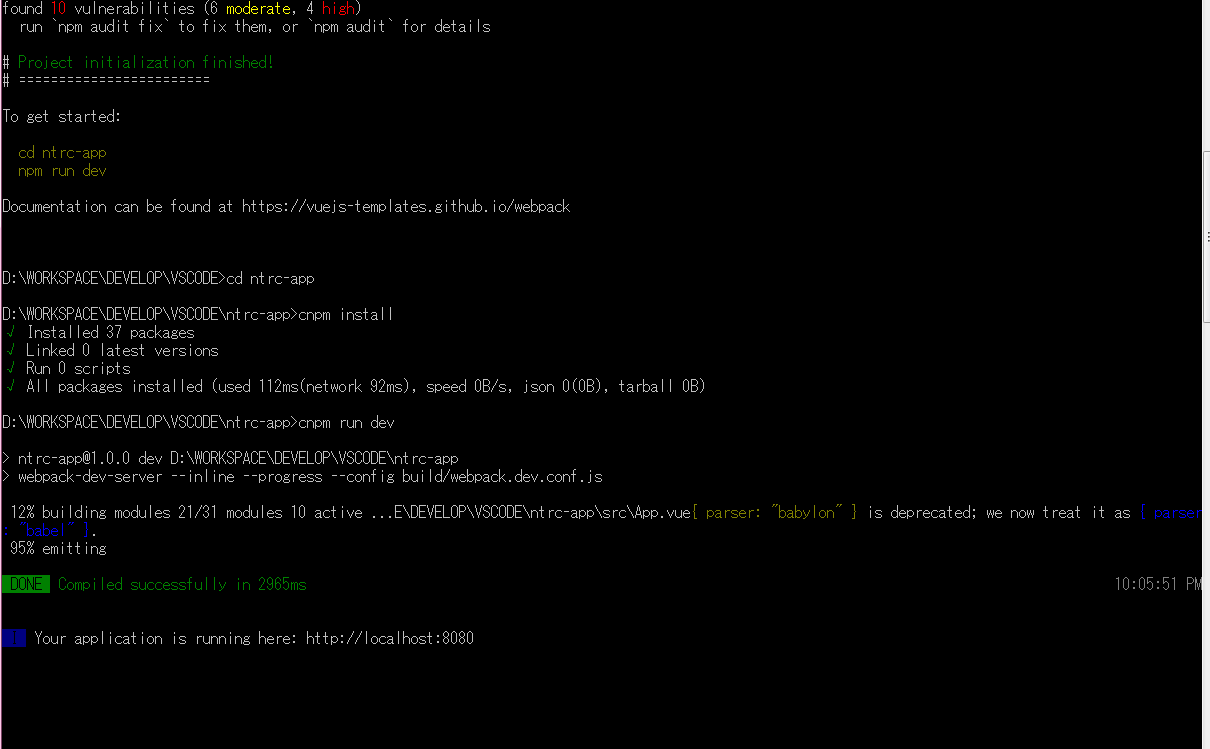
先进入项目中。指令:cd ntrc-app
然后在安装一下依赖。指令:cnpm install
最后启动,项目:cnpm run dev (使用 npm run dev也可以的)

打开浏览器进行访问验证: http://localhost:8080

项目工程如下:

若现在就觉得失望无力,未来那么远你该怎么扛 —— 致自己



