javascript 关于赋值、浅拷贝、深拷贝的个人理解
关于赋值、浅拷贝、深拷贝,以前也思考良久,很多时候都以为记住了,但是,我太难了。今天我特地写下笔记,希望可以完全掌握这个东西,也希望可以帮助到任何想对学习这个东西的同学。
一、栈、堆、指针地址
栈内存:个人理解是,基本数据类型和引用数据类型都会用到的一个空间,这个空间以key-value形式存在,value本身不可修改,只能赋值替换;栈会自动分配空间并且系统会自动释放掉;
堆内存:堆,就是堆积,每一个被开辟的空间可以想象成一个空纸盒子,纸盒子所在的纸盒子堆就是 “堆” 。基本数据类型没有堆的概念。堆,只针对引用数据类型。存储方式应该是以对象(object)形式保存,对象内容包含key-value形式数据,value本身同样不可修改,只能赋值替换;堆是动态分配的空间,并且系统不会自动释放;
指针地址:针对引用数据类型在栈保存的值就是指针地址,地址指向保存在堆里面的对象。
二、赋值
赋值分两个,一个是基本数据类型的赋值,一个是引用数据类型的赋值,基本数据类型赋的是 “值”,引用数据类型赋的是 “指针地址”。
1.基本数据类型赋值
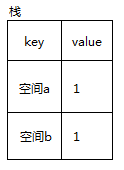
1 //在栈内开辟一个空间,空间名称叫a,存放值1; 2 var a = 1; 3 4 //在栈内开辟一个空间,空间名字叫b。接着先把a的值1复制一份,然后存放进b 5 var b = a;
如下图:

2.引用数据类型赋值
1 //首先在栈开辟一个空间a存放指针地址,设指针地址为address1;同时会在堆里面开辟一个空间放置对象数据
2 var a = { 3 no: 1, 4 per: { 5 name: "jack" 6 }, 7 per2: { 8 name: "rose" 9 } 10 } 11 12 //a赋值给b,此时b会在栈开辟一个空间b,用来放置address1,这个指针指向a所在堆的对象数据 13 var b = a; 14 15 //修改赋值后的值b,其实就是修改b的指针address1所指向的对象数据 16 b.no = 1314; 17 18 //修改b会影响原数据(所有层次的数据都会影响) 19 //这个原数据其实不是原数据,因为a和b其实都是同一个数据 20 //就像从中国去美国,可以从a地点(比如北京)或者b地点(比如上海)坐飞机去,但是到达的都是同一个地方(也就是对象数据) 21 b.per.name = "王五"; 22 23 console.log(a, b)
上面代码打印如图:

对b的修改会影响a原本的值。对a的修改同样会同步b的值,对a的修改本人没有写出,你们可以自己试试,结果是一样的。
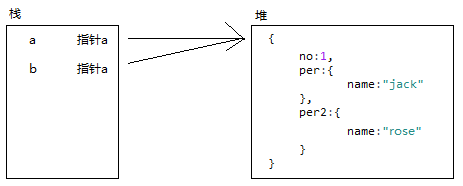
针对上面的代码,引用数据类型赋值,如下图所示:

无论修改a对象还是b对象,都是在修改 “obj” 这个对象
三、浅拷贝
引用数据类型的浅拷贝,代码如下:
1 //在栈开辟一个空间a,存放a的指针地址,设指针地址为address2a,同时在堆开辟一个空间,设这空间为A,存放a对象数据 2 var a = { 3 no: 1, 4 per: { 5 name: "jack", 6 }, 7 per2: { 8 name: "rose" 9 } 10 } 11 12 //在栈开辟一个空间b,存放b的指针地址,设指针地址为address2b,同时在堆开辟一个空间,设这空间为B,存放b对象数据 13 var b = {}; 14 15 //对a的数据进行循环,判断如果有key,就把值赋到B对应的key位置 16 //这个循环,遇到数据类型为基本数据类型,赋的是值;遇到引用数据类型,赋的是指针地址 17 for(var p in a) { 18 if(a.hasOwnProperty(p)) { 19 b[p] = a[p] 20 } 21 } 22 23 //对b的第一层修改 24 b.no = 1314; 25 b.per2 = []; 26 27 //对b的第二层修改 28 b.per.name = "王五"; 29 30 //浅拷贝,修改b后,第一层修改都不影响原数据,第二层以及以上层次的修改都影响原数据 31 //当前没有写第三层及以上层次,可自行测试。 32 console.log(a, b)
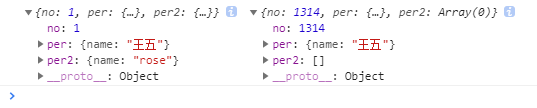
运行结果如图:

a的no和per(这个值表示整个值 “{name:"jack"}” ,不是指属性值 “jack”。a.no和a.per都属于第一层,a.per.name是第二层)还是原本的值。b的修改对a没有任何影响,而b对per的属性值的修改却导致a的per的属性值也变成了 “王五” ,也就是第二层或以上层次的修改会影响原数据。可以理解为,第二层或以上的浅拷贝,其实是上一节讲的 “引用数据类型的赋值”。
总结如下图:

上图所示中,B空间内的数据含有no的值,也就是1;a对象数据的per和per2都是属于引用对象数据,所以b保存的是它们的指针地址,分别指向了per和per2所在的地址位置。所以修改b对象数据的no的值不会影响a的no,修改per或per2的值就会影响a的per和per2。
四、深拷贝
深拷贝,说白了,就是对浅拷贝的递归,也就是浅拷贝章节所述的,浅拷贝第一层已经被完全拷贝到新的地方,然后第二层以及以上层次,它们的属性值又将都会被拷贝到新的地方,最后就井水不犯河水了。
代码如下:
1 //在栈开辟一个空间a,存放a的指针地址,设指针地址为address3a,同时在堆开辟一个空间,设这空间为C,存放a对象数据 2 var a = { 3 no: 2, 4 per: { 5 name: "jack" 6 }, 7 per2: { 8 name: "rose" 9 } 10 } 11 12 //用递归的方式对a进行拷贝属性和值,然后赋值给temp,然后return出去。此时不拷贝指针地址。 13 function getDeep(obj) { 14 var temp = Array.isArray(obj) ? [] : {}; 15 for(var p in obj) { 16 if(typeof obj[p] == "object") { 17 temp[p] = getDeep(obj[p]) 18 } else { 19 temp[p] = obj[p] 20 } 21 } 22 return temp; 23 } 24 25 //在栈开辟一个空间b,存放b的指针地址,设指针地址为address3b。同时b在堆开辟一个空间,设这空间为D,存放temp的对象数据 26 var b = getDeep(a); 27 28 //深拷贝后,修改b的值,不论修改属性值,还是整个值替换都不影响原数据a 29 b.no = 1314; 30 b.per = [] 31 b.per2 = { 32 name:"王五" 33 } 34 35 console.log(a, b)
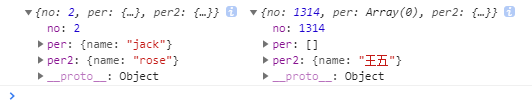
浅拷贝只拷贝了第一层,深拷贝是拷贝到最后一层。代码运行结果如图:

可以理解为,a原本的东西被完全复制了一份,放到了b里面,然后对b的操作,就只关b的事情了。a原本是什么值,现在依然是什么值,b的修改对a完全没有影响。
最后,可用下图表示深拷贝:

C空间的值完全被复制到新的空间D,而C空间和D空间具体怎么修改都互不影响。
五、总结
1.赋值:
基本数据类型就是类似a同学有一台电脑,b同学也想要,就也给b同学买了一台一模一样的电脑b,电脑a和电脑b各自怎么被操作都是a同学和b同学各自的事,电脑显示互不影响(数据结果);
引用数据类型就是只有一台电脑,放在了电脑室,a同学和b同学各自从宿舍到电脑室操作电脑,都能影响电脑显示;最后结果这台电脑显示什么,取决于最后一个操作电脑的同学(数据结果);
2.浅拷贝:
a同学有一台笔记本电脑并且配置了全套装备,触感舒爽的鼠标、按键响亮的机械键盘等。b同学没钱买电脑,但是又很想体验,所以先买了和a同学一样的鼠标键盘自个先看着爽(第一层数据拷贝)。然后向a同学借电脑过来玩。a同学和b同学各自的鼠标键盘出了啥问题,两个人之间互不影响对方的使用(对第一层数据操作)。而对电脑的操作就是谁最后操作了电脑,电脑就是显示最后那个人的操作界面(第二层及以上层次数据修改)。
3.深拷贝:
a同学有笔记本+全套装备,b同学羡慕不已,自己让a同学照着买了一整套一模一样的给自己,但是他们各自的使用电脑情况,取决于他们各自的操作,电脑之间的显示互不影响(数据结果)。
以上纯属个人理解,有误勿喷请指出,谢谢!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号