BFC引发的关于position的思考
BFC布局规则:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
其中第4条:BFC的区域不会与float box重叠
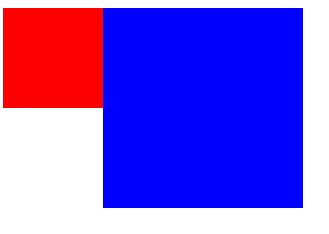
<style type="text/css"> .first{ width:100px; height:100px; background-color:red; float:left; } .second{ width:200px; height:200px; background-color:blue; overflow: hidden; /*position:absolute;*/ } </style> <body> <div class="first"></div> <div class="second"></div> </body>

按照上述的写法,两个div确实没有发生重叠,并且按照预期的那样水平排放。
<style type="text/css"> .first{ width:100px; height:100px; background-color:red; float:left; } .second{ width:200px; height:200px; background-color:blue; /*overflow: hidden;*/ position:absolute; } </style> <body> <div class="first"></div> <div class="second"></div> </body>
随后,将second中生成BFC的元素overflow:hidden改为position:absolute;.这时候将,看到second将first覆盖了
。 看来,绝对定位还有点奇怪。
看来,绝对定位还有点奇怪。
随后,于是我给蓝色块中添加一个小块,并给出绝对定位。
代码如下:
<style type="text/css"> .first{ width:100px; height:100px; background-color:red; /*float:left;*/ } .second{ width:200px; height:200px; background-color:blue; /*overflow: hidden;*/ /*position:absolute;*/ } .second-1{ width:100px; height:100px; background:green; } </style> <body> <div class="first"></div> <div class="second"> <div class="second-1"></div> </div> </body>
而从样式可以发现 绿色的小DIV并没有定位到想象中的页面左上角去,而是停留在他原来的位置。
绿色的小DIV并没有定位到想象中的页面左上角去,而是停留在他原来的位置。
这时候只要给绿色的小DIV的样式添加一个top:0;left:0;才会跑到页面左上角去。
这说明,只给出position:absolute;只让该元素脱离了普通文档流,而并没有改变他的位置
结论:给定一个元素position:absolute;而不给出top与left值,它就会去先找父元素并定位,随后,给出top与left值之后所呈现的位置才是定义的样式。
个人理解,如有不足,还请指教

