毕设的学习(17)vue的学习(1)页面的跳转 以及传值。
版权声明:本文为CSDN博主「Fly-hei」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_40555670/article/details/102688961
参考自以上博客
1.先添加路由
route.index.js:
查看了之后发现
只是引用了modules下的
所以应该是在activity.js下添加路由

在roles里设置一下权限。

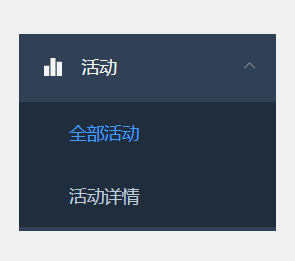
2.
但是实际完成是这样的效果,解决办法:
有个hidden的字段控制是否出现在菜单那里。
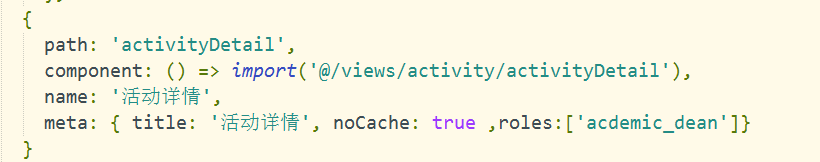
{
hidden: true,
path: 'activityDetail',
component: () => import('@/views/activity/activityDetail'),
name: '活动详情',
meta: { title: '活动详情', noCache: true ,roles:['acdemic_dean','student','teacher']}
}
这样就可以解决了。
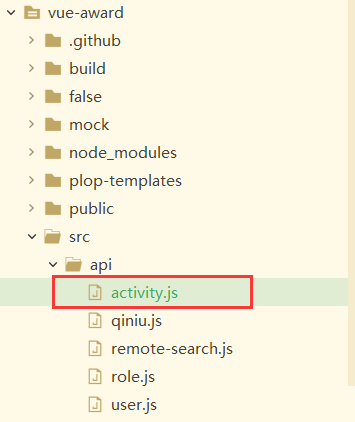
3.如何传入值呢。
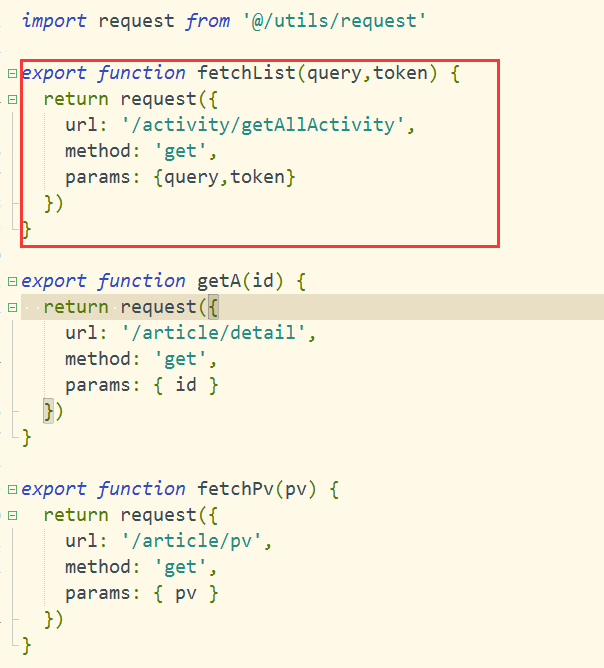
在api目录下有个东西

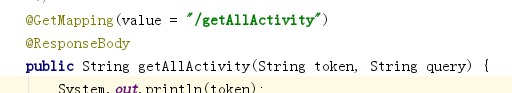
这里设置了从前端向后台请求数据的方法


vue中this.$router.push()路由传值和获取的两种常见方法
https://www.cnblogs.com/toonezhr/p/10325457.html
欢迎大家关注我的微信公众号,获取你不知道的宝藏。




