Android5.0新特性——CardView 使用
一、 cardView
1.什么是CardView?
卡片布局
2.CardView常用属性
app:cardBackgroundColor这是设置背景颜色
app:cardCornerRadius这是设置圆角大小
app:cardElevation这是设置z轴的阴影
app:cardMaxElevation这是设置z轴的最大高度值
app:cardUseCompatPadding是否使用CompatPadding
app:cardPreventCornerOverlap是否使用PreventCornerOverlap
app:contentPadding 设置内容的padding
app:contentPaddingLeft 设置内容的左padding
app:contentPaddingTop 设置内容的上padding
app:contentPaddingRight 设置内容的右padding
app:contentPaddingBottom 设置内容的底padding
二、配置cardview 环境
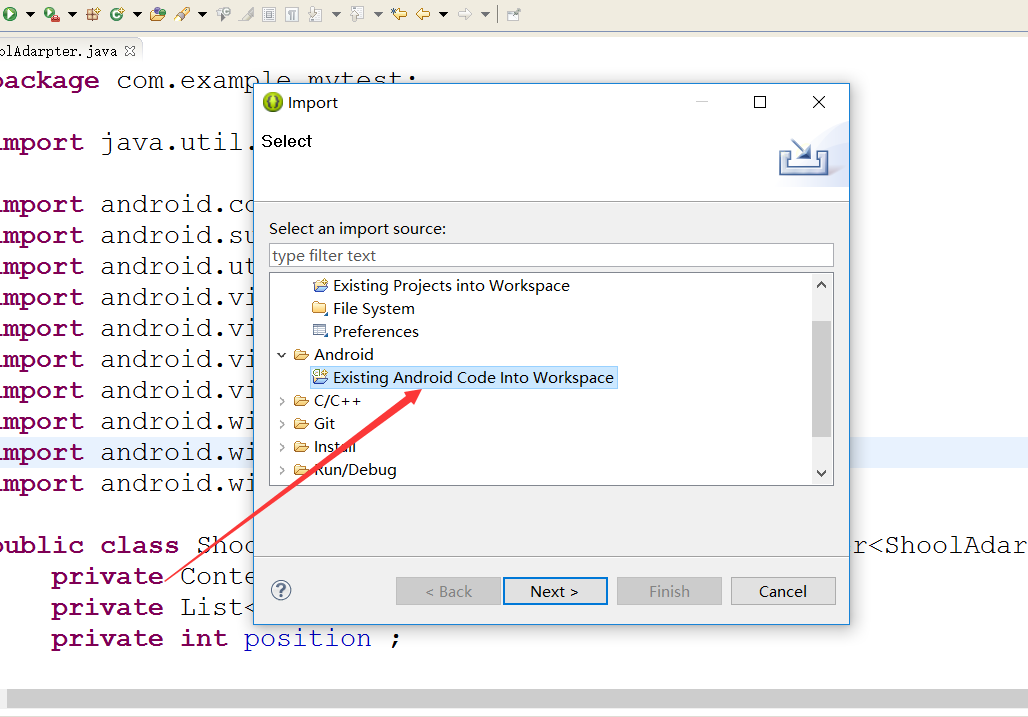
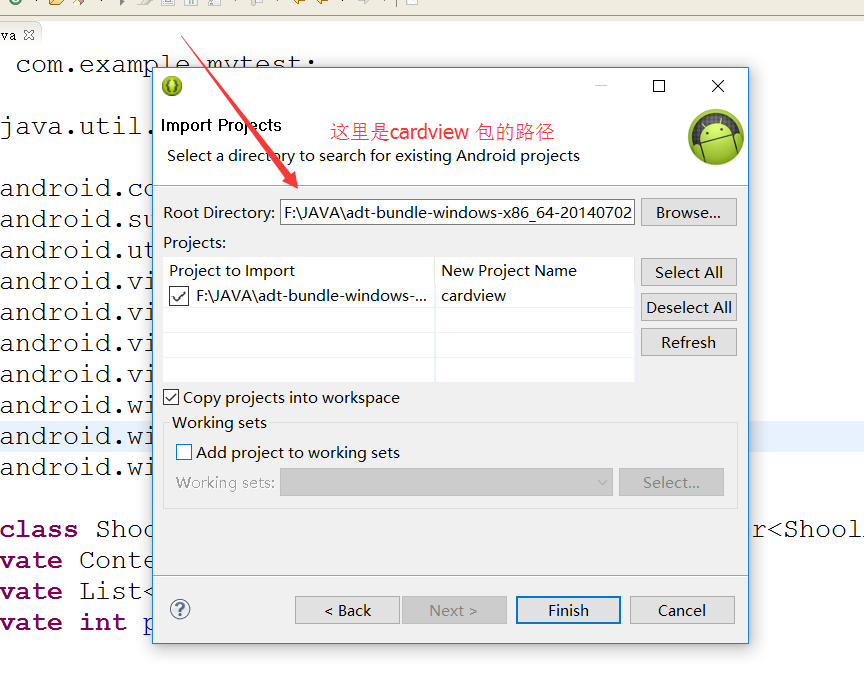
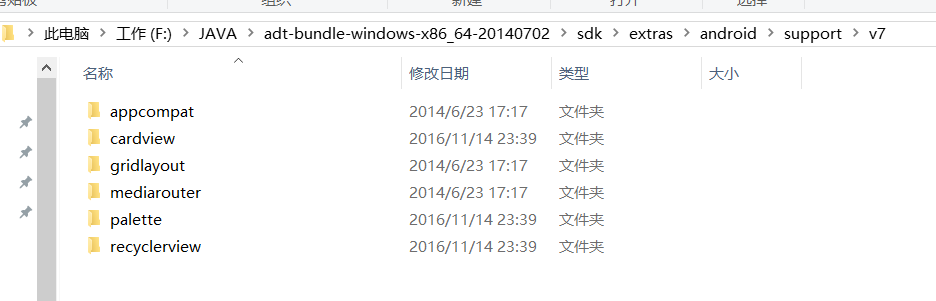
1.导入cardView的包



cardview 包路径

cardView 环境就配好了 注意:修改环境工程的名字,我这改为cardview_lib
三、创建项目
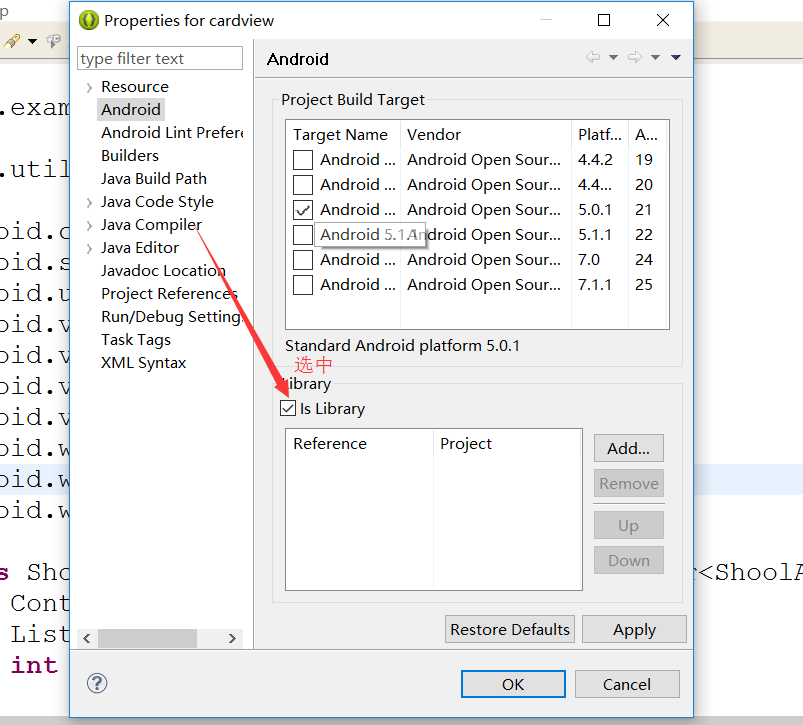
1.创建 android 工程,注意: android版本必须是5.0以上才能使用cardview
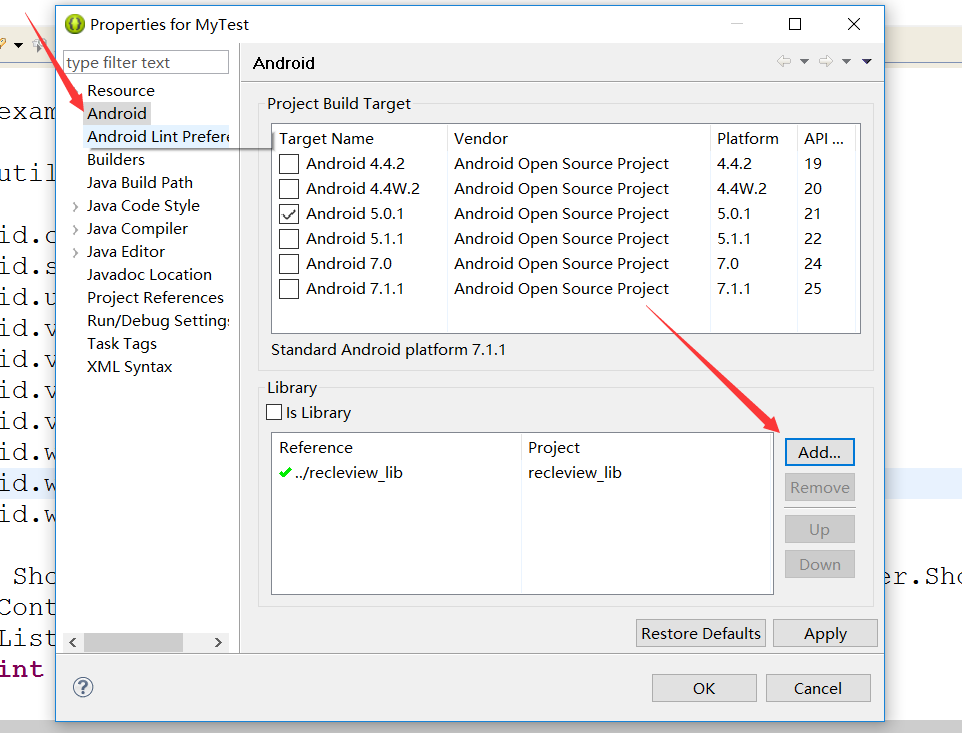
2.关联cardview 环境 (右键项目选择Properties)



3.编写代码
xml配置:
1 <android.support.v7.widget.CardView 2 xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 android:layout_width="fill_parent" 5 android:layout_height="90dp" 6 android:clickable="true" 7 android:foreground="?android:attr/selectableItemBackground" 8 app:cardElevation="4dp" 9 app:cardBackgroundColor="#ffffff" 10 app:cardCornerRadius="4dp" 11 app:cardUseCompatPadding="true" 12 app:contentPadding="5dp" 13 app:contentPaddingTop="10dp" 14 app:contentPaddingLeft="5dp" 15 app:contentPaddingBottom="10dp"> 16 17 <LinearLayout 18 android:layout_width="match_parent" 19 android:layout_height="match_parent" > 20 21 <ImageView 22 android:id="@+id/shool_image" 23 android:layout_width="50dp" 24 android:layout_height="50dp" 25 android:background="#f2f2f2" 26 android:src="@drawable/ic_launcher" /> 27 28 <LinearLayout 29 android:layout_width="match_parent" 30 android:layout_height="match_parent" 31 android:layout_weight="1" 32 android:orientation="vertical" 33 android:layout_marginLeft="10dp" 34 android:background="#ffffff"> 35 36 <TextView 37 android:id="@+id/shool_name" 38 android:layout_width="wrap_content" 39 android:layout_height="18dp" 40 android:gravity="center" 41 android:layout_gravity="left" 42 android:text="北京师范大学" 43 android:textStyle="bold" 44 android:layout_marginTop="6dp" 45 android:textColor="#666666"/> 46 47 <LinearLayout 48 android:layout_width="fill_parent" 49 android:layout_height="wrap_content" 50 android:layout_marginTop="5dp"> 51 <LinearLayout 52 android:layout_width="match_parent" 53 android:layout_height="match_parent" 54 android:layout_weight="1" > 55 56 <TextView 57 android:layout_width="wrap_content" 58 android:layout_height="wrap_content" 59 android:text="城市:" 60 android:textColor="#7F7F7F" 61 android:textSize="12sp" /> 62 63 <TextView 64 android:id="@+id/shool_city" 65 android:layout_width="wrap_content" 66 android:layout_height="wrap_content" 67 android:text="珠海市" 68 android:textColor="#7F7F7F" 69 android:textSize="12sp" /> 70 </LinearLayout> 71 <LinearLayout 72 android:layout_width="match_parent" 73 android:layout_height="match_parent" 74 android:layout_weight="1" > 75 76 <TextView 77 android:layout_width="wrap_content" 78 android:layout_height="wrap_content" 79 android:text="学历要求:" 80 android:textColor="#7F7F7F" 81 android:textSize="12sp" /> 82 83 <TextView 84 android:id="@+id/shool_xueli" 85 android:layout_width="wrap_content" 86 android:layout_height="wrap_content" 87 android:text="本科" 88 android:textColor="#7F7F7F" 89 android:textSize="12sp" /> 90 </LinearLayout> 91 92 <LinearLayout 93 android:layout_width="match_parent" 94 android:layout_height="match_parent" 95 android:layout_weight="1" > 96 97 <TextView 98 android:layout_width="wrap_content" 99 android:layout_height="wrap_content" 100 android:text="校招会:" 101 android:textColor="#7F7F7F" 102 android:textSize="12sp" /> 103 104 <TextView 105 android:id="@+id/shool_xzh" 106 android:layout_width="wrap_content" 107 android:layout_height="wrap_content" 108 android:text="5场" 109 android:textColor="#7F7F7F" 110 android:textSize="12sp" /> 111 </LinearLayout> 112 113 </LinearLayout> 114 </LinearLayout> 115 </LinearLayout> 116 </android.support.v7.widget.CardView>

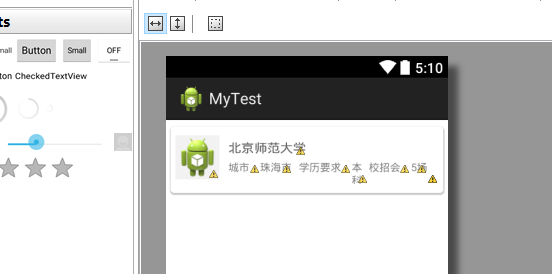
运行效果就如上图一样





