三、CSS学习[非重点]
CSS层叠样式表
Cascading Style Sheet
作用:美化页面(装修)
如何在HTML页面中添加CSS样式代码
三种引入方式
- 内联样式:在标签的style属性中添加样式代码, 弊端:不能复用
- 内部样式:在head标签里面添加一个style标签, 在标签体内写
- 外部样式: 在单独的css样式文件中写样式代码, 在html页面中通过link标签引入, 可以实现多页面复用, 可以将html代码和css样式代码分离
内敛样式
<h1 style="color: red">内敛样式</h1><!--在标签里面,添加style属性-->
内部样式
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h2{color: blue}
</style>
</head>
<body>
<h1 style="color: red">内敛样式1</h1>
<h1 style="color: red">内敛样式2</h1><!--在标签里面,添加style属性-->
<h2>内部样式</h2>
<h2>内部样式</h2>
</body>
外部样式
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h2{color: blue}
</style>
<link rel="stylesheet" href="mycss.css" type="text/css"><!--这里是对外部css的引用 -->
</head>
<body>
<h1 style="color: red">内敛样式1</h1>
<h1 style="color: red">内敛样式2</h1><!--在标签里面,添加style属性-->
<h2>内部样式</h2>
<h2>内部样式</h2>
<h3>外部样式1</h3>
<h3>外部样式2</h3>
</body>
mycss文件代码
h3{
color: greenyellow;
}
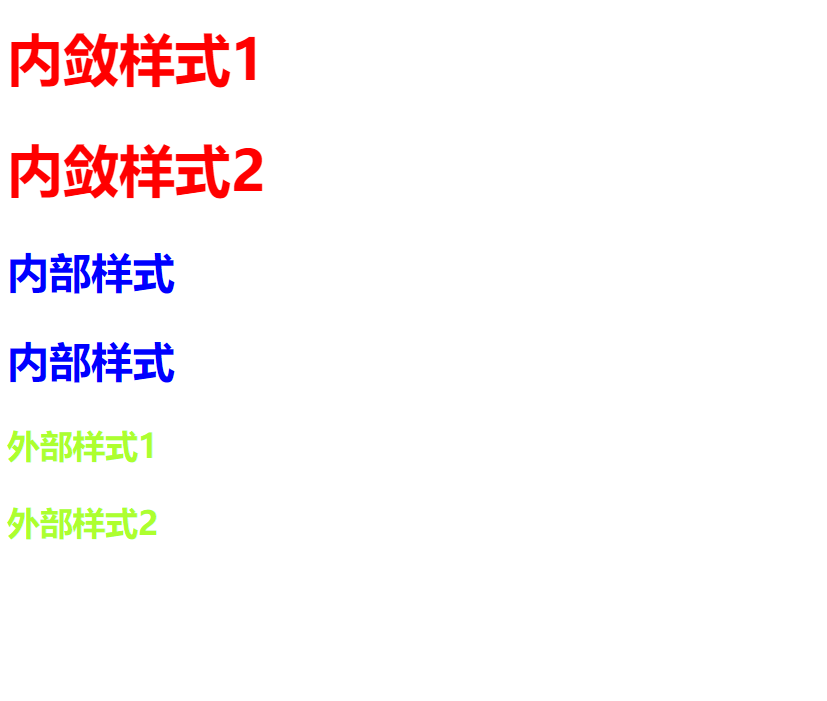
效果图







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端