【Python爬虫学习笔记12】Ajax数据爬取简介
有时候在我们设计利用requests抓取网页数据的时候,会发现所获得的结果可能与浏览器显示给我们的不一样:比如说有的信息我们通过浏览器可以显示,但一旦用requests却得不到想要的结果。这种现象是因为我们通过requests获得的都是HTML源文档,而浏览器中见到的页面数据都是经过JavaScript处理的,而这些处理的数据可能是通过Ajax加载、本身包含于HTML中或是经过JavaScript自动生成。
由Web发展趋势来看,越来越多的网页都通过Ajax加载来呈现,即网页数据加载是一种异步加载方式,网页本身不包含数据,而是在初始化网页后自动地通过向服务器发送Ajax请求,然后从服务器获取相应数据之后在渲染到网页上。本节下面将重点介绍Ajax的相关概念和如何判断和获取是否由Ajax请求,并在后面介绍爬取Ajax数据的两种基本方法。
Ajax简介
Ajax(全称Asynchronous JavaScript and XML,异步的JavaScript 和 XML),是一种利用JavaScript在保证页面不被刷新、页面链接不改变的情况下与服务器交换数据并更新部分网页的技术。使用Ajax的示例有很多,比如说新浪微博和不凡商业的查看更多等。
Ajax分析
初步了解Ajax后,我们便可以知道其加载过程主要分为三个步骤:发送请求——解析内容——渲染页面。那么,我们又是如何判断页面是通过发送Ajax请求来动态加载的,又如何确定其请求的地址呢?
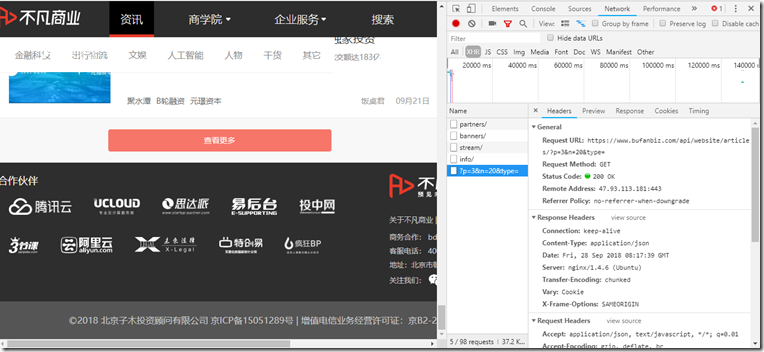
其实,判断一个页面是否为Ajax请求加载,我们可以借助Chrome浏览器的工具栏。以不凡商业网站为例,我们先调出Chrome浏览器的Network工具栏,选择XHR进行过滤(其实这一个就是代表请求的类型,也就是Ajax的请求类型),再刷新页面便可看到当前所有的Ajax请求了。
接着我们下拉到网页底部并试着点击查看更多,就会发现请求列表中多了一个请求,如图所示,我们再试着点击多次,又会有更多新的请求,因此我们也就可以确定这是通过Ajax来加载的。
由此,我们便可以通过分析每一个请求的请求头具体内容来获取数据源。如上图中的Request URL里的内容就是刚刚加载的数据的来源地址,我们打开一个新页面试着访问一下,发现了如下的内容:
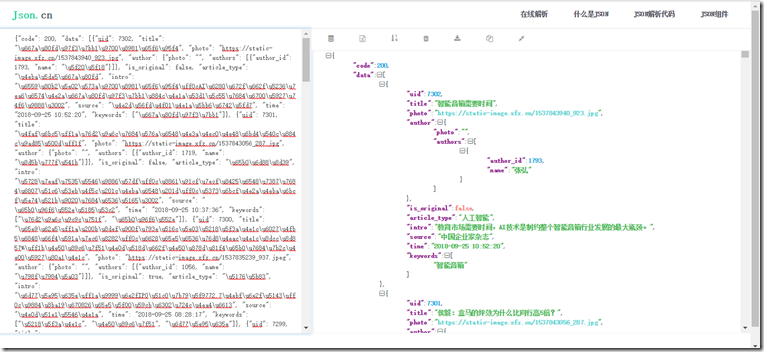
粗略一看,我们想这应该是一个JSON数据格式,那就再试着把它放到解析站中看一看,结果不出我们所料,也证明了请求头里的请求URL正是网页的Ajax数据来源。
Ajax数据获取
在之前分析的基础上,实际我们就已经得到一种获取Ajax数据的方法:分析Ajax请求的URL构成法,然后对其进行页面解析再数据提取。这一种方法可以很直接地获取到源数据,性能较高,但分析的成本一般来说也都很大。因为并不是所有的URL构成法都是很容易得出来的,它可能混淆了很多加密机制,且通常需要有Js的功底辅助分析。
由此,我们提出了另一种策略:使用selenium模拟浏览器行为来获取动态解析获取数据。这里的selenium是什么呢?其实它相当于的机器人,它可以模拟出人为操作浏览器的行为,比如点击、输入,拖动等。其实最初这主要是用于网页测试,但发现其很符合爬虫的特性,也因此广泛用于爬虫领域。在服务器看来,它就是人在访问页面,而很难捕捉到是爬虫,因此安全性很高;但另一方面,使用它来获取Ajax数据成本很大,较为繁琐,性能不及分析URL。
上述就是常用的获取Ajax数据的两种方法,具体使用哪一种方法,我们可以先测试看一下所需要获取的Ajax数据来源URL构成法分析是否方便,如果较为规则便可以直接采用requests获取;反之,若较为复杂则可以考虑使用selenium策略(更多的介绍在后续笔记中将会给予说明)。