1.6.2- HTML 无序列表注意事项
ul标签只能放li标签。不是一家人不进一家门。但是在li标签里面就可以放其他标签。代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h3> 你喜欢的水果</h3> <ul> <li>苹果</li> <li>橘子</li> <li>香蕉</li> <li><h4>水果</h4><p>西红柿</p></li> </ul> </body> </html>
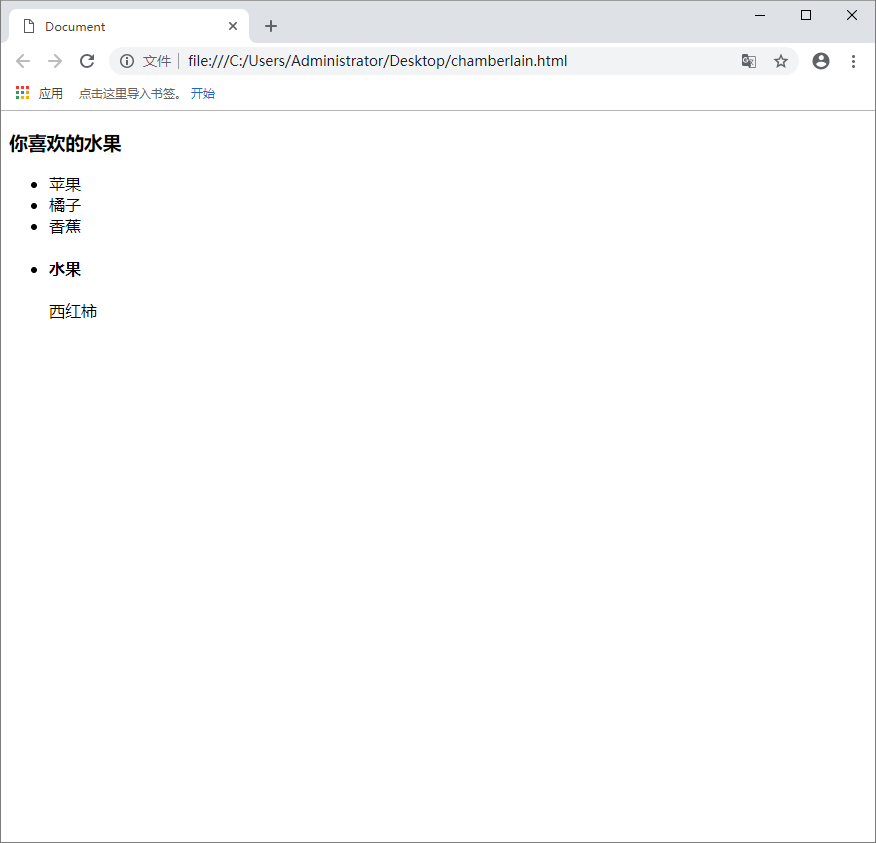
浏览器打开:

总结:
1.<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
2.<li>与</li>之间相当于一个容器,可以容纳所有的元素。
3.无序列表会带有自己样本属性,先不用管这个样式,可以用css来。



