1.4.19- HTML标签之注释标签
有的时候我们输入的代码,让你别人看,别人不知道你的思路,可能就看不懂,或者或一段时间自己就看不懂了,这个时候我们需要对代码进行注释,解释我们的代码什么意思:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <base target="_bank"> </head> <body> <h2>注释标签</h2> <!-- 这就是注释标签 --> 1.多使用注释标签是非常好的代码习惯。 <br/> 2.注释标签里面的内容是给程序员看的。浏览器不执行。 </body> </html>
在浏览器打开如下:

我们发现绿色字体没有被浏览器解析:

因为这就是注释标签浏览器不解析,如何给自己的代码注释呢?可以用键盘输入<!-- -->,也可以直接快捷键,Ctrl+/直接注释你的代码。
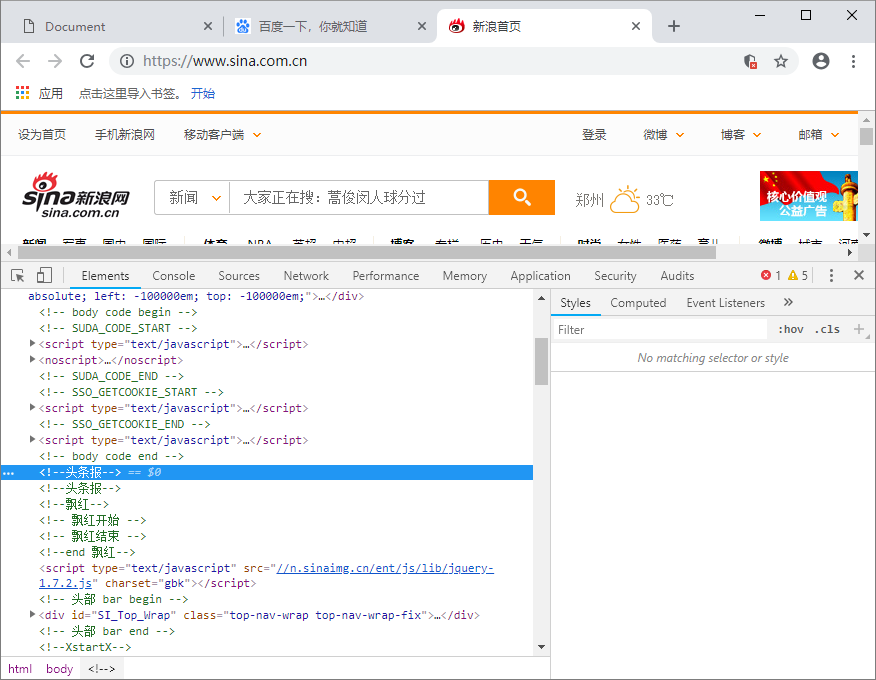
我们可以带浏览器打开新浪首页,按下F12:

可以看到新浪的很多的代码都是有注释的。这样会让你了解代码的大概意思。



