Aurelia 创建模板
今天介绍一下Aurelia创建模板的三种方式。
模板既可以作为页面也可以作为组件。
1. View+View Model
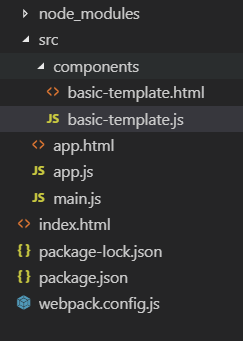
Aurelia的模板通常由一个html文件和一个同名的ts或js文件组成,文件的命名方式需要是dash-case,比如“my-view.html, my-view.ts; my-component.html,my-component.js"
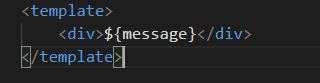
Aurelia模板的view是一个html文件,这个html文件必然被<template>标签包裹,一个简单的view如下

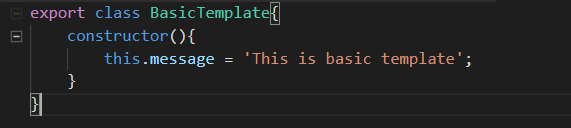
创建完view之后,添加一个同名的ts或js文件作为view-model。


那么如何引用这个模板呢?
有两种方式:
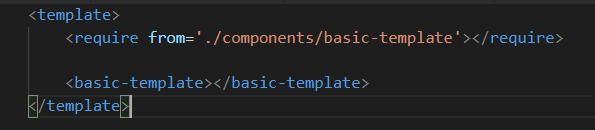
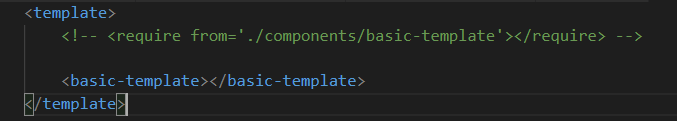
一种是在要使用该模板的地方,直接引用,需要注意的是引入的标签必须成对,不能使用单标签<require from... /> 的方式。

另一种是把该模板设置为全局资源,那么在其他文件中直接使用即可,不用再次引用。


两种方式都能得出下图的结果

2. Html Only View
如果不需要处理复杂的逻辑,那么就可以创建一个只有html文件的模板,不再需要view-model。
比如创建一个仅仅用于显示绑定数据的组件。
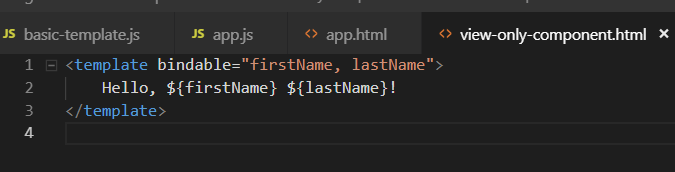
虽然没有view-model,我们依然可以为这个模板绑定value
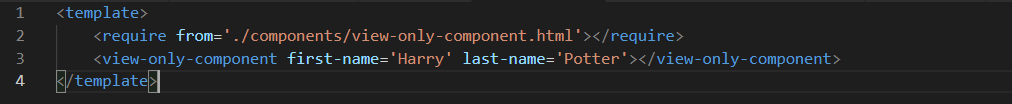
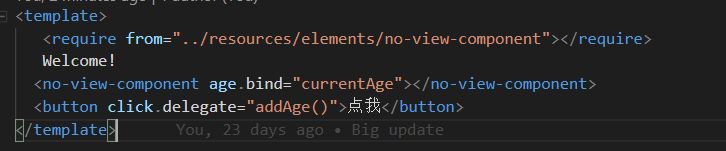
引用html only element的时候有一点不同,之前引入模板不需要加上详细的扩展名,但是如果引用的是html only的element 那么就必须把扩展名.html 加上。
如果想给html only element 绑定value的话,那么需要在html only 模板里加上bindable值,并且可绑定的属性间用逗号 “,” 分割
在调用该模板,并绑定数值时,需要把属性名写为dash-case 的形式



3. No view element
除了创建html only element 之外,我们还可以创建单独的view-model 既 no-view element。
当我们不需要视图,只需要处理一些逻辑或者调用其它的js库做一些事情的时候,我们就可以使用no view element。
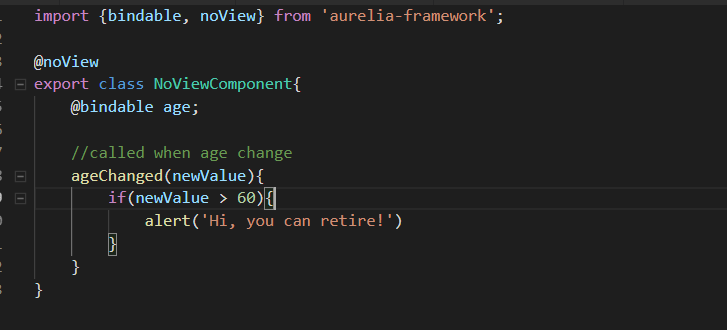
No view element 是通过装饰器 @noview 来申明实现的。
当添加@noview装饰器时,就告诉编译器,该模板不需要加载相对应的html文件,也不需要做任何render工作。
新建一个js/ts 文件如下, 接着在其他地方引用该组件,并绑定相应的value,这边通过点击按钮来增加age,当age大于60时,就会弹出提示信息。



注意:如果用的是脚手架搭建的基于ts的项目,此处应该不会报错。
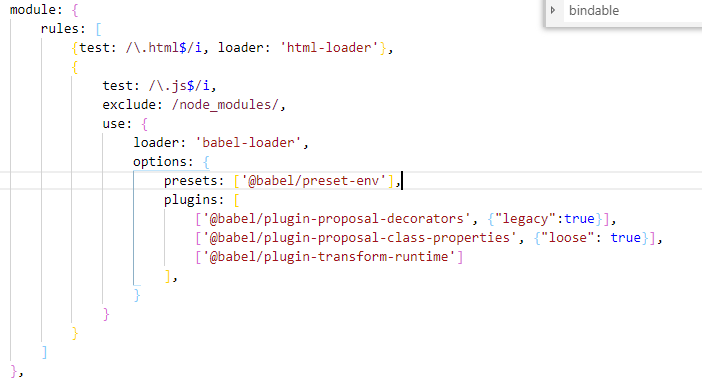
如果使用的是自己通过webpack一步步搭建出来的方式,那么需要安装babel-loader以及使用相应的插件来使得decorators正常工作,配置如下

所以如果只需要某个模板来处理一些逻辑,或者调用第三方库的时候,就可以创建一个no view element.
以上就是简单的介绍了三种模板的创建方式。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号