springboot上传文件
1.前端一个form表单
可以传用户名,email,单个文件和多个文件
表单提交用post请求
涉及到文件 enctype="multipart/form-data"
表单内容:
文件:type="file"
多文件 multiple="multiple"
<form role="form" method="post" enctype="multipart/form-data" th:action="@{/load}"> <div class="form-group"> <label for="exampleInputEmail1">邮箱</label> <input type="email" name ="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email"> </div> <div class="form-group"> <label for="exampleInputPassword1">姓名</label> <input type="text" name="username" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">一个文件</label> <input type="file" id="exampleInputFile" name="image"> </div> <div class="form-group"> <label for="exampleInputFile">好多文件</label> <input type="file" multiple="multiple" id="exampleInputFiles" name="photos"> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-primary">Submit</button> </form>
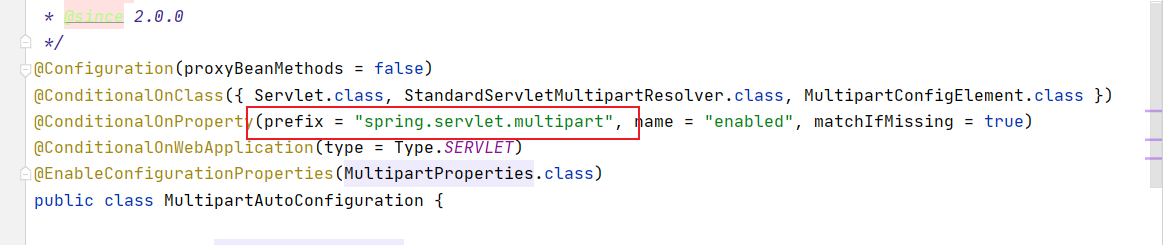
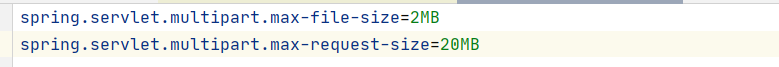
文件上传解析器的配置都是以这个开头的,可以配置问文件传输的单个大小跟总体大小


实现文件上传的代码
文件上传主要用 file.transferTo("文件名"); 文件名注意重复问题,UUID
当文件上传被拒绝访问时候,注意管理员权限
package com.example.adminproject.controller; import lombok.extern.slf4j.Slf4j; import lombok.extern.slf4j.XSlf4j; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.RequestPart; import org.springframework.web.multipart.MultipartFile; import java.io.File; import java.io.IOException; import java.util.UUID; @Slf4j @Controller public class FormController { @GetMapping(value={"/form_layouts","form_layouts.html"}) public String form_layouts(){ return "form/form_layouts"; } @PostMapping("/upload") public String upload(@RequestParam("email") String email, @RequestParam("username") String username, @RequestPart("image") MultipartFile image, MultipartFile[] photos) throws IOException { log.info("前台传递的email是{},username是{},传入图片的大小{},传入图片的数量{}",email,username,image.getSize(),photos.length); //将文件保存到服务器 if(!image.isEmpty()){ String originalFilename = image.getOriginalFilename(); String uuid = UUID.randomUUID().toString().replaceAll("-",""); String name =uuid+"-"+originalFilename; image.transferTo(new File("E:\\studyDb\\"+name)); } //将多个文件保存到服务器中 for (MultipartFile photo : photos) { if(!photo.isEmpty()){ String originalFilename = photo.getOriginalFilename(); String uuid = UUID.randomUUID().toString().replaceAll("-",""); String name = uuid+"-"+originalFilename; photo.transferTo(new File("E:\\studyDb\\"+name)); } } return "index"; } }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号