第一个Vue-cli程序
1.Vue-cli 官方提供了一个脚手架,用于快速生成一个vue项目模板
2.主要功能:
同一目录结构
本地调试
热部署
单元测试
集成打包上线
3.安装环境
1.安装node.js : http://nodejs.cn/download/ 下载完毕后,node -v ;npm -v看一下是不是安装成功了
2.安装淘宝镜像加速器 npm install cnpm -g
3.安装vue-cli: cnpm install vue-cli -g
4.到指定路径创建vue-cli项目:vue init webpack myvue
5.进入myvue项目 cd myvue 安装依赖:cnpm install
6.启动:npm run dev 访问测试地址http://localhost:8080
7.在idea里面启动:用管理员方式打开idea,输入 npm run dev 就可以启动了

8.webpack的学习使用
WebPack是一款模块加载器兼打包工具, 它能把各种资源, 如JS、JSX、ES 6、SASS、LESS、图片等都作为模块来处理和使用。
安装命令
cnpm install webpack -g
cnpm install webpack-cli -g
装好之后简单的学习一下怎么打包:
新建项目创建 webpack.config.js配置文件
entry:入口文件, 指定Web Pack用哪个文件作为项目的入口
output:输出, 指定WebPack把处理完成的文件放置到指定路径
module:模块, 用于处理各种类型的文件
plugins:插件, 如:热更新、代码重用等
resolve:设置路径指向
watch:监听, 用于设置文件改动后直接打包
- 创建项目
- 创建一个名为modules的目录,用于放置JS模块等资源文件
- 在modules下创建模块文件,如hello.js,用于编写JS模块相关代码,暴露方法
// 暴露sayHi方法 exports.sayHi = function(){ document.write("<div>Hello Webpack</div>"); } exports.sayHi1 =function () { document.write("<div>hello webpack1</div>>") }
4.新建main.js。把这个main.js作为入口文件打包
//引入hello.js var hello = require("./hello"); hello.sayHi(); hello.sayHi1();
5.当前项目根目录创建 webpack.config.js配置文件进行打包
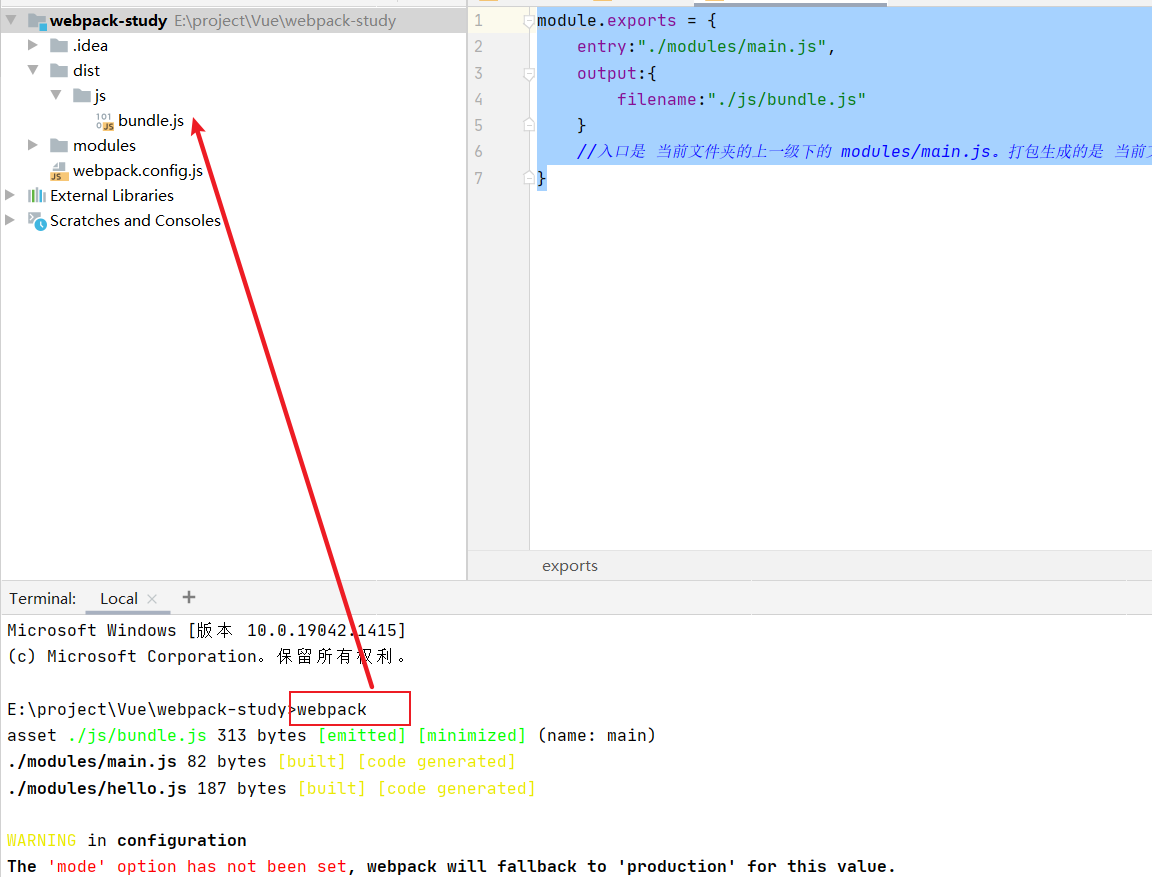
module.exports = { entry:"./modules/main.js", output:{ filename:"./js/bundle.js" } //入口是 当前文件夹的上一级下的 modules/main.js。打包生成的是 当前文件夹的上一级下的 js/bundle.js }
6.当前项目下执行webpack。执行完毕后生成dist/js/射生成了bundle.js文件(ES5)

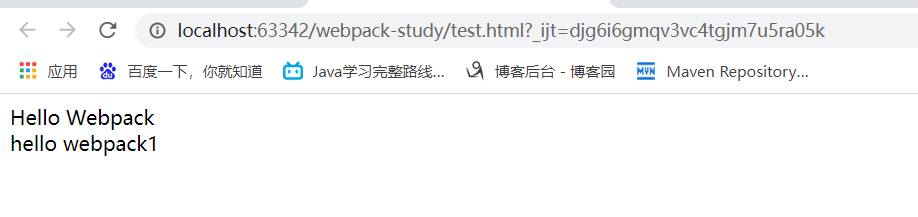
7.测试一下生成的bundle.js文件。=====当我们发现打包的js有问题的话,修改后要重新打包
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="./dist/js/bundle.js"></script> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!